1.本文学习 简介
- 使用layui前端框架搭配MVC
- 使用EF Core ORM 快速建模
- 暂不做复杂分层
- 简单增删改查
- 开发环境:Visual Studio 2019、MicroSoft SQL Server 2008
2. 往期学习文章
实践是检验真理的唯一标准,废话不多说,直接进入今天代码的实践讲解环节。
3. 构建数据模型
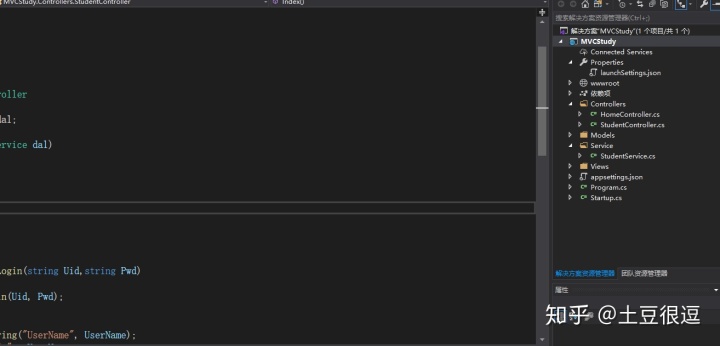
新建http://ASP.NET Core MVC项目

从Nuget中安装EF core相关包
Microsoft.EntityFrameworkCoreMicrosoft.EntityFrameworkCore.DesignMicrosoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.Tools
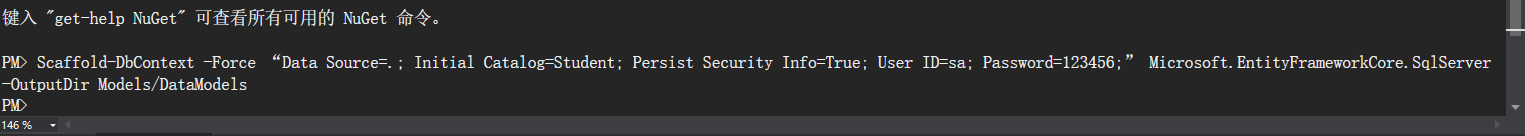
控制台输入命令,从数据库中生成模型
Scaffold-DbContext -Force “Data Source=.; Initial Catalog=Student; Persist Security Info=True; User ID=sa; Password=123456;” Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models/DataModels

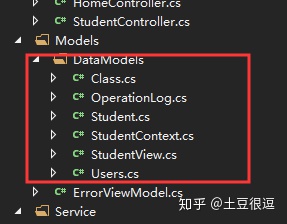
将生成的模型类输出到Models下的DataModels

封装数据库连接字符串
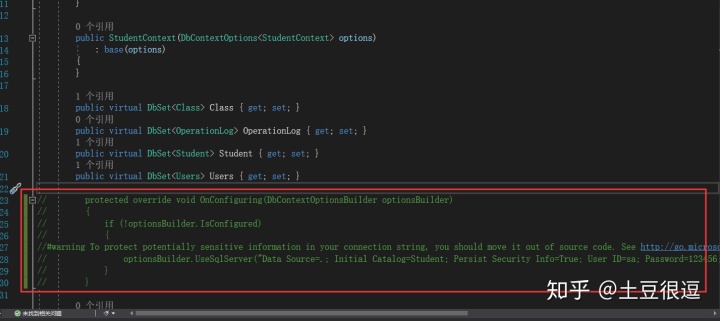
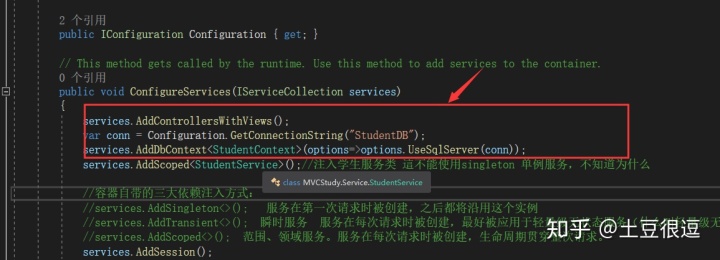
注释掉ef自动生成的数据库上下文类StudentContext中重写的OnConfiguring方法

转而通过在配置文件appsettings.json中获取连接字符串更为安全的形式,appsettings.json的配置如下:

使用依赖注入上下文对象的实现:
service.AddDbContext<StudentContext>(options=>{options.UseSqlServer(connectionString);})

4. 引入layui前端框架
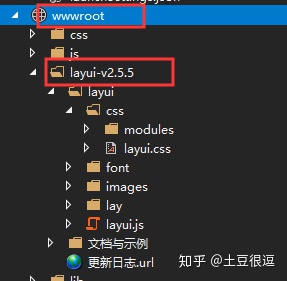
从layui的官网下载前端包,解压之后直接复制粘贴至项目的wwwroot下

5.构建业务逻辑
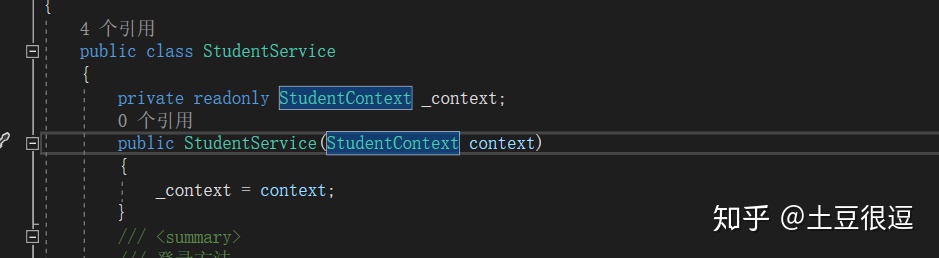
新建Service层,并新建学生服务类:StudentService用于实现学生的业务逻辑服务
依赖构造注入StudentContext上下文对象

下面依次完善功能:登录,查询、增加、删除、修改
6.完善登录方法
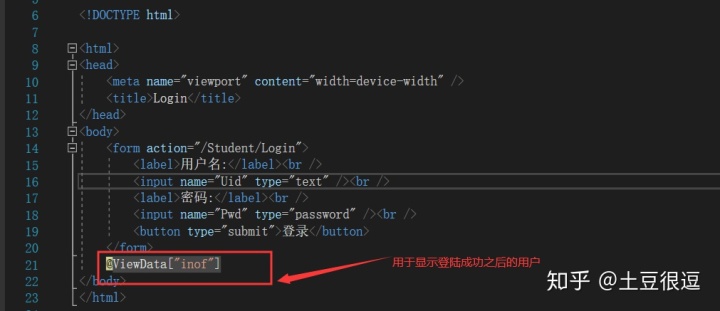
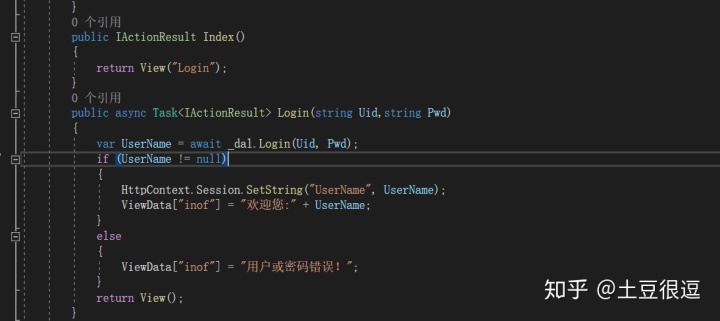
- 新建Student控制器,新建Login动作action,index方法返回Login的视图,在Login动作方法当中,写出简单的逻辑,调用服务_dal的登录方法,如若登录账号和密码匹配,则将登录人的用户名储存到session当中,并且使用数据传递对象ViewData["info"]点击此处链接进入MVC数据传递相关文章用于向视图返回数据,用户登录成功之后,显示用户名。


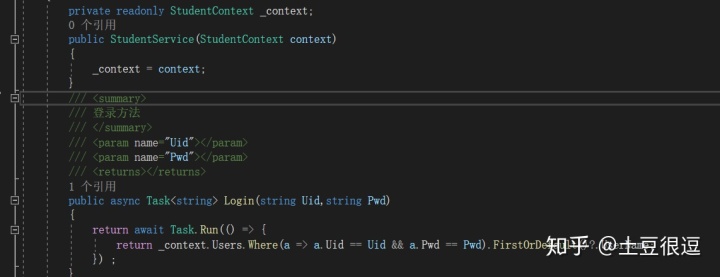
- 服务类当中的登录方法如下图:

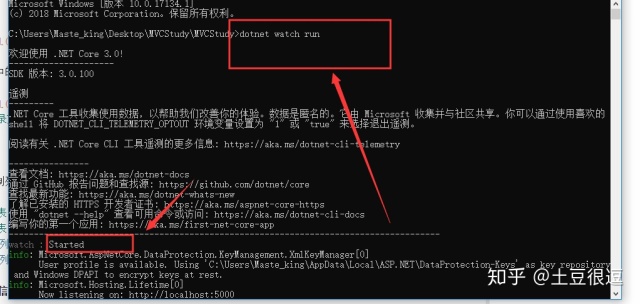
- 测试登录方法:这里我们运行dotnet watch run,以便监视项目的运行,这样子项目源码更改之后,就不必频繁的进行保存、生成、运行来调试啦~

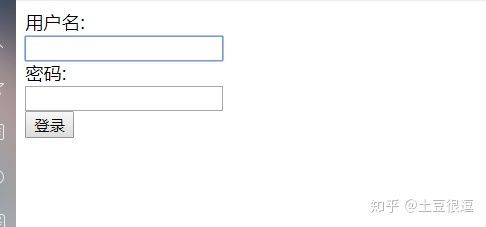
- 可以看到上图中,项目已经成功地进行了监视,并且Started了。我们来看一下登录页面的前端页面

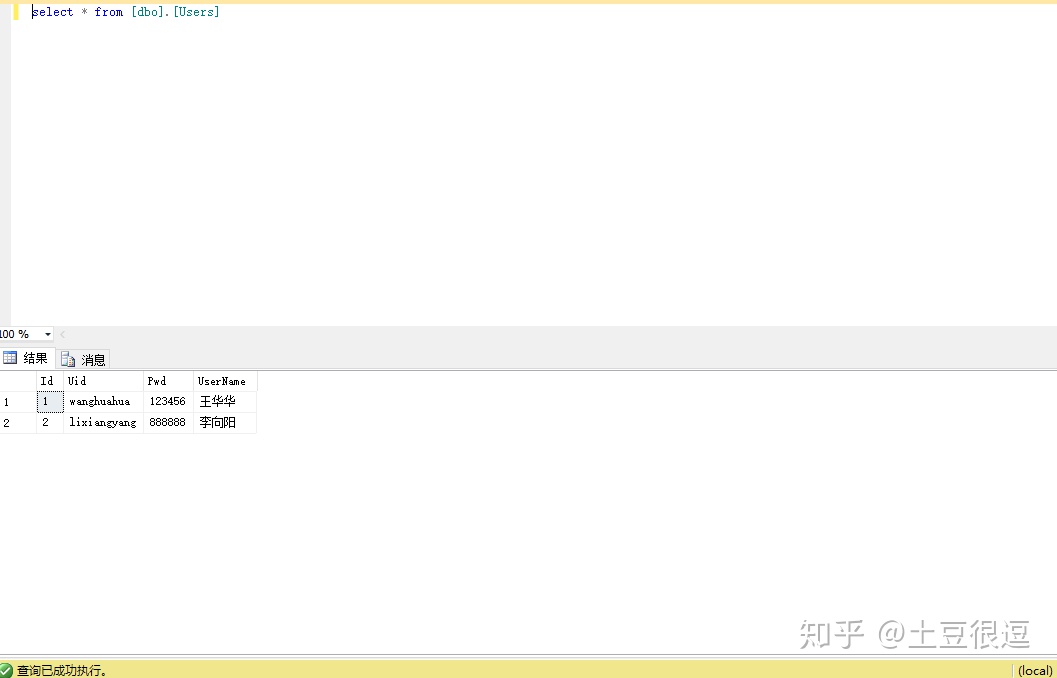
- 有点简陋,咳咳,凑合着用吧。查询数据库用户表

- 我们选择用户wanghuahua,在页面中输入wanghuahua及密码123456

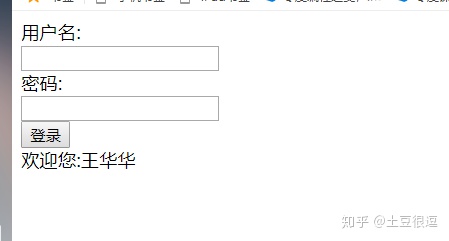
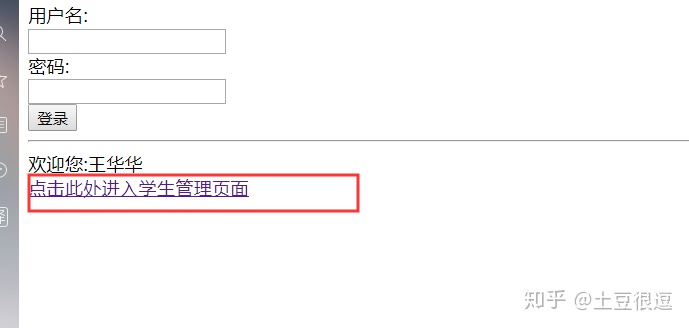
- 点击登录,可以看到登录成功!页面成功地显示出了王华华的用户名!

7.完善查询方法
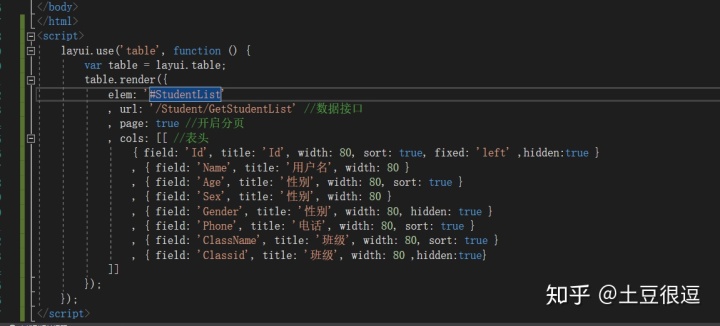
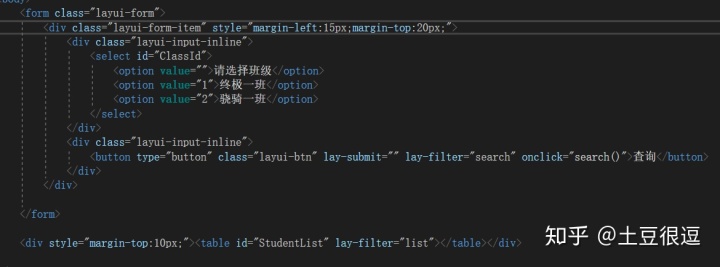
- 构建学生管理页面之查询模块。根据layui官网的示例和api简单构建动态数据表格,前端视图代码如下:

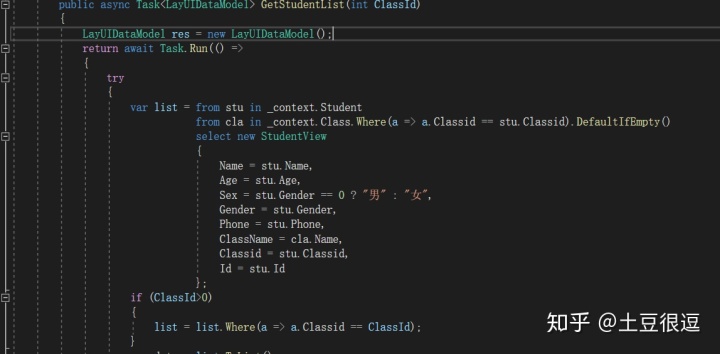
- url即为后端提供数据的接口,我们在服务类中完善查询方法。

- 下面进行测试,别忘了在之前登陆页面放置一个导向管理页面的超链接

- 点击超链接进入,如下图,可见数据初始化表格成功!


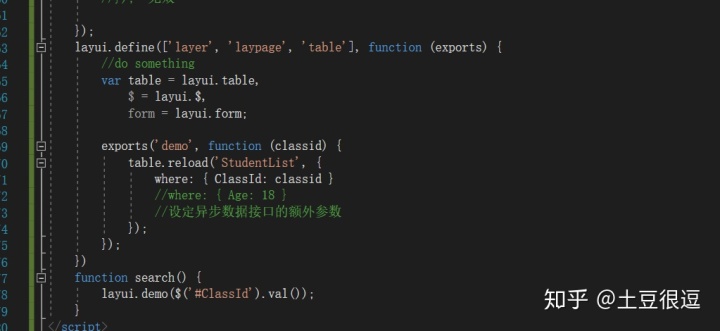
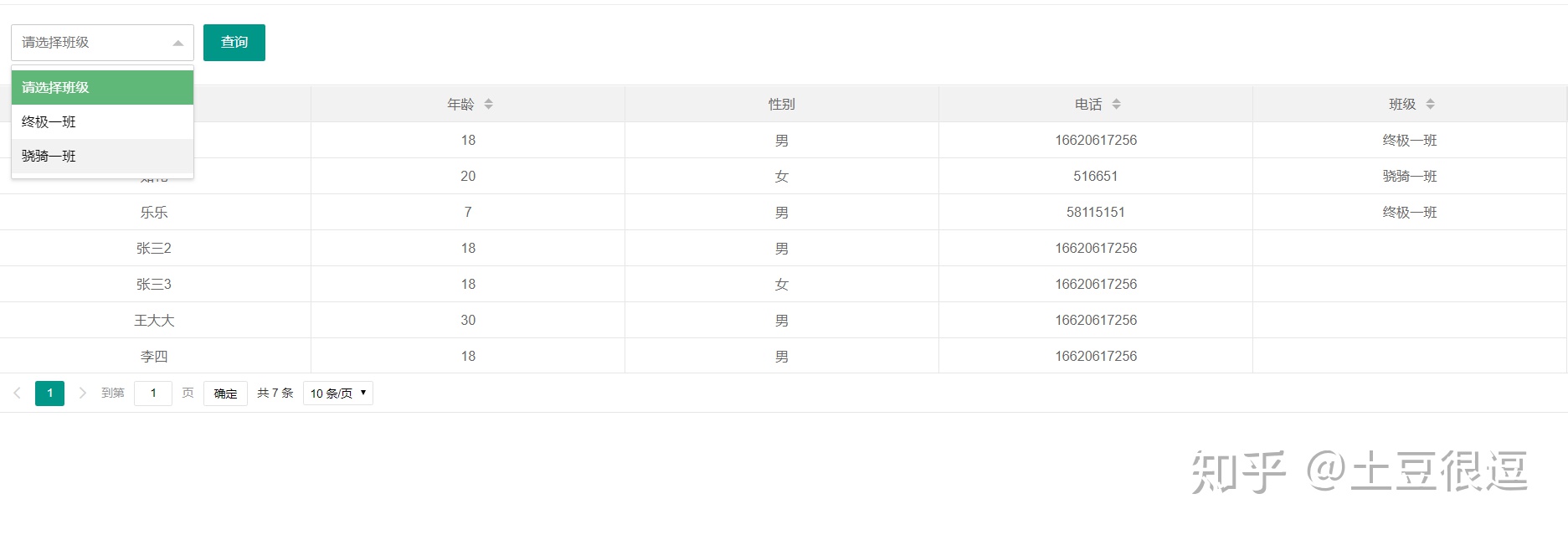
- 完善一下,使其可以进行条件查询


- 我们在前端页面尝试条件查询

- 选择终极一班,点击查询

结果如上图所示,条件查询成功!
8.完善删除方法
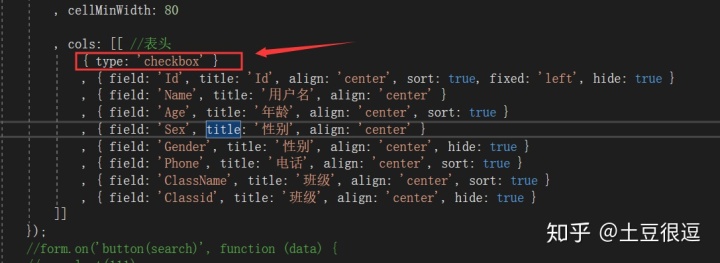
- 开启复选框
{type:'checkbox'}

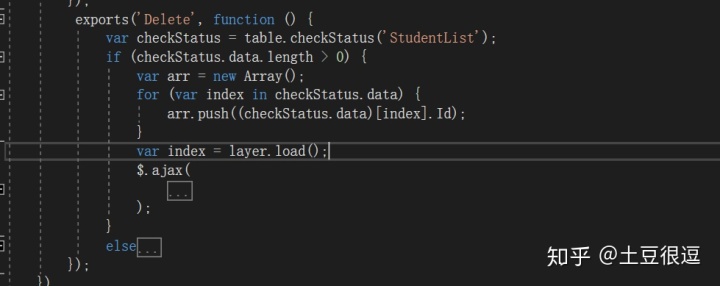
- 新增删除按钮,完成前端js验证逻辑

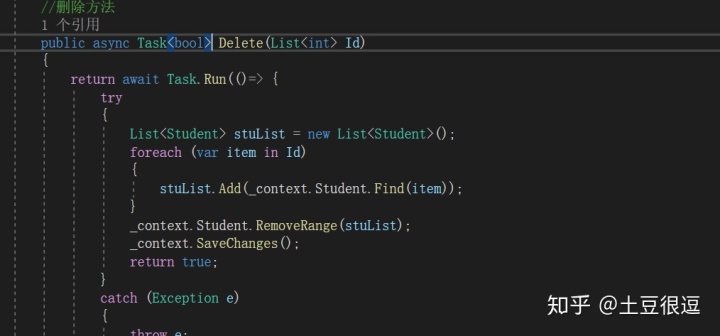
- 完善后台删除方法

- 测试一下,选中张三和如花,点击删除,显示删除成功!

9.完善编辑方法
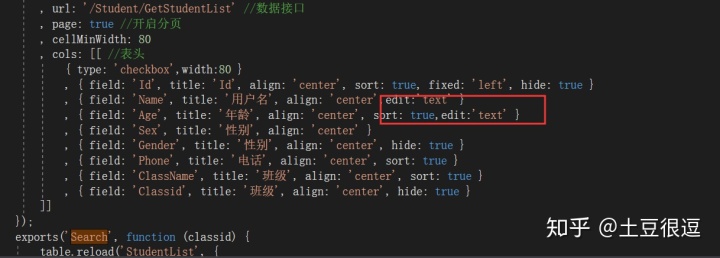
- 为了快速演示,这里我选择使用layui数据表格的行内编辑,且只允许年龄可编辑

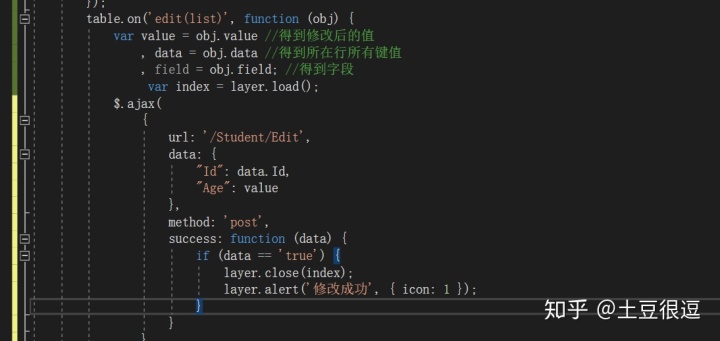
- 完善前端js部分逻辑。使其可获取到更改的部分并提交到后台

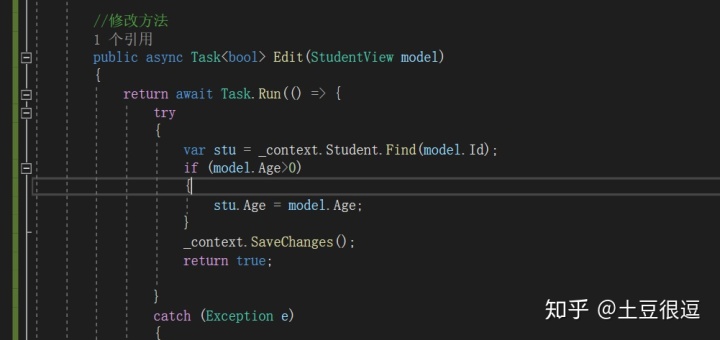
- 完善后台逻辑修改方法

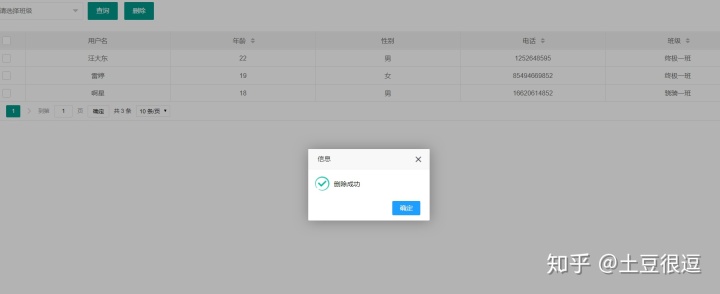
- 测试一下,修改阿星的年龄,改为18,让星爷永远18,嘻嘻~

- 数据显示,修改成功!


- 好了,至此,还剩一个添加部分,就留给你们啦~哈哈
本示例代码下载地址:https://github.com/huguangcheng/_NET-Core_Study
欢迎关注公众号:dotNET学习天地 一起学习与成长!
欢迎留言交流,下期再见!

























 9165
9165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








