翻书效果是一种模拟真实书本翻页动作的视觉效果,常用于网页设计和应用程序中,以增强用户体验和交互性。这种效果通常通过动画和过渡效果来模拟书页的翻转,使用户感觉像在真实的书本中翻页一样。
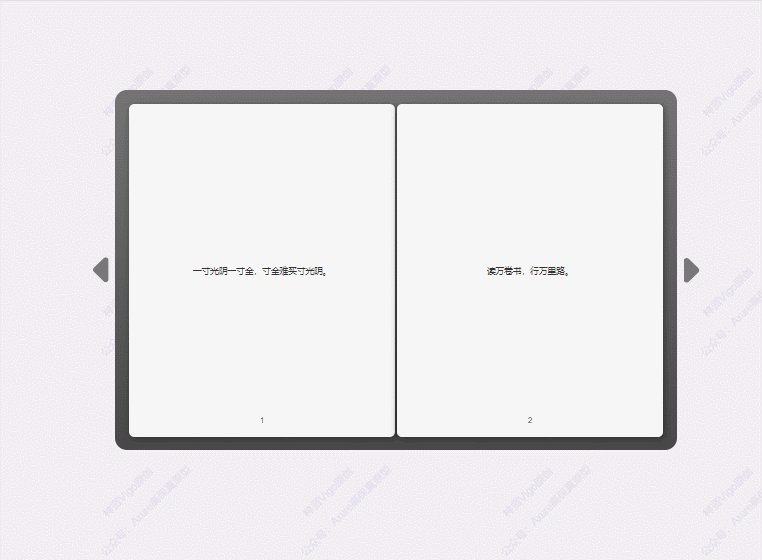
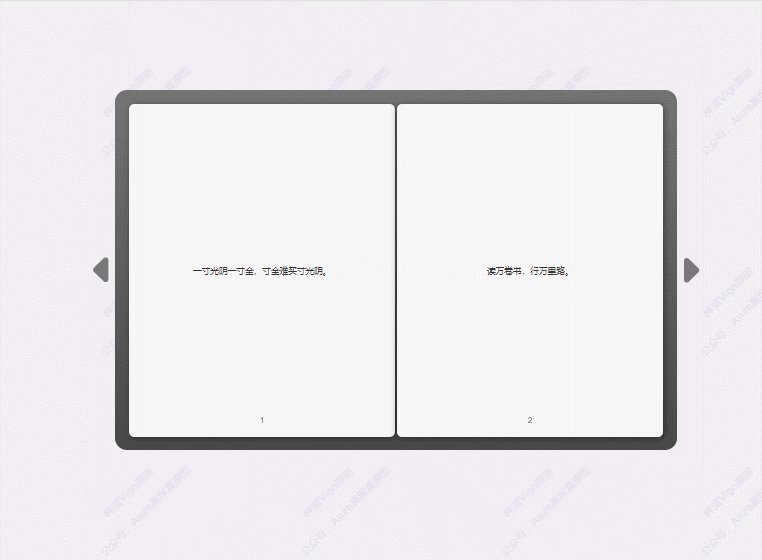
所以今天作者就教大家怎么在Axure里用中继器制作制作一个书本翻页效果,具体效果如下所示:
一、效果展示
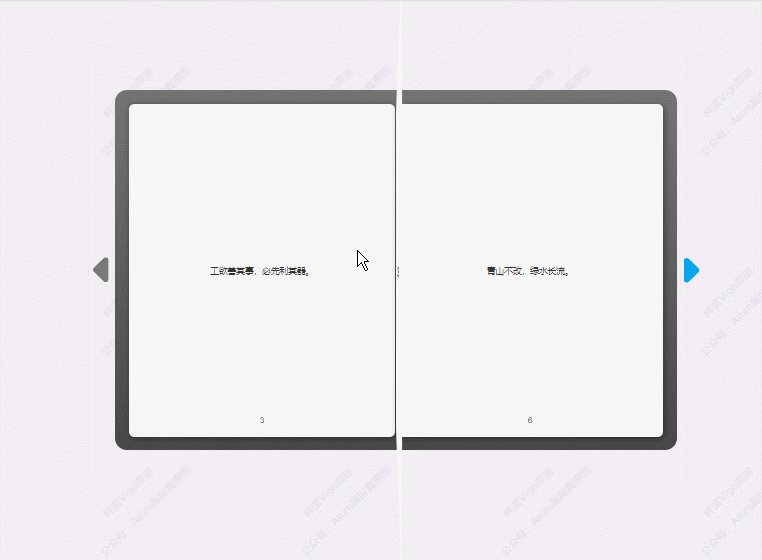
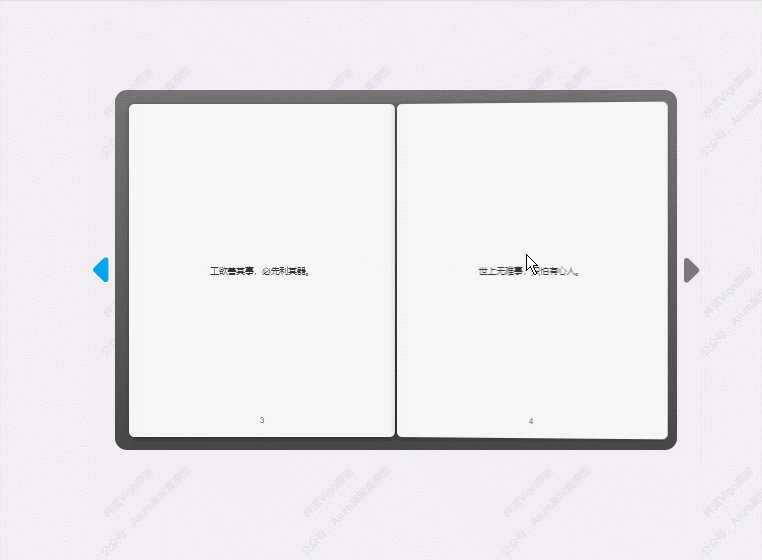
1、鼠标左右滑动或点击左右箭头,可以切换至上一页或下一页,切换期间有模拟翻页的动画效果
2、如果翻到首页再继续向前翻页,或者翻到尾页继续向后翻页,就会弹出提示弹窗进行提醒
3、文字内容在中继器里标记,后续只需维护中继器表格,即可填写上对应的文字

原型地址:https://2mwoa3.axshare.com/#g=1&p=翻页效果
二、制作教程
1. 材料准备
制作材料包括中继器、动态面板、矩形、文本标签、三角形
1.1 制作书框架
我们用矩形和三角形、以及文本标签制作书的框架,三角形用于制作左右按钮,矩形用于制作页面灰色背景以及页面内容(文字上下左右居中),文本标签,用于制作底部页码
如下图所示摆放,如果只是做左右滑动效果的话,那三角形按钮可以不需要








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










