发现问题
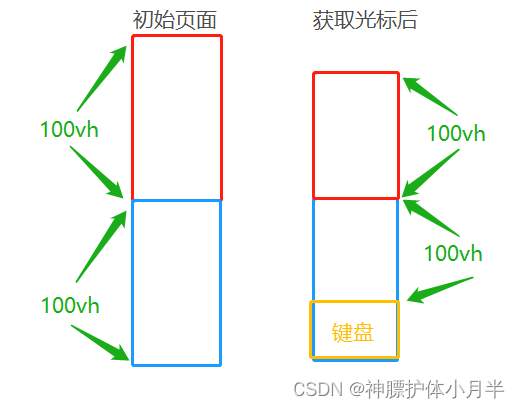
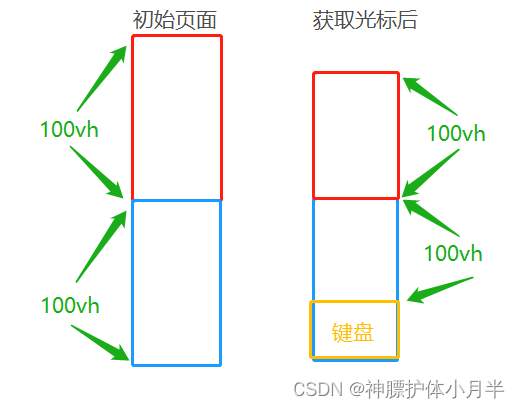
- H5 页面适配移动端,页面分上下两部分,上部分是纯图片,需要占满一屏。下半部分是 form 表单内容,需要占满一屏。效果如下图。

- 如果分别将 图片Box 和 表单Box 的高度设置为 100%,由于高度的继承性,还需要将父元素、祖元素、祖祖元素的高度分别写死,层层继承下来,处理起来比较麻烦。
vh 与 vw
- vh 是 css 中的一个相对长度单位(相对于视口高度),即如果手机屏幕可视区域高度如果为 1624px,那么 1vh 就是 16.24px。
- 与 vh 对应的是 vw(视口宽度),如果手机屏幕可视区域的宽度为 750px,那么 1vw 就是 7.5px。
- 使用 vh 和 vw 似乎可以解决 100% 高度继承的问题,但是页面中如果有表单元素就会出现问题。
再次发现问题
- 使用 vh 时,在安卓手机上,如果存在表单元素(input、textarea),在获取光标,键盘抬起时,键盘的高度会占用窗口的高度,导致 vh 的值重新计算,页面被压扁。IOS 没有这个问题。

解决办法
- 摒弃 vh 用法,在页面加载完成后,获取屏幕高度,动态为 DOM 设置高度
this.$nextTick(() => {
let docHeight = document.documentElement.clientHeight;
console.log("可视区域高度", docHeight);
this.docHeight = docHeight + "px";
});
<div :style="{ height: docHeight }"> </div>
























 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








