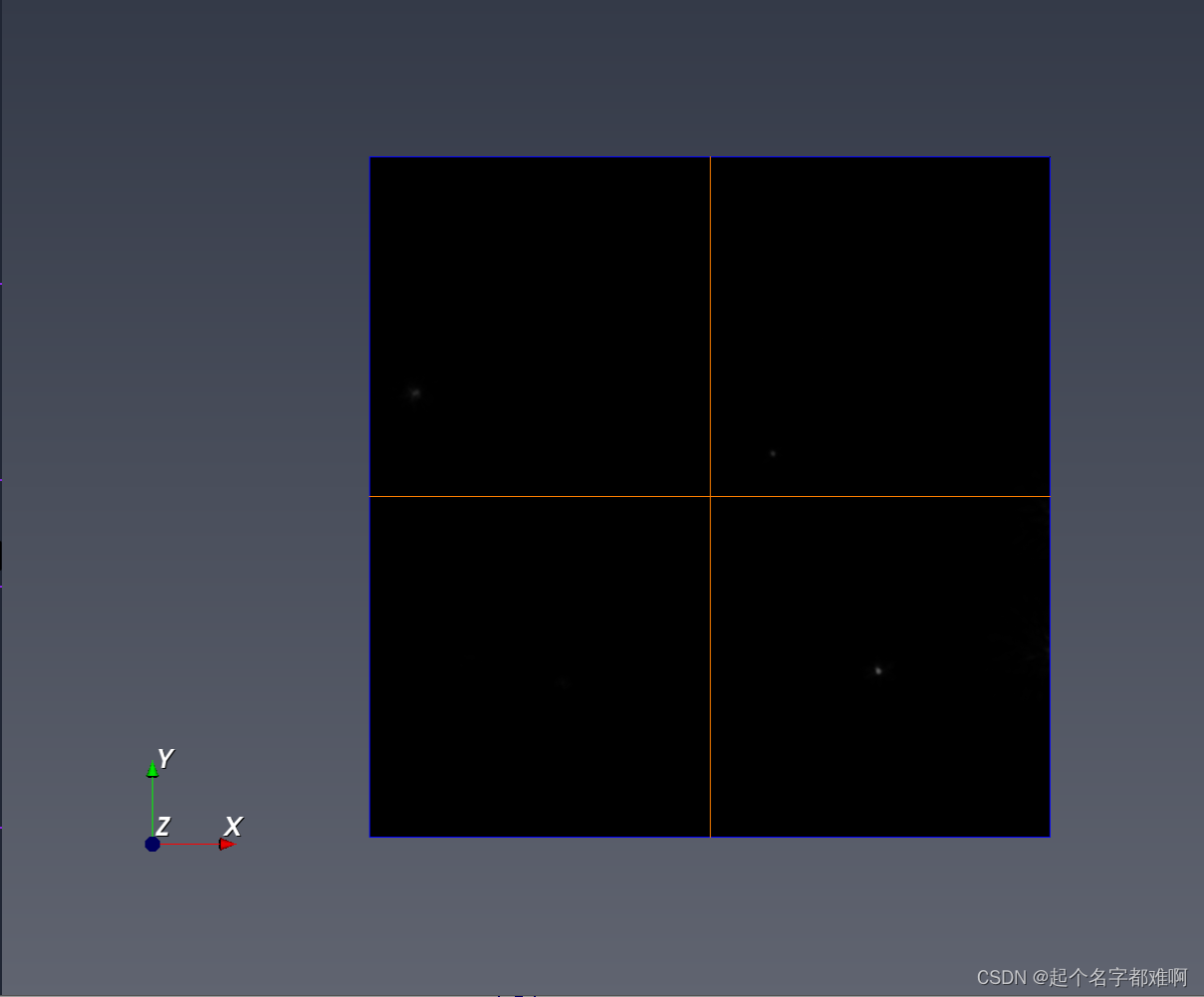
1、创建可以移动位置的坐标轴
vtkSmartPointer<vtkOrientationMarkerWidget> widgetAxis = vtkSmartPointer<vtkOrientationMarkerWidget>::New();
vtkSmartPointer<vtkAxesActor> axesActor = vtkSmartPointer<vtkAxesActor>::New();
widgetAxis->SetOrientationMarker(axesActor);
widgetAxis->SetOutlineColor(0.93, 0.57, 0.13); //坐标轴三个轴的颜色
widgetAxis->SetDefaultRenderer(renderer);
widgetAxis->SetInteractor(renderWindowInteractor);
widgetAxis->SetViewport(0.0, 0.0, 0.5, 0.5); //设置坐标轴整体的大小
widgetAxis->SetEnabled(1);
widgetAxis->InteractiveOn();
widgetAxis->On();
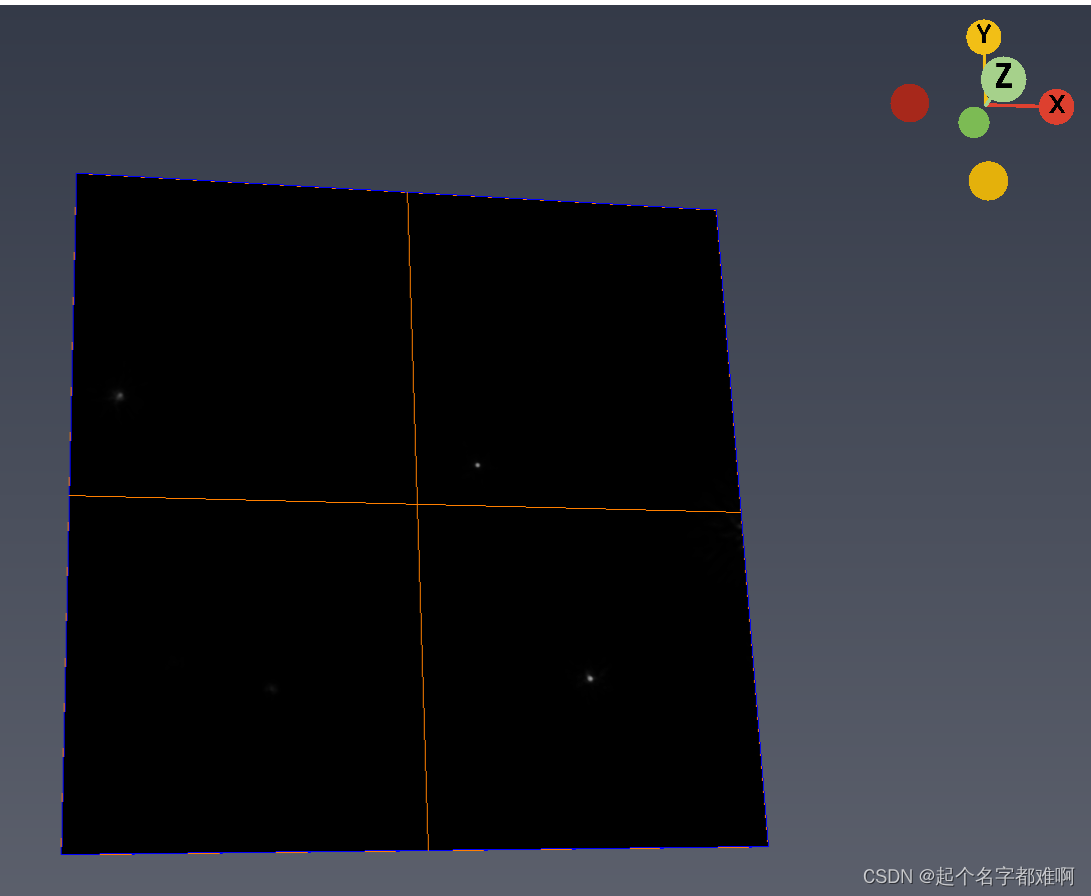
2、创建拖动坐标轴时可以连绑定的render一起转动
/*vtkCameraOrientationWidget只支持大于vtk 9.0的版本*/
vtkSmartPointer<vtkCameraOrientationWidget> widgetAxis = vtkSmartPointer<vtkCameraOrientationWidget>::New();
widgetAxis->SetParentRenderer(renderer);
widgetAxis->On();






















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








