前言
userData共享其实和loginState共享是一样的,说实话都不想把这个作为一章,但是考虑有些萌新,我就再带大家实现一遍,已经掌握的人可以跳过本章自己实现一遍。
代码实现
首先来到src\containers\gui.jsx,添加如下代码
// 大概在129行
const mapStateToProps = state => {
return {
...
userData: state.scratchGui.userState.userData,
...
}
}
这时候containers\gui.jsx已经有了userData属性了,并且通过props传递给了components\gui.jsx了,那么接下来我们去components\gui.jsx内接收
// 先从props内接收
const GUIComponent = props => {
const {
...
userData,
...
}
}
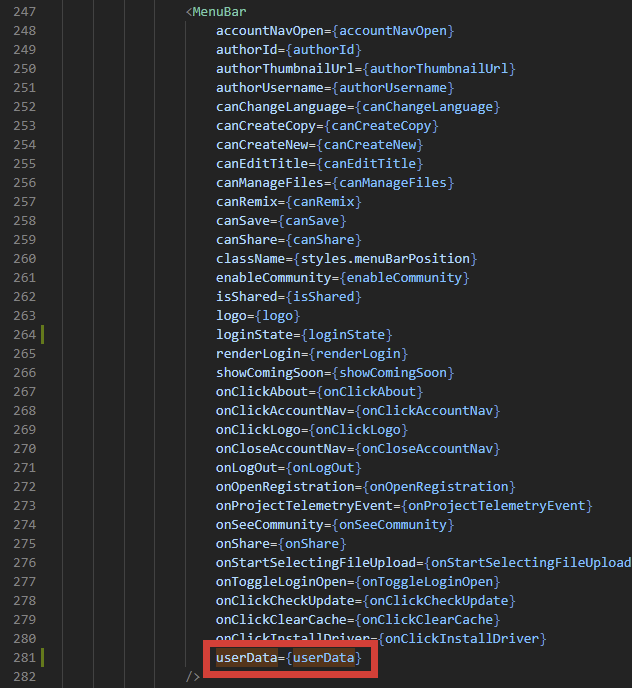
接收到并传递给menu-bar

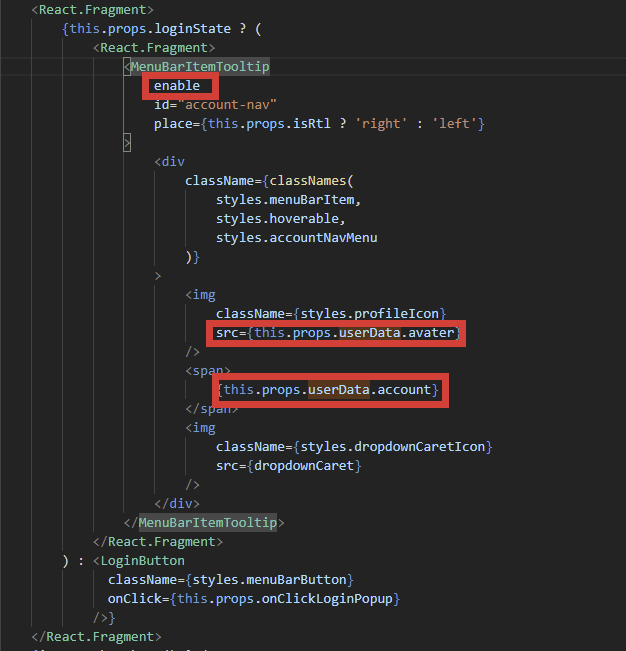
到此就完成userData的共享了,接下来就是将静态数据改成我们获取的数据,来到components\menu-bar\menu-bar.jsx修改如下

接下来看看效果,登录后:

大功告成,如果你自己有后端的话,到此就结束了。
最后提下数据库与后端,我这里数据库采用的是MySql可视化工具是Navicat,至于后端的话我采用SpringBoot后端,当然对于数据库与后端并没有硬性要求,选取你们喜欢的即可。但是有些萌新会问,博主我没有学过怎么办,因为这方面的教程还是偏多的,网上大把大把的,加上个人时间的原因也不想讲了,因此我在这给萌新推荐白卷博主的一个项目实战博客,我当初学习前后端就是通过这篇博客的,很详细也很好,下面附上博客链接,想学到的小伙伴请移至白卷博主的《Vue + Spring Boot 项目实战》,虽然前端是Vue但是不影响我们学习前后端交互。到此为止本系列文章就结束了。
https://learner.blog.csdn.net/article/details/88925013






















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








