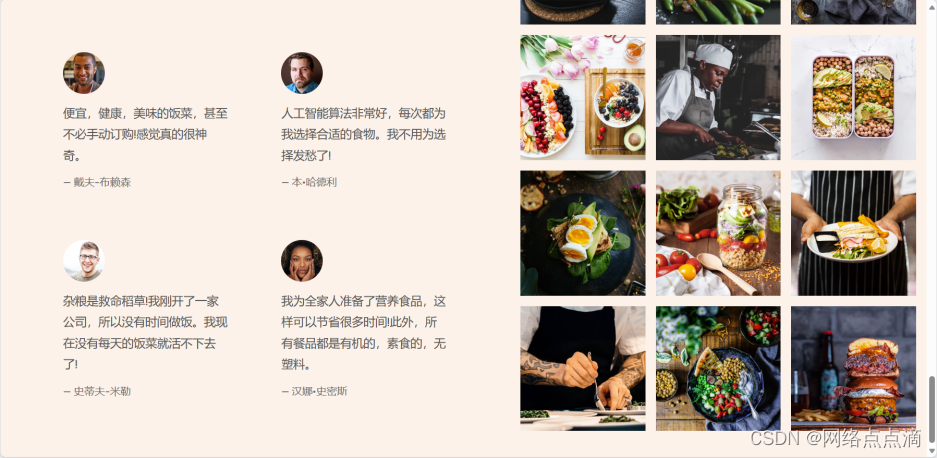
上节课,我们的推荐信完成如下

● 接下来我们就来完成,我们未完成的内容吧,为其添加画廊
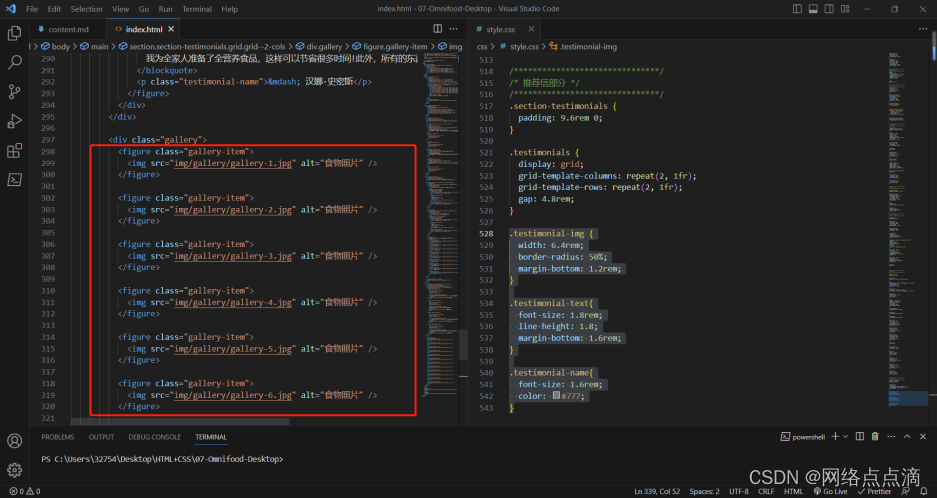
● 我们将图片全部添加上

● 然后通过grid构建一个3*4的网格摆放图片
.gallery {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 1fr);
gap: 1.6rem;
}
.gallery-item img {
display: block;
width: 100%;
}
● 之后我们给添加一个背景颜色
.section-testimonials {
background-color: #fdf2e9;
}
● 之后我们给用户见证和图片添加一些padding,是的跟图片会有一个好的搭配
.container-testimonials {
padding: 9.6rem;
}

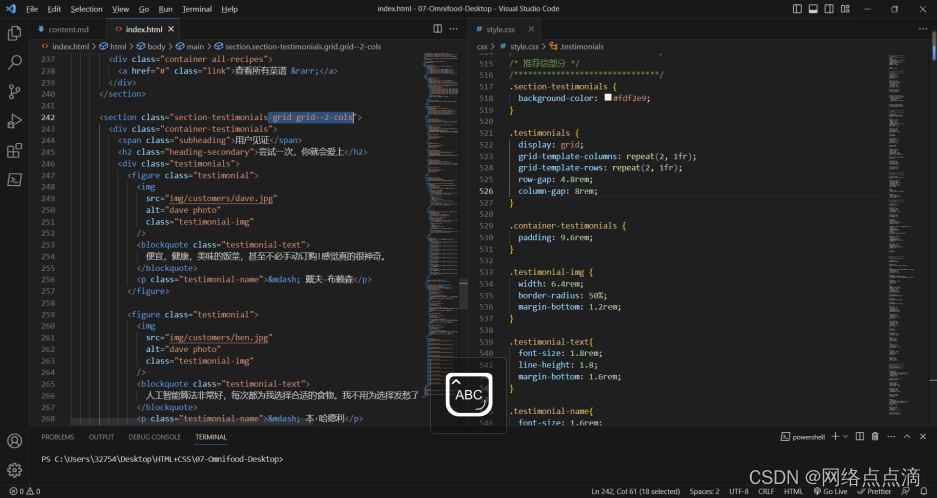
● 在建立这个网格的时候,会默认有间距,但是这个不是我们想要的,我们可以删除这些class,单独来建立grid布局

.section-testimonials {
background-color: #fdf2e9;
display: grid;
grid-template-columns: 1fr 1fr;
}

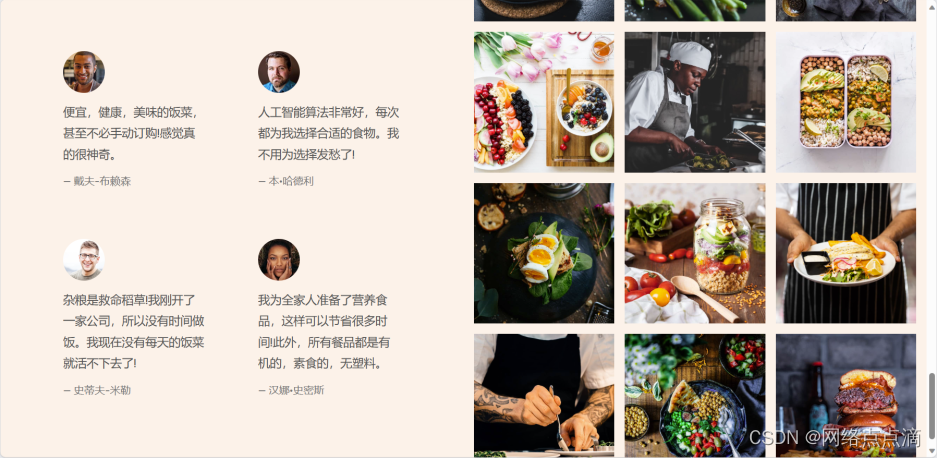
● 但是这个图片太密集了,我们知识想让他展示,重点还是要放在用户评价上
.section-testimonials {
background-color: #fdf2e9;
display: grid;
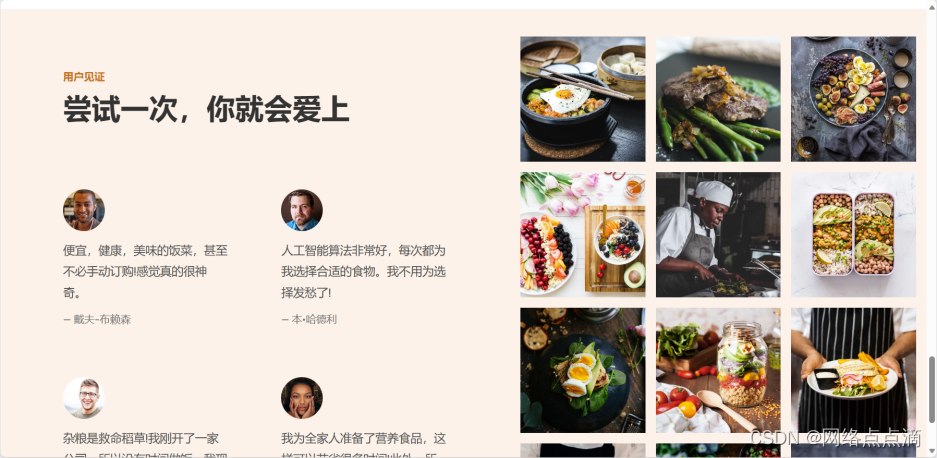
grid-template-columns: 55fr 45fr;
align-items: center;
}

● 之后跟之前一样,给图片加上鼠标放置的动画吧
.gallery-item img {
display: block;
width: 100%;
transition: all 0.3s;
}
.gallery-item img:hover {
transform: scale(1.1);
}
● 但是仍然有一个问题,当图标放大时,会超过他的父元素box的大小,这里还是要使用hidden元素,这样会变成一个内部变大的效果,很好看
.gallery-item {
overflow: hidden;
}
.gallery-item img {
display: block;
width: 100%;
transition: all 0.3s;
}
.gallery-item img:hover {
transform: scale(1.1);
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








