



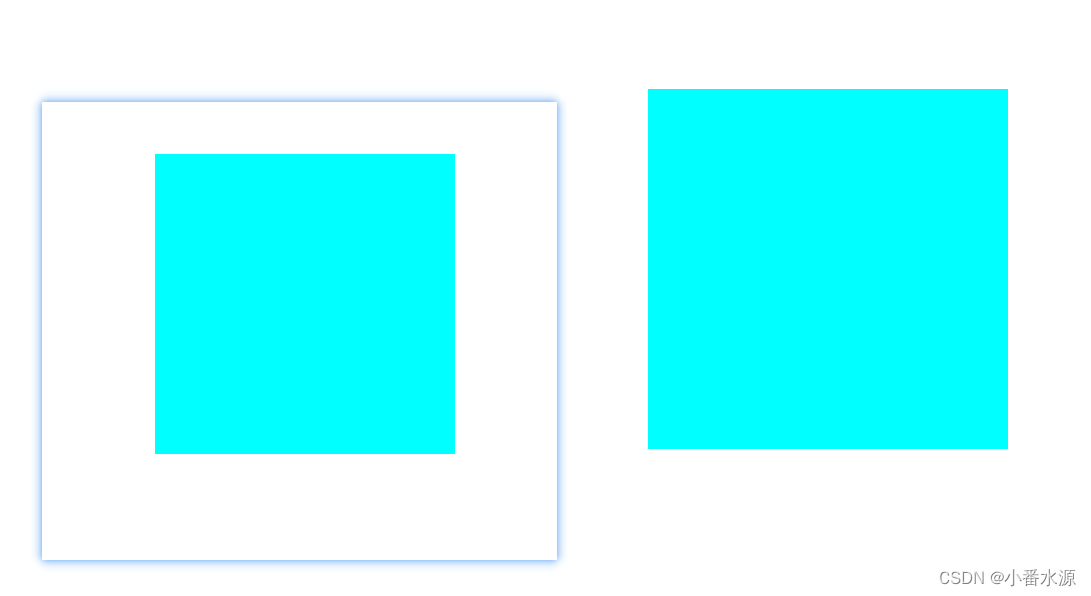
起到的效果是改变位置,同时z位置改变(视觉效果大小改变)

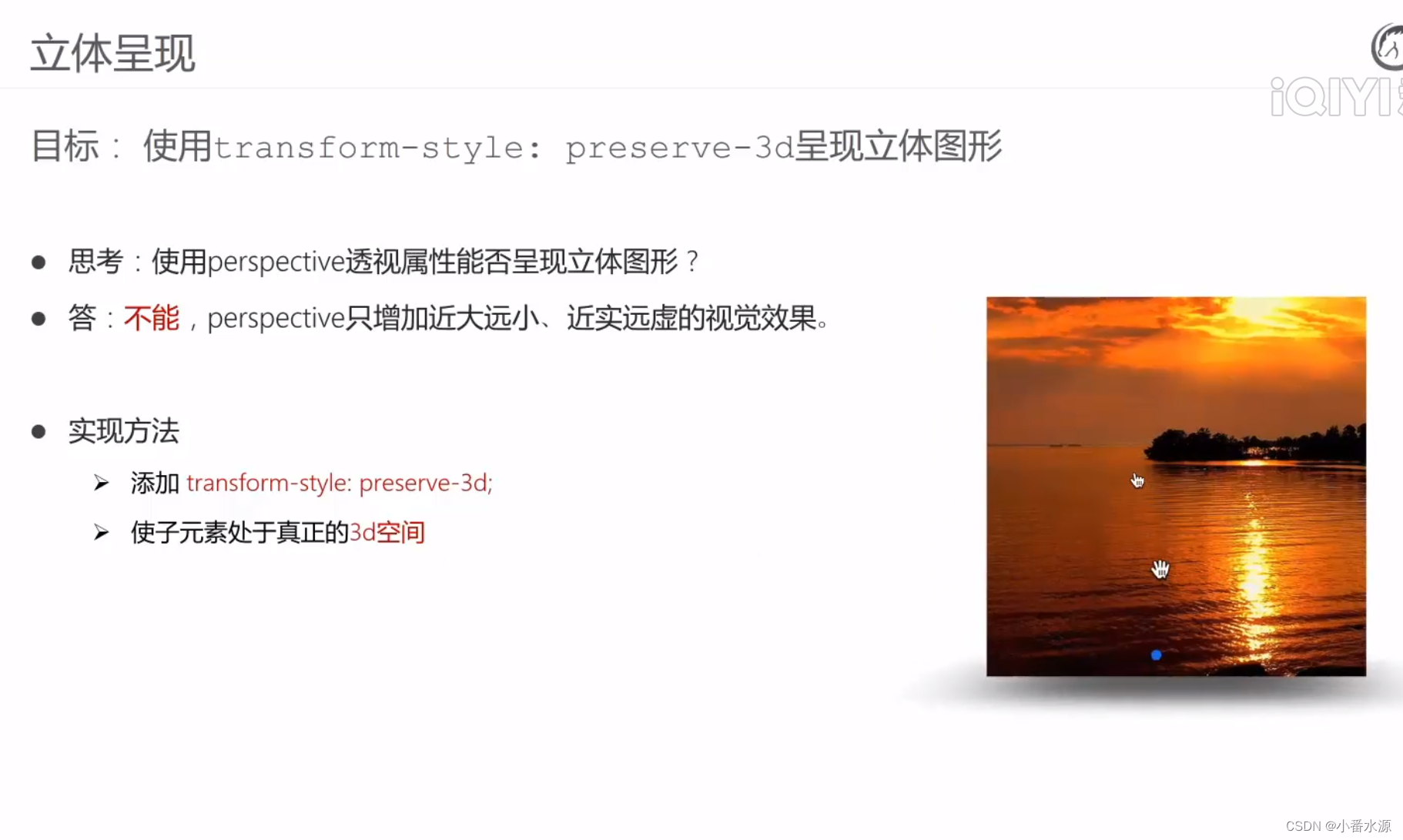
立体呈现:(立方体显示效果)

实现方法:
使用transform-style:preserve-3d;添加给父级
使得子级元素真正的3d空间

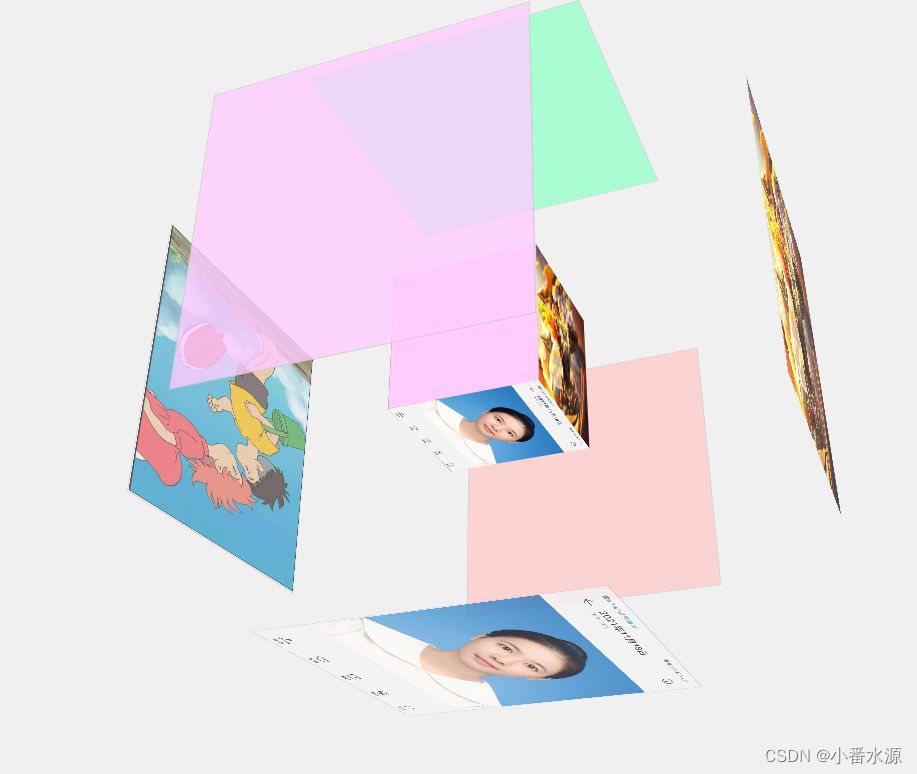
看大佬做了一个例子:

还有一个3D导航:


html
<div class="navs">
<ul>
<li><a href="#">首页</a><a href="#">index</a></li>
<li><a href="#">登录</a><a href="#">login</a></li>
<li><a href="#">注册</a><a href="#">register</a></li>
</ul>
</div>
css
<style>
ul {
padding: 0;
margin: 0;
list-style: none;
}
.navs {
width: 300px;
height: 40px;
margin: 50px auto
}
.navs li {
float: left;
width: 100px;
height: 40px;
line-height: 40px;
transition: all .5s;
transform-style: preserve-3d;
/* 旋转:让大家在写代码的过程中看见立体盒子 */
/* transform: rotateX(-20deg) rotateY(30deg); */
}
.navs li a{
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
color: #fff;
}
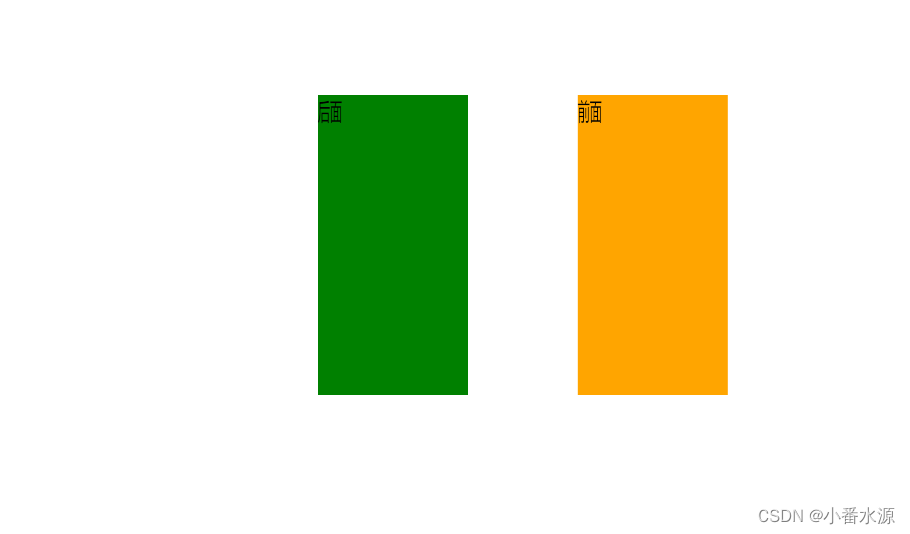
.navs li a:first-child{
background-color: green;
transform: translateZ(20px);
}
.navs li a:last-child{
background-color: orange;
/* 躺平X轴旋转 立方体的顶部,位移z(确保看见这个盒子) */
transform:rotateX(90deg) translateZ(20px)
}
/* li:hover旋转立方体 */
.navs li:hover{
transform: rotateX(-90deg);
}
</style>
可以在3D导航里面加上这个3D缩放效果;























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








