
before:在前面插入盒子
after:在后面插入盒子
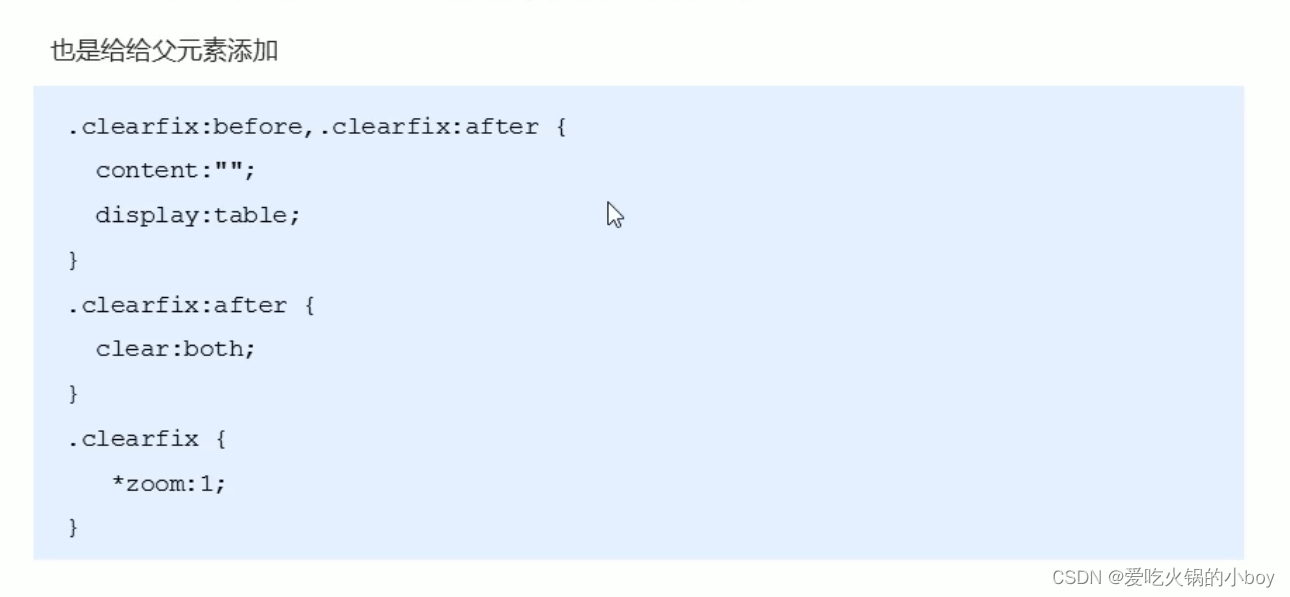
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>为什么清除浮动</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display:table;
}
.clearfix:after{
clear: both;
}
.clearfix {
*zoom: 1;}
.box{
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao{
float:left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float:left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
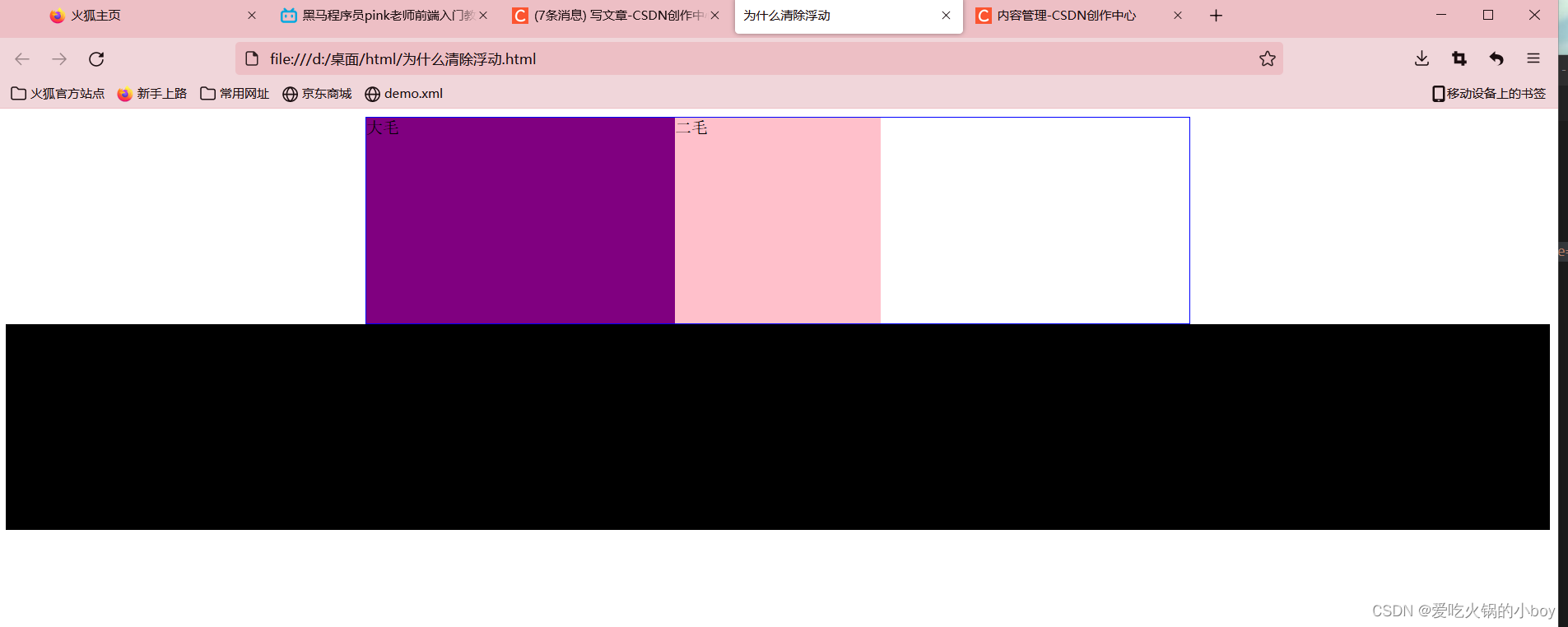
</html>运行效果






















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








