搭建vue开发环境的时候在网上找了几个教程,还是遇到了几个坑,所以写下这篇可以让你从零开始一步一步跟着本篇博客搭建好环境,顺利直接进行vue开发的步骤。
第一步:安装node.js
先去官网下载node.js,如下图,根据自己的电脑选择安装包下载,我的电脑是windows 64位的,所以选了下图红色框的。

下载完成之后,点击下载好的安装包进行安装,安装过程全部直接点next,不用勾选其他,直到安装完成。
安装完成之后,打开dos(windows+R或者直接windows键打开,输入cmd,按回车键)窗口,输入命令node -v可以查看安装的node.js版本

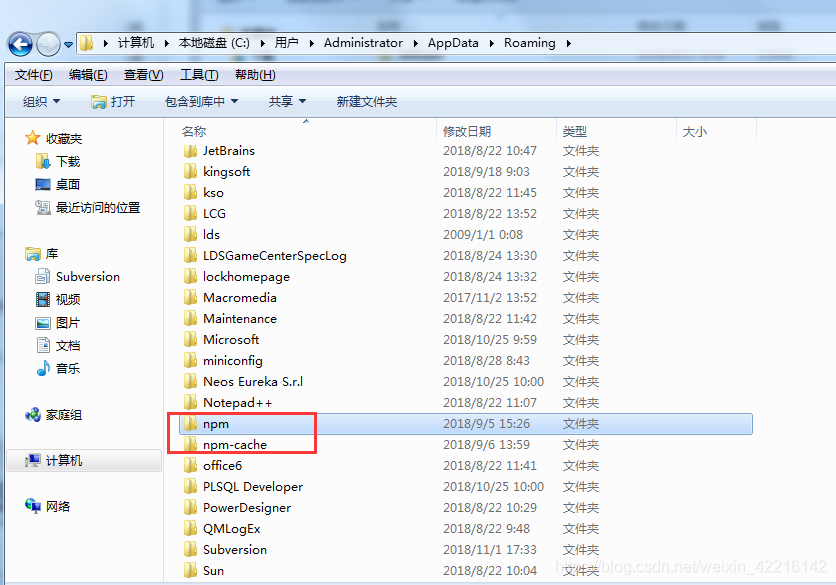
node.js自带npm(包管理)安装完成之后,npm本地仓库默认在 C:\Users\Administrator\AppData\Roaming 目录下(可以再cmd窗口输入where node查看自己的安装地址)。注:有的电脑会自己隐藏文件夹,可以复制上面的目录地址在自己电脑上直接进入。看到如下图的两个文件夹:npm和npm-cache

接下来就是将上面的npm和npm-cache移动到node.js的安装目录下。靠命令来移动!不是手动移。跟着下面第二步来移动
第二步:改变npm本地仓库目录
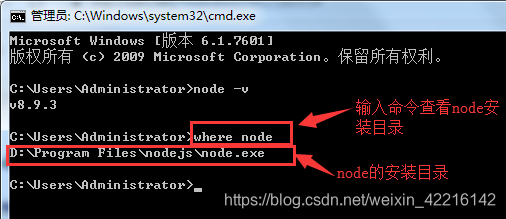
1.先找到自己的node.js安装目录,不记得安装目录的,可以在dos窗口输入where node查看。如图:

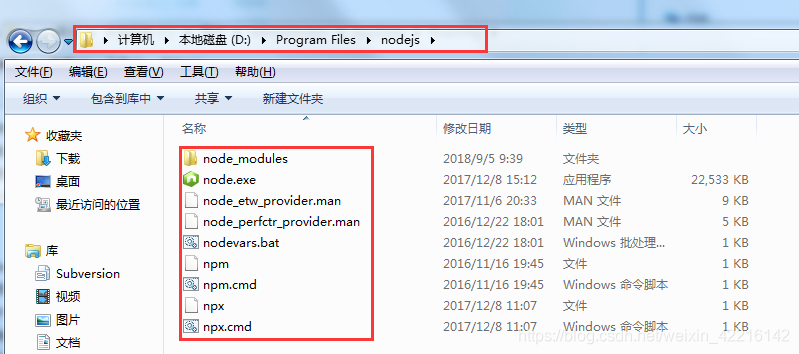
可以去这个目录下看以下是否有node.js,如图都是有的

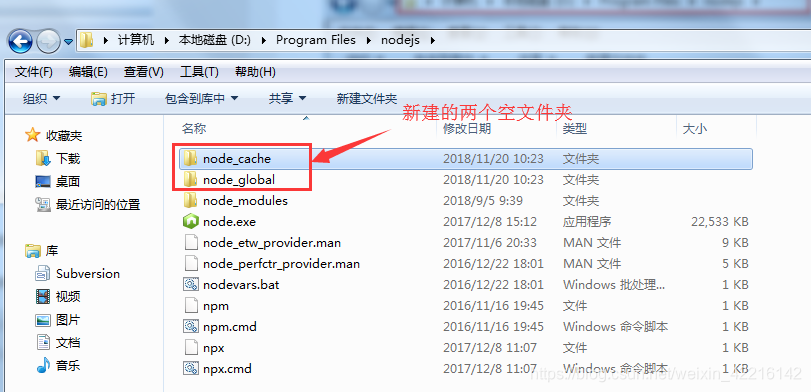
2.现在在node.js目录下手动新建两个名字为node_cache和node_global空文件夹,注意是空的文件夹,如图:

3.输入命令移动文件夹:cmd中执行npm config set prefix "D:\Program








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3507
3507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








