01 使用中继器画出列表
如果仅需演示列表效果无需填充数据,请根据下述步骤进行操作。
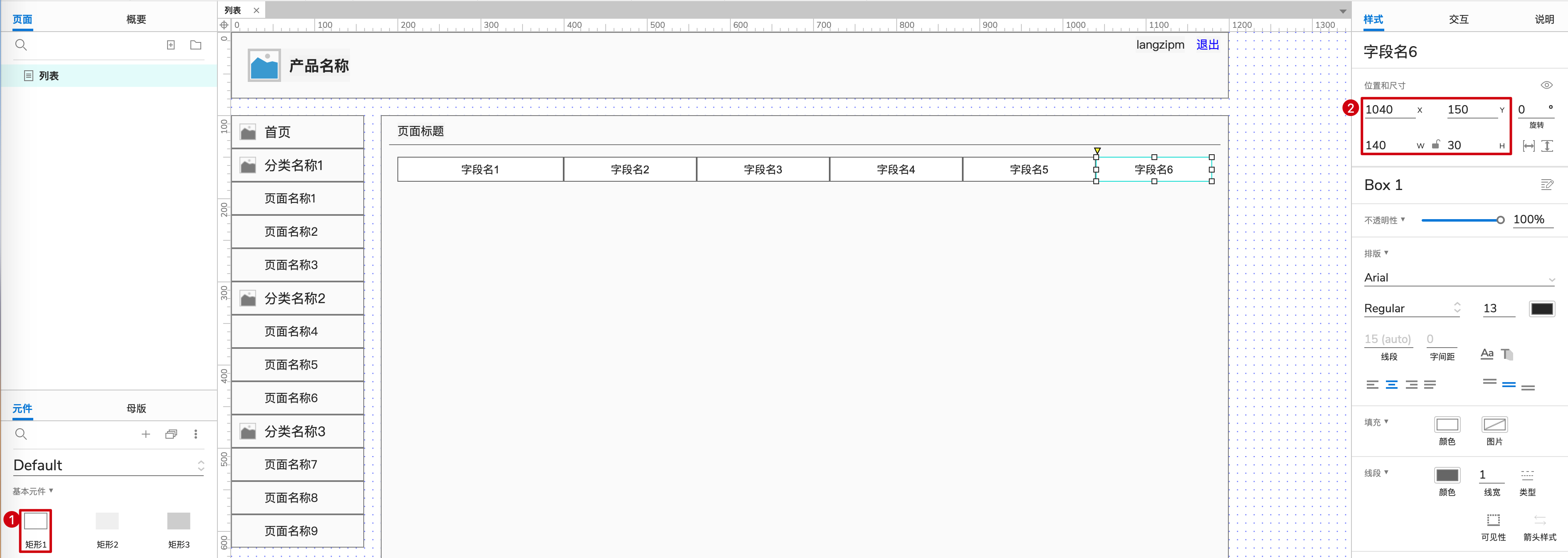
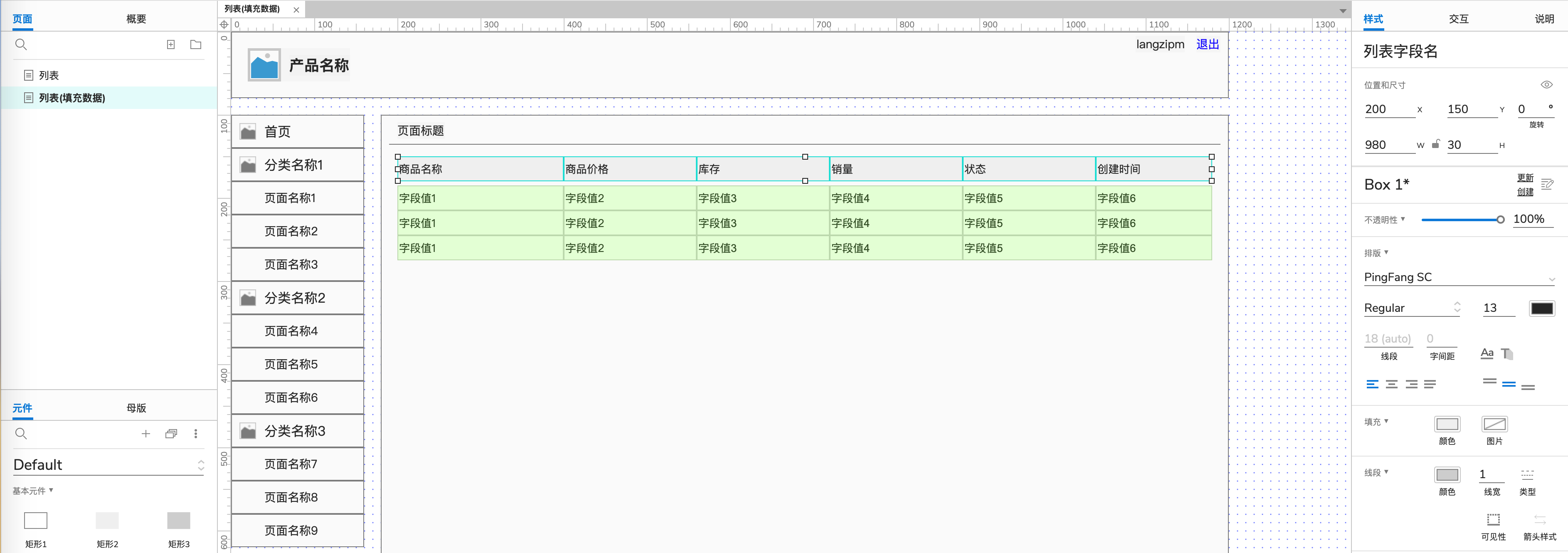
1、先考虑清楚列表包含多少个字段。从默认元件库拖动相应数量的“矩形1”到画布合适位置,修改成合适尺寸。

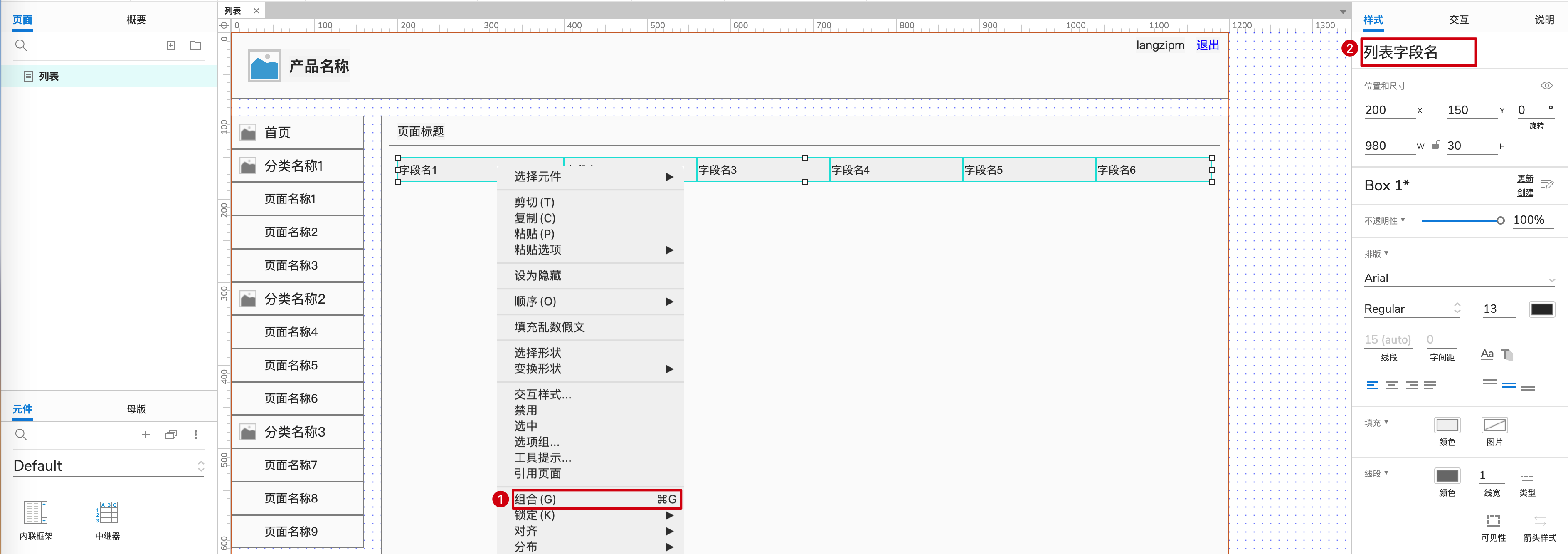
2、同时选择列表头的所有字段名,建议修改为“左侧对齐”,填充颜色修改为#F2F2F2,即第一排倒数第二个颜色。线段颜色修改为#D7D7D7,即第一排倒数第三个颜色。

3、同时选择列表头的所有字段名,右键点击“设为组合”,然后在右侧边栏设置组合的名称“列表字段名”。

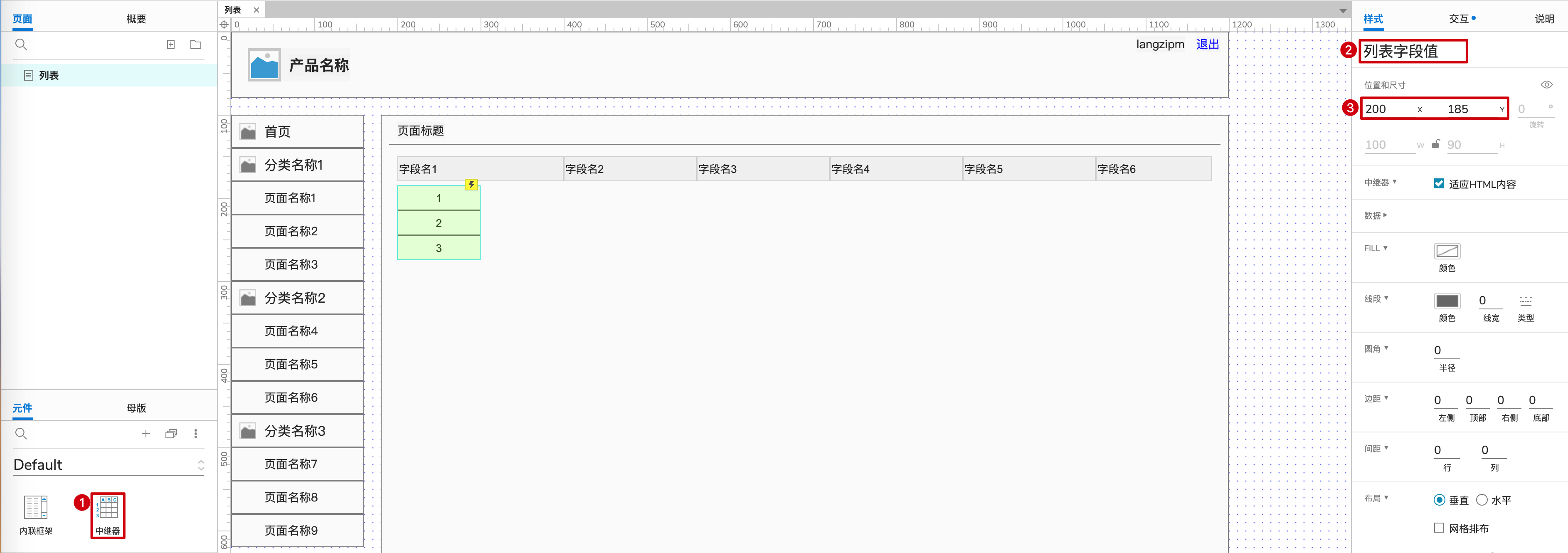
4、从默认元件库拖动“中继器”到列表头的下方合适位置,命名为“列表字段值”。如果不用填充数据,建议点击右侧边栏“交互”,删除默认的“每项加载时”事件。

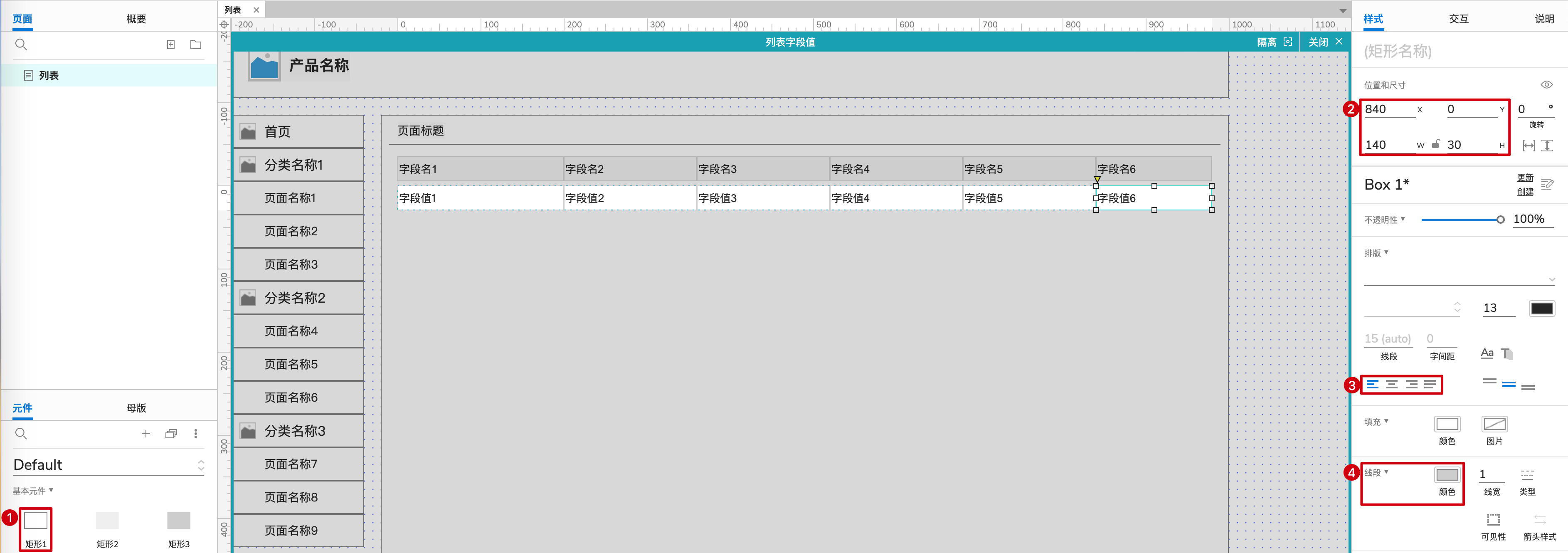
5、双击该中继器进入内部,从默认元件库拖动相应数量的“矩形1”到画布合适位置,修改成合适尺寸。建议修改为“左侧对齐”,线段颜色修改为#D7D7D7。

02 填充演示数据到列表
如需填充演示数据到列表中,请根据下述步骤进行操作。
6、根据需求,修改列表所有的字段名,以及可能需要调整字段的数量。

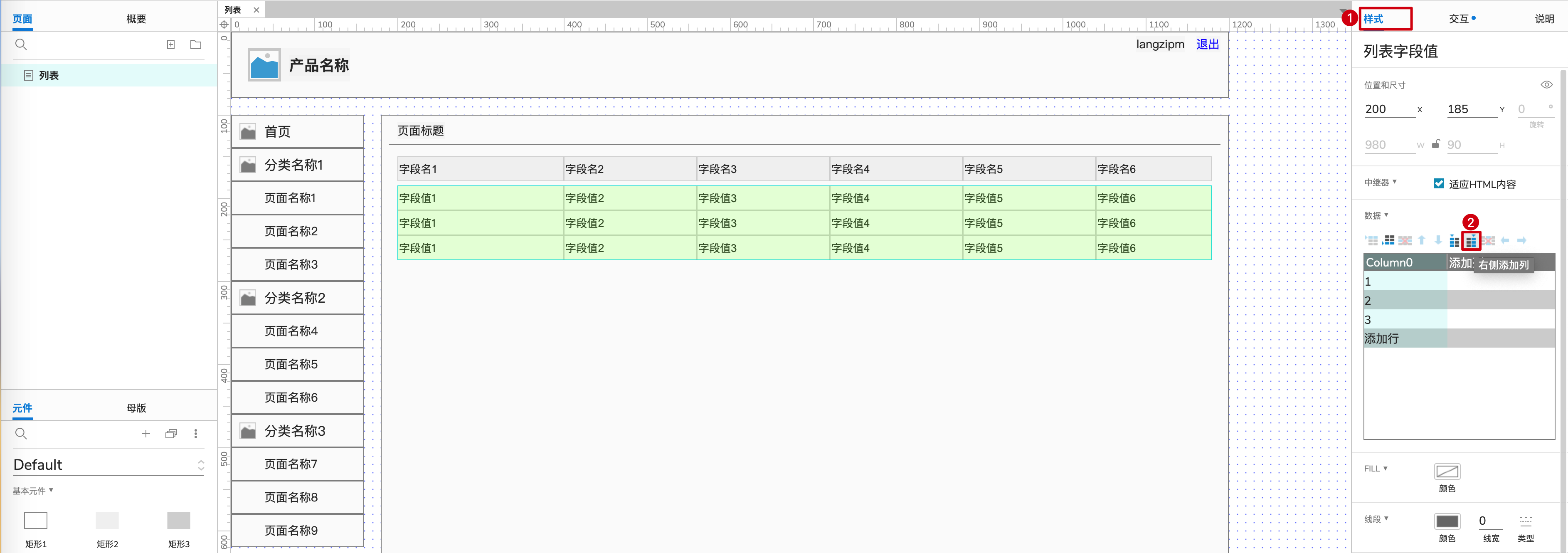
7、点击“列表字段值”中继器,右侧边栏切换到“样式”,点击数据区域的图标“右侧添加行”按钮,多次点击直到数量和列表字段数量相同。

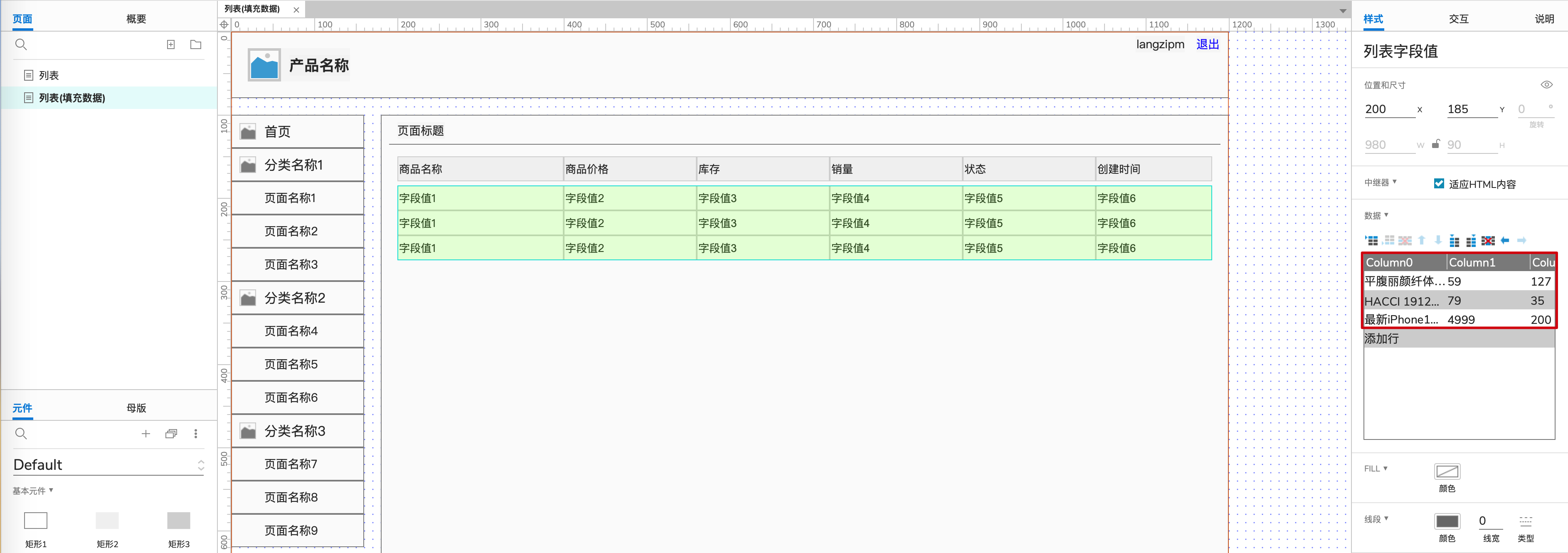
8、在“数据”中输入演示数据,可以一个一个进行编辑。同时也支持从excel中复制列表数据到这里。

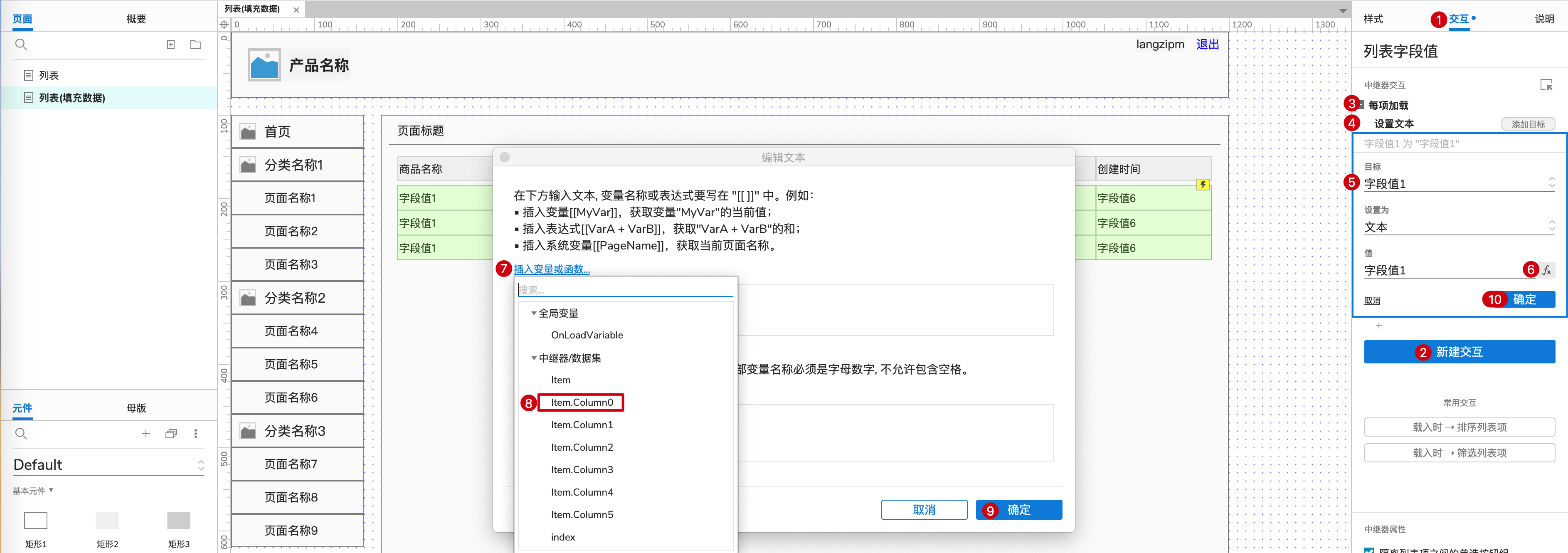
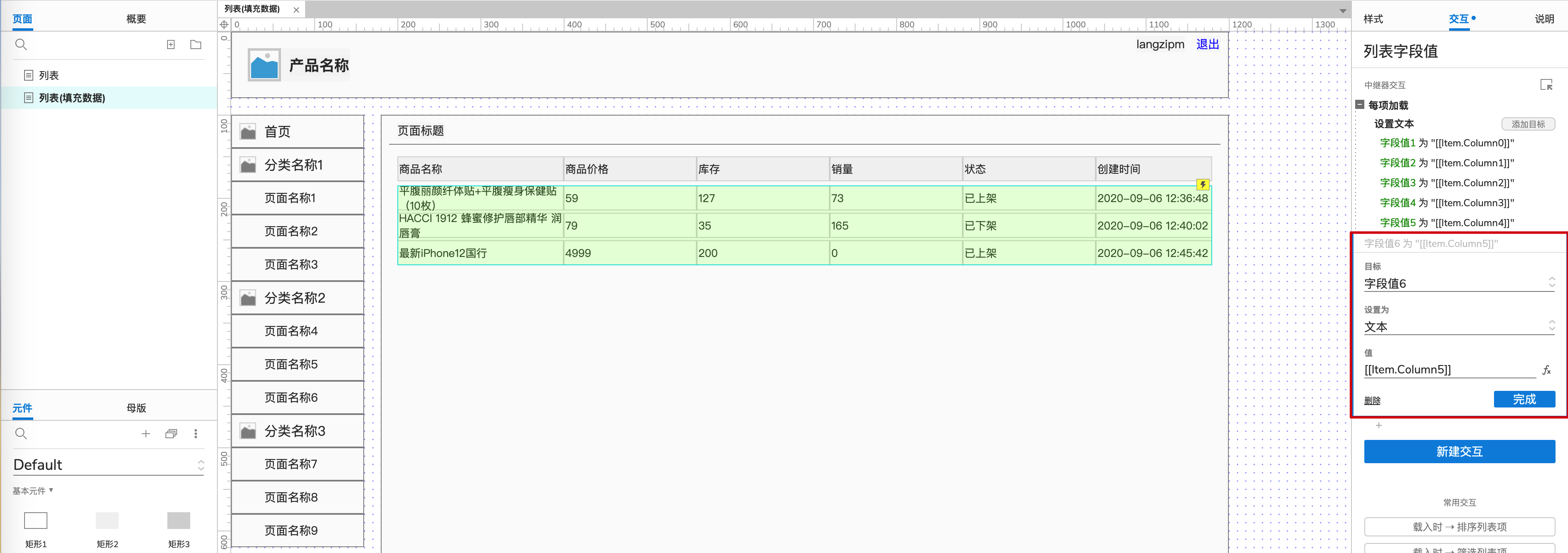
9、点击“列表字段值”中继器,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“每项加载时”,添加动作“设置文本”,目标选择“字段值1”,点击值后面的fx,进入“编辑文本”弹窗,删除输入框中的值,然后点击“插入变量或函数”选择item.Column0,然后点击“确定”按钮。

10、点击“设置文本”动作后面的“添加目标”,然后选择“字段值2”,同理设置它的值为item.Column1。

11、直到设置出最后一个“字段值6”,同理设置它的值为item.Column5。

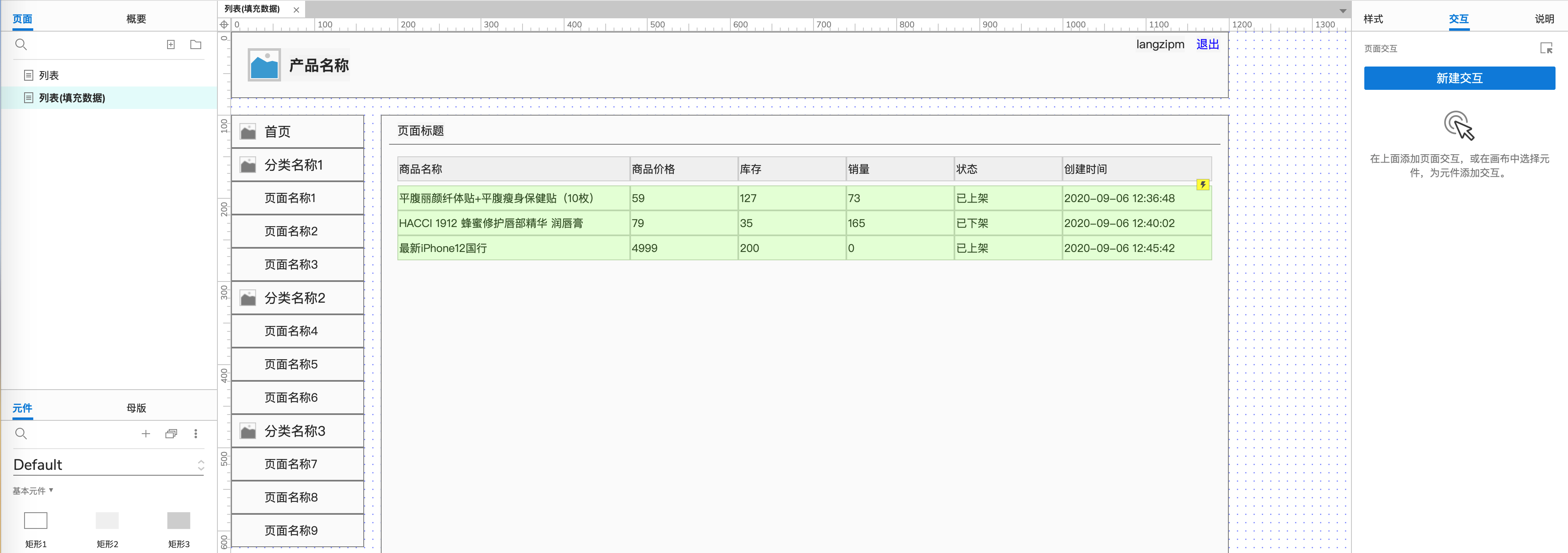
12、考虑到商品名称比较长,需要调整下相应的列表项字段名和字段值的宽度保证不需要换行展示。

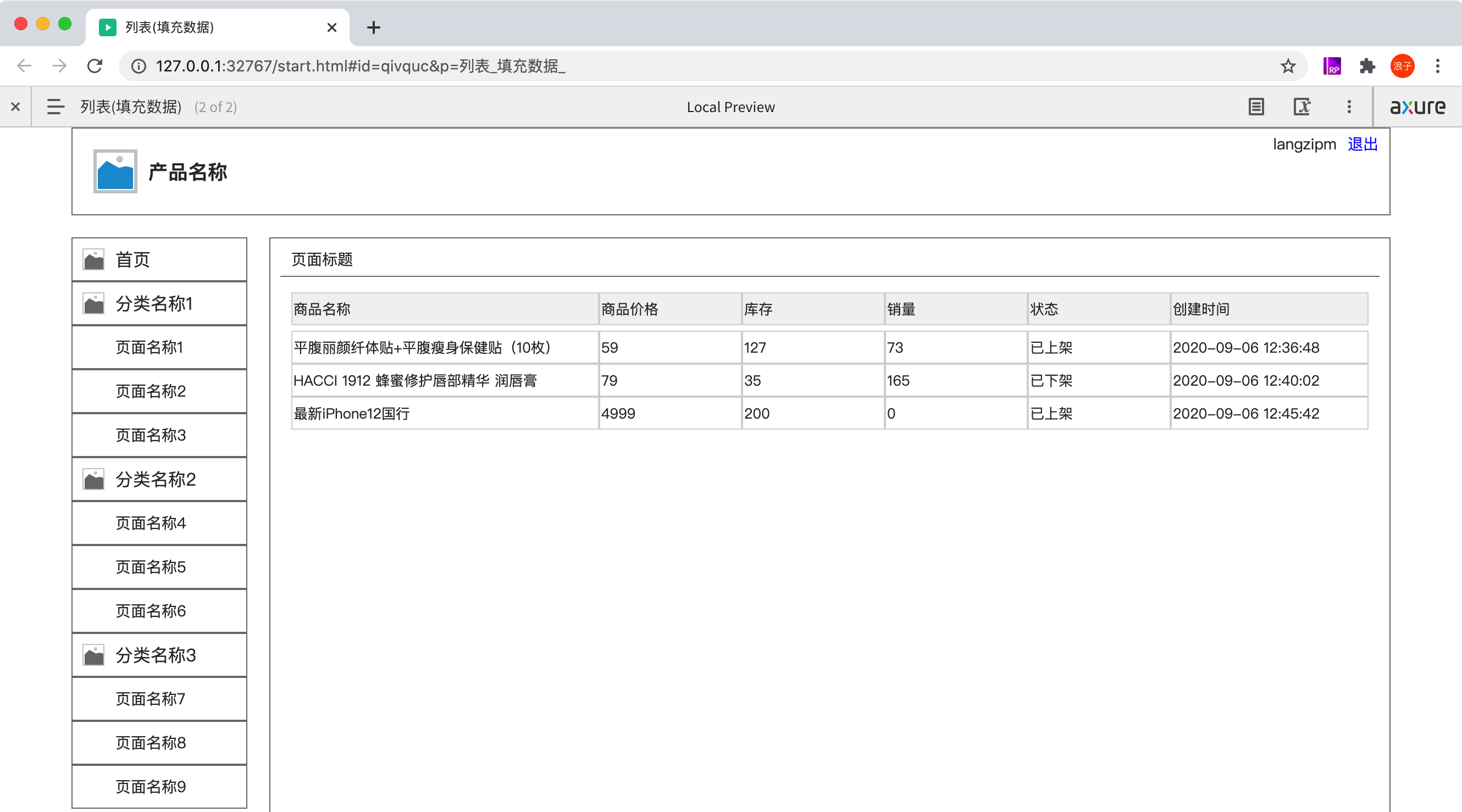
13、点击“预览”按钮,然后在浏览器中查看原型效果。























 1396
1396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








