大家好,最近在研究页面的动态效果,可是,搞了半天还是搞砸了。。。没有动态,只有静态。记录备份一下!

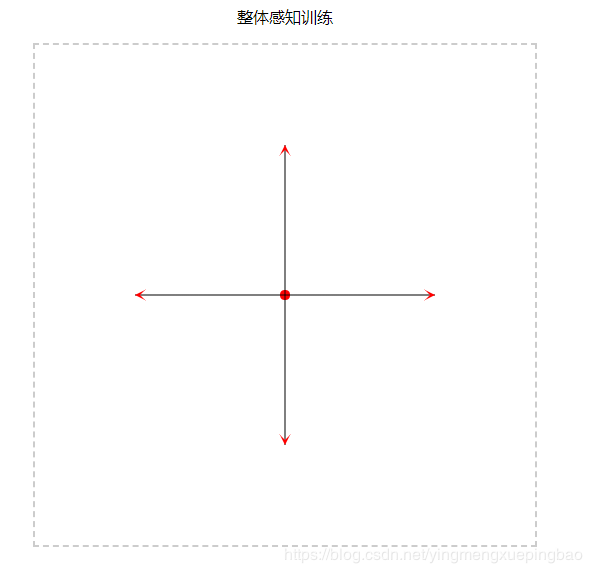
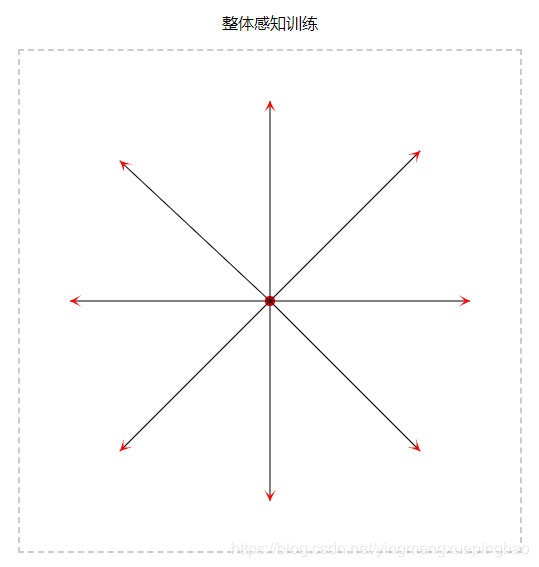
整体感知训练
window.onload = function(){
//画出中心红点
var can = document.getElementById("can");
var cans = can.getContext('2d'); //得到画笔
cans.beginPath();//开始绘制新路径
//arc(x, y, radius, startAngle, endAngle, counterclockwise):
//以(x,y)为圆心绘制一条弧线,弧线半径为radius,起始和结束角度(用弧度表示)分别为startAngle 和endAngle。最后一个参数表示startAngle 和endAngle 是否按逆时针方向计算,值为false表示按顺时针方向计算。
cans.arc(250,250,5,0,2*Math.PI);//参数1:左右移动;参数2:上下移动;参数3:大小;参数4:图形显示百分比
cans.closePath();
cans.fillStyle = 'red';
cans.fill();
//画线
arrow_line("can",250,250,0,0,150,0); //横 (向右)
arrow_line("can",0,0,0,0,0,150); //竖 (向下)
arrow_line("can",-150,0,150,0,0,0); //横 (向左)
arrow_line("can",150,-150,0,150,0,0); //竖 (向上)
//画带箭头的线
function arrow_line(canId,ox,oy,x1,y1,x2,y2){
//参数说明 canvas的 id ,原点坐标 第一个端点的坐标,第二个端点的坐标
var sta = new Array(x1,y1);
var end = new Array(x2,y2);
var canvas = document.getElementById(canId);
if(canvas == null)return false;
var ctx = canvas.getContext('2d');
//画线
ctx.beginPath();
ctx.translate(ox,oy,0); //坐标源点
ctx.moveTo(sta[0],sta[1]);
ctx.lineTo(end[0],end[1]);
ctx.fill();
ctx.stroke();
ctx.save();
//画箭头
ctx.translate(end[0],end[1]);
//我的箭头本垂直向下,算出直线偏离Y的角,然后旋转 ,rotate是顺时针旋转的,所以加个负号
var ang=(end[0]-sta[0])/(end[1]-sta[1]);
ang=Math.atan(ang);
if(end[1]-sta[1] >= 0){
ctx.rotate(-ang);
}else{
ctx.rotate(Math.PI-ang);//加个180度,反过来
}
ctx.lineTo(-5,-10);
ctx.lineTo(0,-5);
ctx.lineTo(5,-10);
ctx.lineTo(0,0);
ctx.fill(); //箭头是个封闭图形
ctx.restore(); //恢复到堆的上一个状态,其实这里没什么用。
ctx.closePath();
}
}

//画线
arrow_line("can",250,250,0,0,200,0); //横 (向右)
arrow_line("can",0,0,0,0,0,200); //竖 (向下)
arrow_line("can",-200,0,200,0,0,0); //横 (向左)
arrow_line("can",200,-200,0,200,0,0); //竖 (向上)
arrow_line("can",0,0,0,200,150,50); //右斜上
arrow_line("can",0,0,0,200,150,350); //右斜下
arrow_line("can",-200,50,200,150,50,10); //左斜上
arrow_line("can",0,0,200,150,50,300); //左斜下





















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








