控件向不同方向翻转效果
Controls go in different directions
目录
I.效果演示
Axure RP9-控件向不同方向翻转效果
II.实现步骤
当点击卡片时,点击不同的方位,卡片向点击的方向(上、下、左、右)进行翻转,切换到详情页面。
1.素材准备
(1)排版
如下图所示:

(2)动态面板
将CARD1 这个组合转换为动态面板,并命名为:卡片DP
双击,进行编辑,添加2个状态,如上图所示分别命名为:图文和详情
(3)热区
因为要实现点击不同的位置,控件向不同方向进行翻转;
故需要对2个状态,分别加入4个不同方向的热区。
并对热区进行命名。
如下:


2.设置交互
翻转效果利用热区来完成。
分别对不同的热区进行命名:
卡片DP共有2个状态:图文+详情
要实现不同方向的翻转效果,故需要对2个状态都设置热区。
小TIPS:热区放置在动态面板内,设置交互会更好操作,容易控制一点。放置外部可能会出现异常。
(1)【图文】
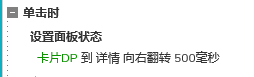
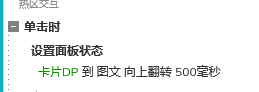
左-图文:单击时——设置面板状态——页面DP-详情,向左翻转,500ms;

右-图文:

上-图文:

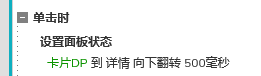
下-图文:

(2)【详情】
其实就是图文热区的反效果。
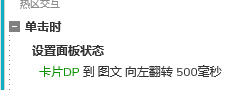
左-详情:

右-详情:

上-详情:

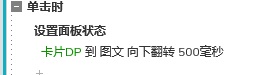
下-详情:

3.预览即可
这个比较简单,掌握一个小技巧可以举一反三,和其他交互一起进行设计。






















 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








