平时喜欢睡前听新闻,但有些APP中没有定时关闭的功能,这样睡前听东西就很不方便,有时候睡着了又被吵醒。于是我就想找一款能定时关闭声音的APP,但始终没找到,只好自己动手。虽然自己不是程序员,但由于这种强烈的需求驱动着自己去学习和探索,再加上网络上有那么多资源,实现起来应该也不难。之前尝试用python的kivy来做,毕竟平时分析数据对python比较熟悉些,但不知道怎么使用kivy控制系统音量,而且网络上kivy的教程相对kotlin而言要少很多,只好放弃比较熟悉的python,转向kotlin。还好之前看过一段时间的java,没有入门但也不算陌生。批判性地吸收网络上各路大神的教程,折腾了一天终于搞定了。效果如下:

不废话了,上代码:
xml部分:activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/stopButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="20min"
android:layout_above="@+id/textView"
/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_centerInParent="true"
android:textSize="32sp"
/>
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/stopButton"
android:layout_centerHorizontal="true"
android:text="10s" />
<Button
android:id="@+id/stopButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="10min"
android:layout_centerHorizontal="true"
android:layout_above="@+id/stopButton2"
/>
<SeekBar
android:id="@+id/seekBar2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/startButton"
android:layout_alignParentStart="true"
android:layout_marginBottom="39dp"
android:background="#0F0"
android:max="60"
android:min="0"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="11dp"
android:layout_marginTop="104dp"
android:text="0"
android:textSize="24sp" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="103dp"
android:layout_marginTop="105dp"
android:text="15"
android:textSize="24sp" />
kotlin部分:MainActivity.kt文件
package com.example.timeaudio
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.media.AudioManager
import android.os.CountDownTimer
import android.widget.TextView
import android.widget.SeekBar
import android.widget.SeekBar.OnSeekBarChangeListener
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
val stopButton: Button = findViewById(R.id.stopButton)
val stopButton2: Button = findViewById(R.id.stopButton2)
val tv: TextView = findViewById(R.id.textView)
val seekBar2: SeekBar = findViewById(R.id.seekBar2)
var cdt = MyCountDownTimer(10000,1000, tv)
startButton.setOnClickListener {
cdt.cancel()
cdt = MyCountDownTimer(10000,1000, tv)
cdt.start()
}
stopButton.setOnClickListener{
cdt.cancel()
cdt = MyCountDownTimer(600000,1000, tv)
cdt.start()
}
stopButton2.setOnClickListener{
cdt.cancel()
cdt = MyCountDownTimer(1200000,1000, tv)
cdt.start()
}
seekBar2?.setOnSeekBarChangeListener(object :
OnSeekBarChangeListener {
override fun onProgressChanged(seekBar2: SeekBar,
progress: Int, fromUser: Boolean) {
// write custom code for progress is changed
}
override fun onStartTrackingTouch(seekBar2: SeekBar) {
cdt.cancel()
}
override fun onStopTrackingTouch(seekBar2: SeekBar) {
// write custom code for progress is stopped
Toast.makeText(this@MainActivity,
"Progress is: " + seekBar2.progress + "min",
Toast.LENGTH_SHORT).show()
cdt = MyCountDownTimer((seekBar2.progress * 60000).toLong(),1000, tv)
cdt.start()
}
})
}
private inner class MyCountDownTimer(millisInFuture: Long, countDownInterval: Long, internal var tv: TextView) : CountDownTimer(millisInFuture, countDownInterval) {
override fun onFinish() {
tv.setText("结束")
val audioManager = applicationContext.getSystemService(AUDIO_SERVICE) as AudioManager
audioManager.setStreamVolume(AudioManager.STREAM_MUSIC,0,AudioManager.FLAG_SHOW_UI)
}
override fun onTick(millisUntilFinished: Long) {
tv.setText("还剩${millisUntilFinished/1000}秒")
}
}
}打包好的APK见如下链接:
倒计时定时关闭手机音乐声音APP——适用于安卓手机-教育文档类资源-CSDN文库
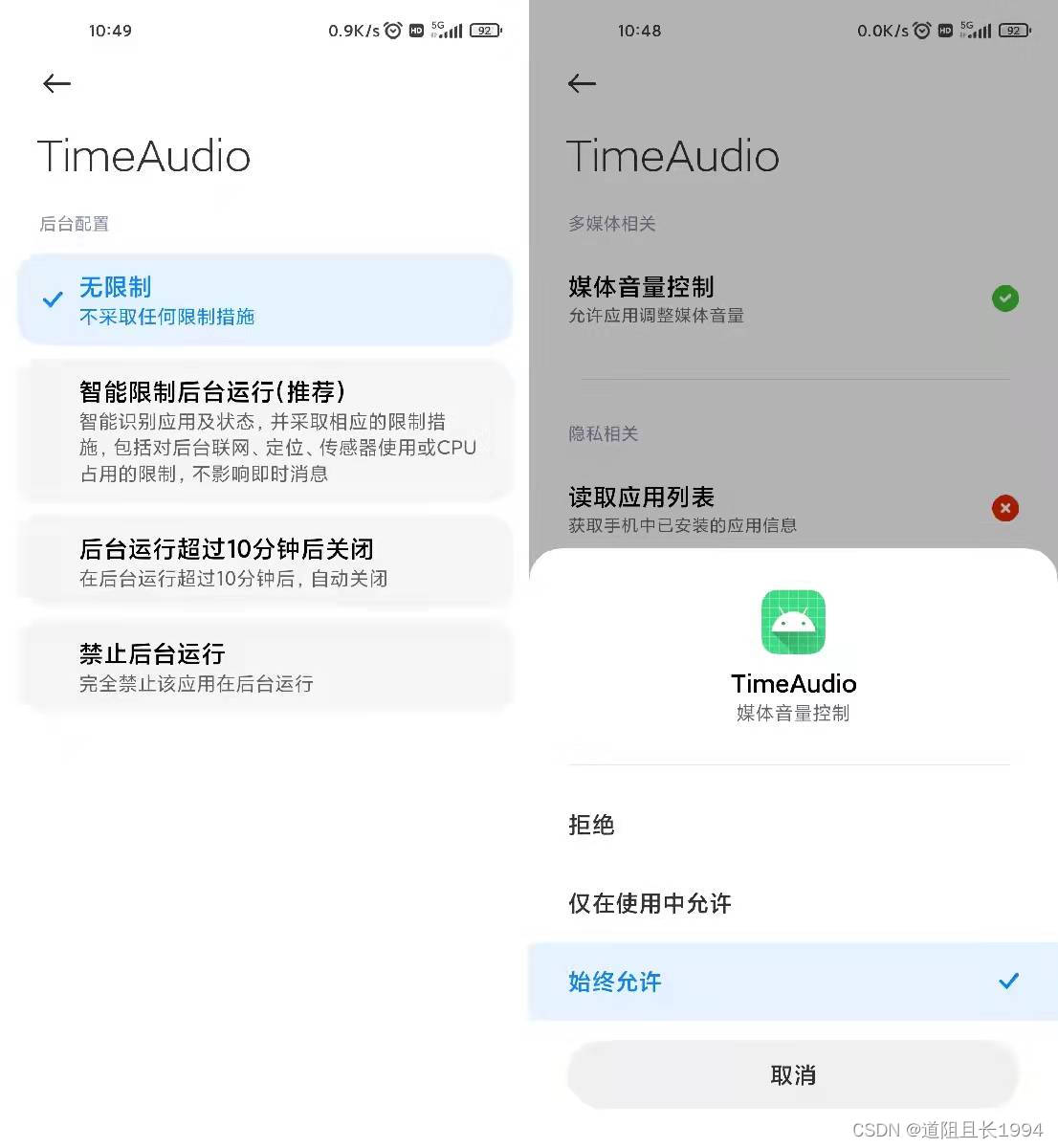
安装好后还需获取手机的以下两项权限,以便手机息屏和后台运行时也能继续倒计时哈:
省电策略调整为“无限制”,媒体音量控制为“始终允许”。


























 514
514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










