vue的一家
前言
昨天因为写GitHub上的项目体验第二期——mall-admin-web的时候有一些后端的地方不太清楚,于是给自己扫了一下盲。写了一篇后端技术栈科普——springboot一家。在写的过程中,我就想到了vue的一家。下面重新认识vue的一家。
下面我从官网以及GitHub上的star上找vue的一家人。
在官网上找了:vue、vue router、vuex、vue ssr、vue CLI、vue loader、vue devtools、vue 相关的包、vue的资源;
然后根据vue 相关的包看自己眼熟的包;
然后在vue的资源中找例子;
最后还有官方的GitHub中找例子;
文章目录
官网
项目:vue
说明:web框架
官网:https://cn.vuejs.org/index.html
官网介绍:渐进式 JavaScript 框架

核心插件
项目:Vue Router
说明:vue路由
官网:https://router.vuejs.org/zh/
官网介绍:Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。

项目:Vuex
说明:状态管理模式
官网:https://vuex.vuejs.org/zh/
官网介绍:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

项目:Vue SSR 指南
说明:Vue.js 服务器端渲染指南
官网:https://ssr.vuejs.org/zh/
官网介绍:在服务器中就把vue转换为HTML静态文件;

工具
项目:Vue CLI
说明:vue的脚手架
官网:https://cli.vuejs.org/zh/
官网介绍: Vue.js 开发的标准工具

项目:Vue Loader
说明:让vue可以按照单文件组件的方式撰写组件
官网:https://vue-loader.vuejs.org/zh
官网介绍:Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件

项目:vue-devtools
说明:vue的调试工具
官网:https://github.com/vuejs/vue-devtools
官网介绍:浏览器devtools扩展,用于调试Vue.js应用程序。

资源
项目:Awesome Vue packages
说明:vue相关的插件
官网:https://awesomejs.dev/for/vue/

项目:awesome-vue
说明:vue的资源
官网:https://github.com/vuejs/awesome-vue
官网介绍:🎉 与Vue.js相关的精彩清单

vue相关的包
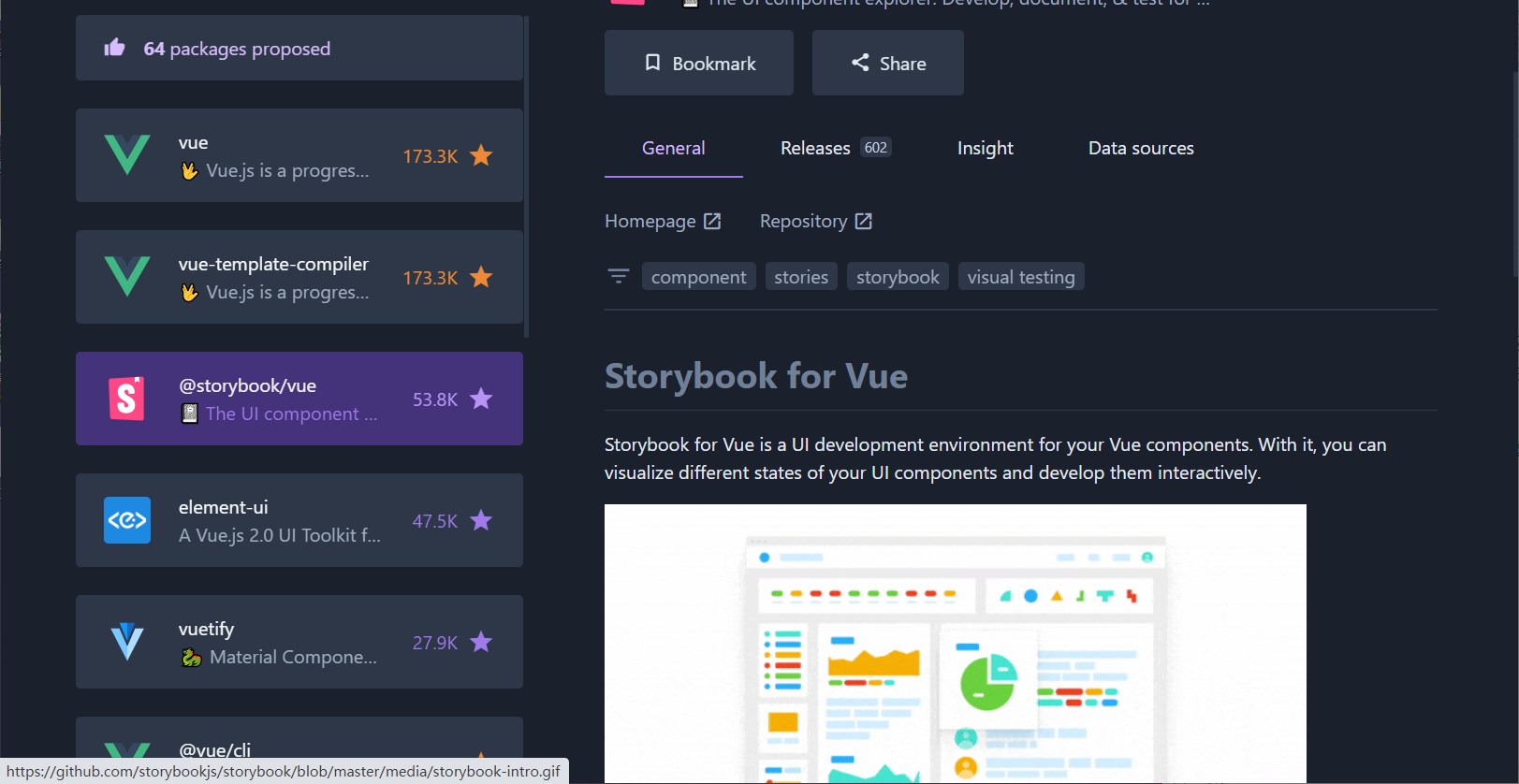
storybook
官网:https://awesomejs.dev/for/vue/pkg/245665495836000768/

说明:Story Book for Vue是Vue组件的UI开发环境。借助它,您可以可视化UI组件的不同状态并进行交互开发。
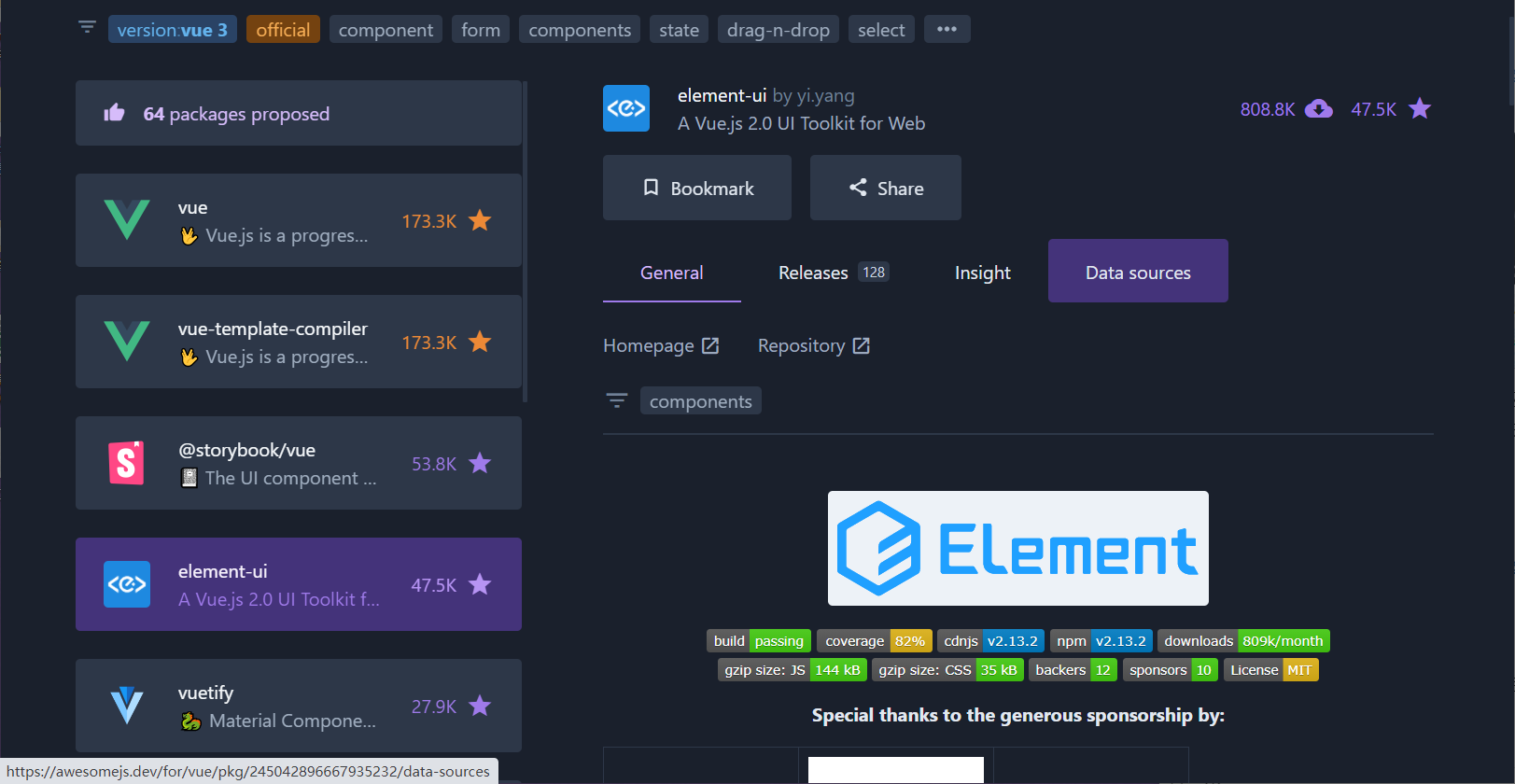
element-ui
网站:https://awesomejs.dev/for/vue/pkg/245042896667935232/

说明:适用于Web的Vue.js 2.0 UI工具包。
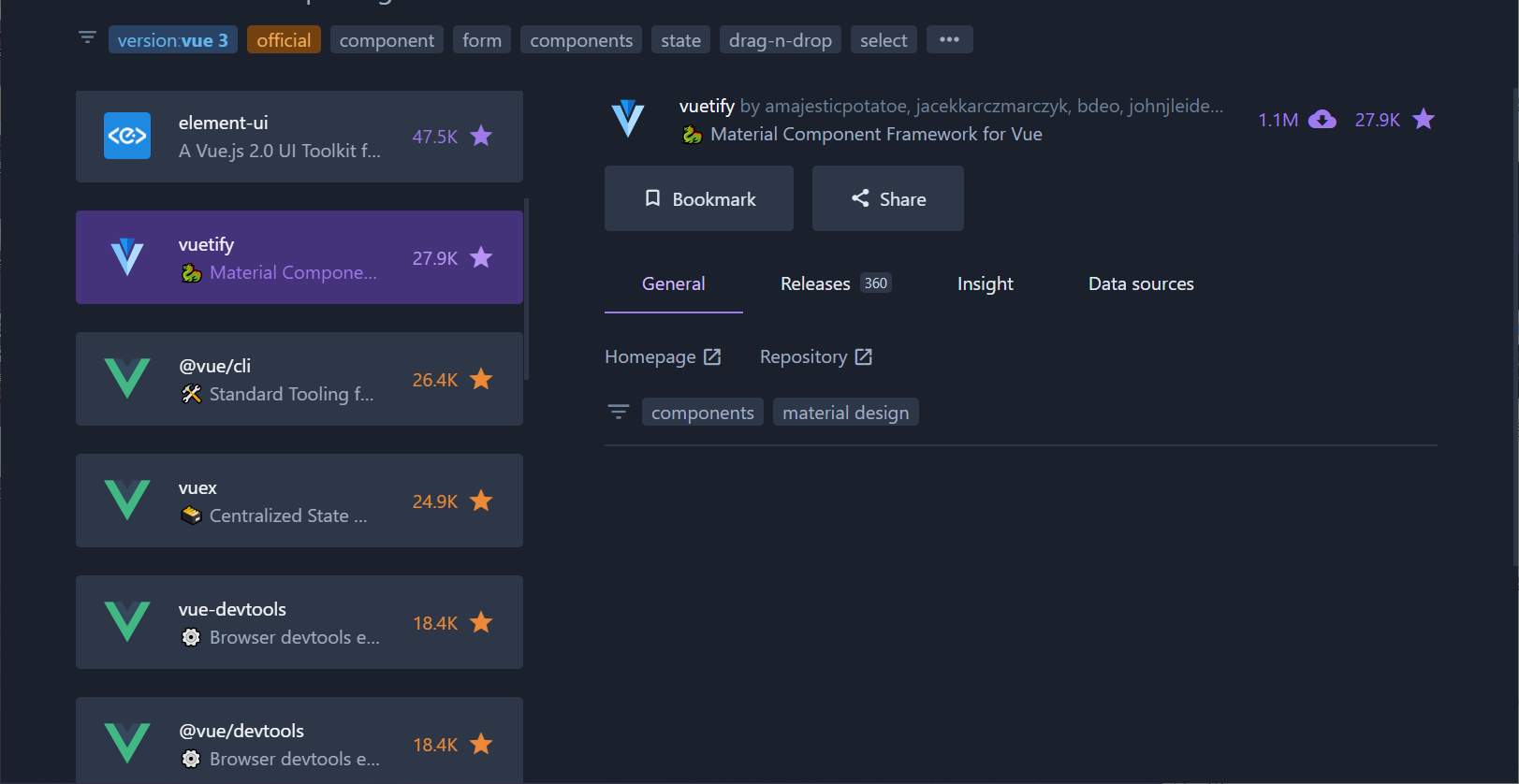
vuetify
网站:https://awesomejs.dev/for/vue/pkg/245044318646043136/

说明:Material Component Framework for Vue
quasar
网站:https://awesomejs.dev/for/vue/pkg/245043629310083584/

framework7
网站:https://awesomejs.dev/for/vue/pkg/245043324947268096/

作用:用于构建iOS和Android应用程序的全功能移动HTML框架
vuedraggable
网站:https://awesomejs.dev/for/vue/pkg/262155979166056971/

作用:可拖拽
bootstrap-vue
https://awesomejs.dev/for/vue/pkg/262155979166056971/

ant-design-vue
https://awesomejs.dev/for/vue/pkg/246691595101929993/

vue的资源
空有宝山,却没有挖掘他的能力。
vite
https://awesomejs.dev/for/vue/pkg/264773977646301696/

vite 主要特色是基于浏览器原生的 ES Module 来开发,从而实现按需编译,也就没有打包这个概念
vue-awesome-swiper
滑动组件
https://awesomejs.dev/for/vue/pkg/258193116060713482/

vue-echarts
https://awesomejs.dev/for/vue/pkg/245911438880670217/

vue-select
https://awesomejs.dev/for/vue/pkg/265299284346274315/

vue-table
https://awesomejs.dev/for/vue/pkg/254637146160235018/

vue-wait
https://awesomejs.dev/for/vue/pkg/245715866531922432/

vue-axios
https://awesomejs.dev/for/vue/pkg/254636924288893449/

vue-pdf
https://awesomejs.dev/for/vue/pkg/267110214285656588/

vuepress
vetur
vue 3
vue-next
docs-next
docs-next-zh-cn
vue-router-next
vue-test-utils-next
jsx-next
总结
以后找vue相关的资源在vuejs和awesome-vue中找,可以找到许多大多数人用的库。
不过里面许多是英文项目,可能上手会有一些晦涩。
下回重新归类。
按照vuejs写的、组件例子、功能插件、综合实例四个部分归类。少而精。太多了,有些用不着。多看看精品,模仿学习。
未完待续。
更新地址:GitHub






















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








