导航栏透明+背景图填充+跳转样式+悬浮气泡
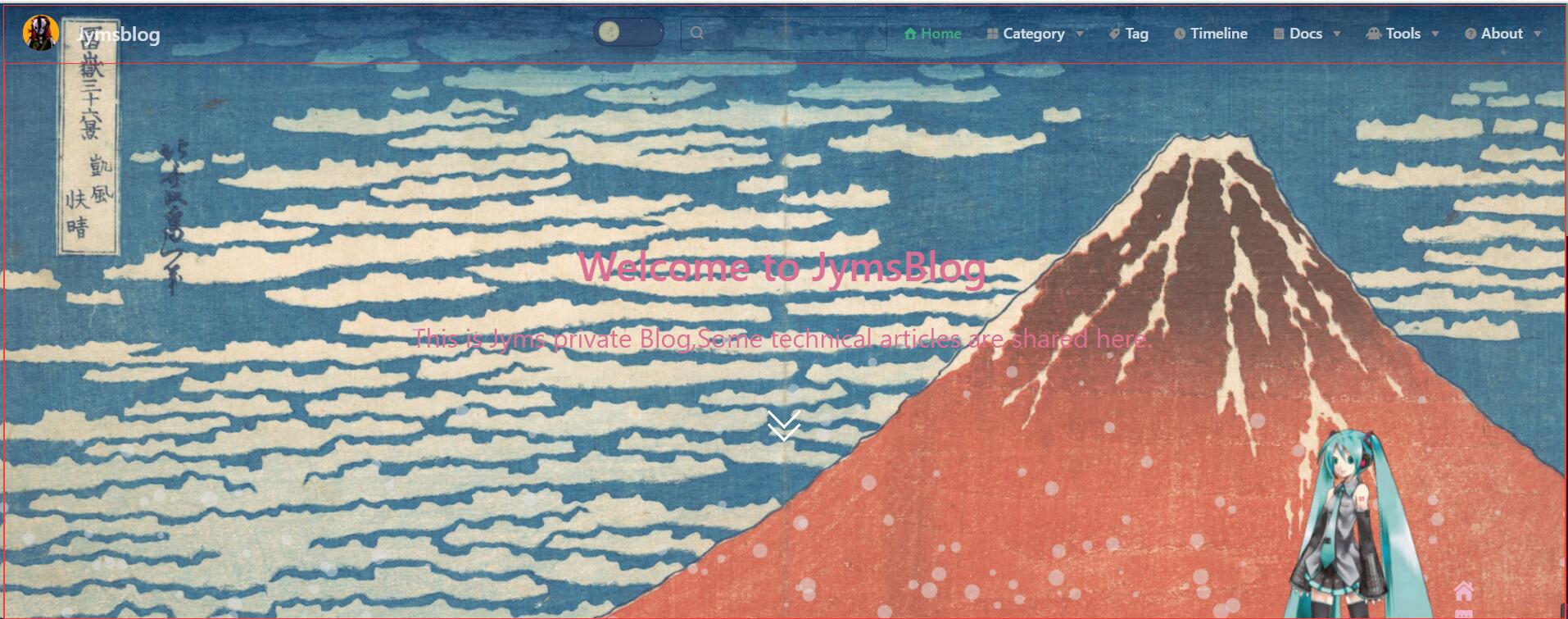
效果图:
下面的小框扩展到大框,让后面的导航栏透明更完善一些。

编辑Theme/components/HomeBlog.vue下的
.hero {
margin $navbarHeight auto 0
position relative
box-sizing border-box
padding 0 20px
height 100vh
display flex
align-items center
justify-content center
.hero-img {
max-width: 300px;
margin: 0 auto 1.5rem
}
为:
.hero {
margin 0
position relative
box-sizing border-box
padding 0 20px
height 100vh
display flex
align-items center
justify-content center
.hero-img {
max-width: 300px;
margin: 0 auto 1.5rem
}
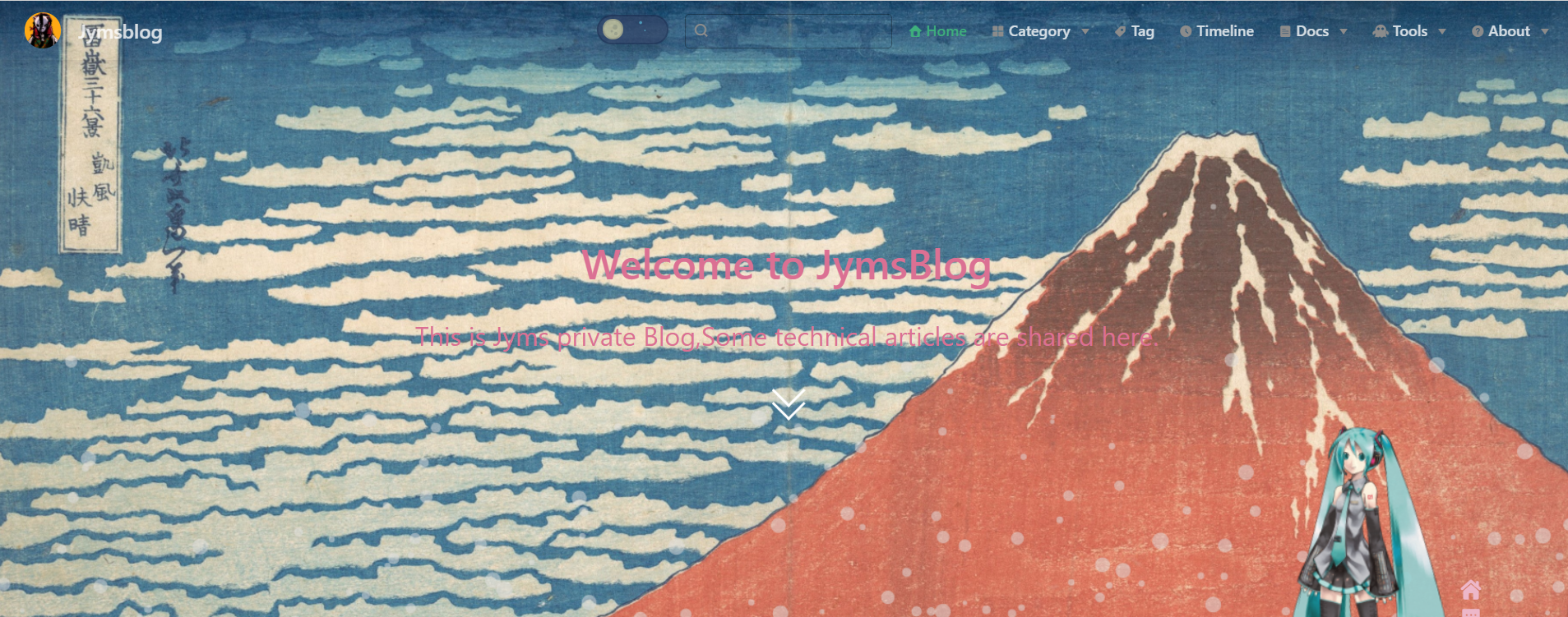
效果图:

编辑theme/components/Navbar.vue下的
.navbar
padding $navbar-vertical-padding $navbar-horizontal-padding
line-height $navbarHeight - 1.4rem
box-shadow var(--box-shadow)
background var(--background-color)
a, span, img
display inline-block
.logo
height $navbarHeight - 1.4rem
min-width $navbarHeight - 1.4rem
margin-right 0.8rem
vertical-align top
border-radius 50%
.site-name
font-size 1.2rem
font-weight 600
color var(--text-color)
position relative
.links
padding-left 1.5rem
box-sizing border-box
white-space nowrap
font-size 0.9rem
position absolute
right $navbar-horizontal-padding
top $navbar-vertical-padding
display flex
background-color var(--background-color)
.search-box
flex: 0 0 auto
vertical-align top
为:
.navbar
padding $navbar-vertical-padding $navbar-horizontal-padding
line-height $navbarHeight - 1.4rem
box-shadow: 0 1px 8px 0 rgba(0, 0, 0, .1)
//box-shadow var(--box-shadow)
background: rgba(0,0,0,0)
//background var(--background-color)
a, span, img
display inline-block
.logo
height $navbarHeight - 1.4rem
min-width $navbarHeight - 1.4rem
margin-right 0.8rem
vertical-align top
border-radius 50%
.site-name
font-size 1.2rem
font-weight 600
color var(--text-color)
position relative
.links
padding-left 1.5rem
box-sizing border-box
white-space nowrap
font-size 0.9rem
position absolute
right $navbar-horizontal-padding
top $navbar-vertical-padding
display flex
background-color: rgba(0,0,0,0)
//background var(--background-color)
.search-box
flex: 0 0 auto
vertical-align top

在主页的README.md文件最下面添加下列代码(此方法转载自某大佬博客,但是找不到是哪个了,如本人看到请联系我附上原文链接。)
或者在HomeBlog.vue文件里面类似的写法也可以达到相应的目的。
<style>
.anchor-down {
display: block;
margin: 12rem auto 0;
bottom: 45px;
width: 20px;
height: 20px;
font-size: 34px;
text-align: center;
animation: bounce-in 5s 3s infinite;
position: absolute;
left: 50%;
bottom: 30%;
margin-left: -10px;
cursor: pointer;
}
@-webkit-keyframes bounce-in{
0%{transform:translateY(0)}
20%{transform:translateY(0)}
50%{transform:translateY(-20px)}
80%{transform:translateY(0)}
to{transform:translateY(0)}
}
.anchor-down::before {
content: "";
width: 20px;
height: 20px;
display: block;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
transform: rotate(135deg);
position: absolute;
bottom: 10px;
}
.anchor-down::after {
content: "";
width: 20px;
height: 20px;
display: block;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
transform: rotate(135deg);
}
</style>
<script>
export default {
mounted () {
const ifJanchor = document.getElementById("JanchorDown");
ifJanchor && ifJanchor.parentNode.removeChild(ifJanchor);
let a = document.createElement('a');
a.id = 'JanchorDown';
a.className = 'anchor-down';
document.getElementsByClassName('hero')[0].append(a);
let targetA = document.getElementById("JanchorDown");
targetA.addEventListener('click', e => { // 添加点击事件
this.scrollFn();
})
},
methods: {
scrollFn() {
const windowH = document.getElementsByClassName('hero')[0].clientHeight; // 获取窗口高度
document.documentElement.scrollTop = windowH; // 滚动条滚动到指定位置
}
}
}
</script>
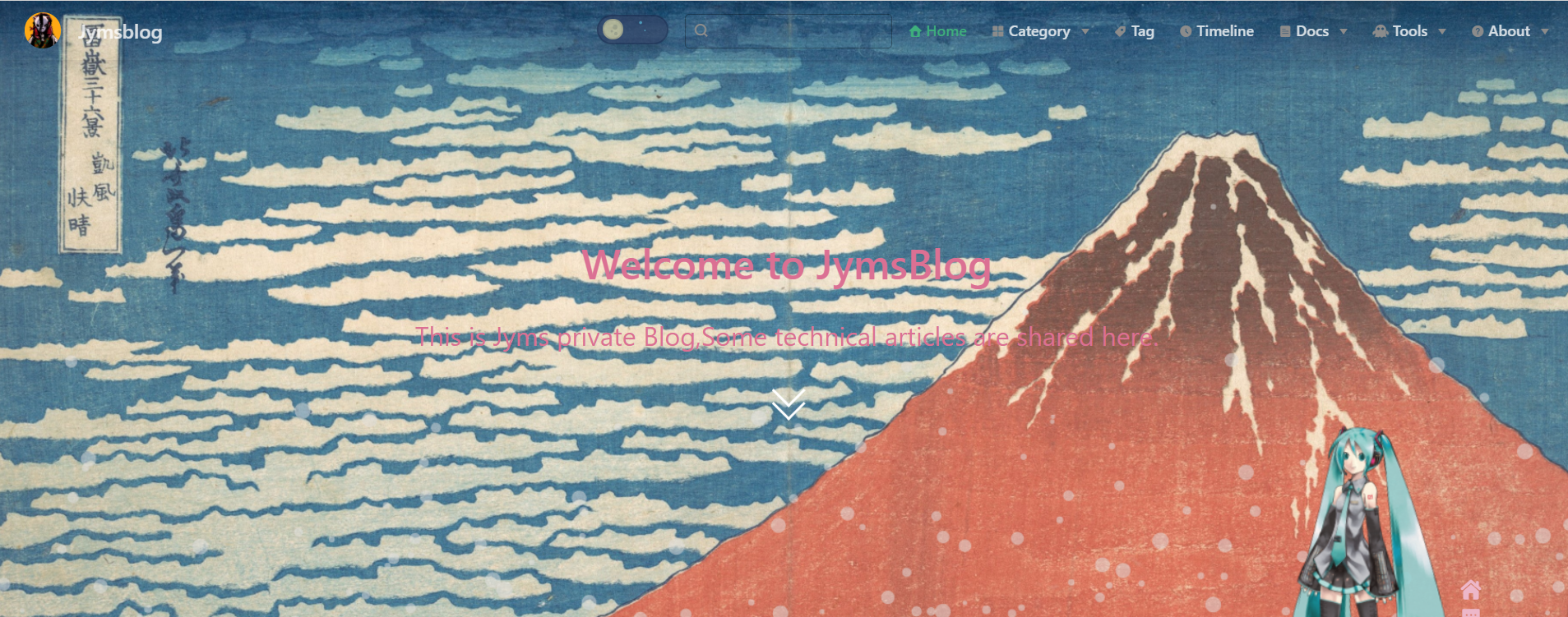
效果图:
图中背景上的透明气泡

此插件采用的是vue-canvas-effect这款插件实现的。
使用方法:
在博客项目目录下NPM安装插件
npm install vue-canvas-effect --save
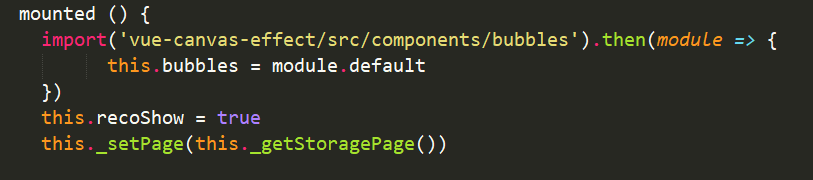
然后在theme/components/Homeblog.vue中引入,这里外部组件的引入要使用动态引入的方法不能够直接引入,否则会出现windows is not defined的错误。
动态引入的方法就是在mounte(){}中引入插件,如下面图片位置

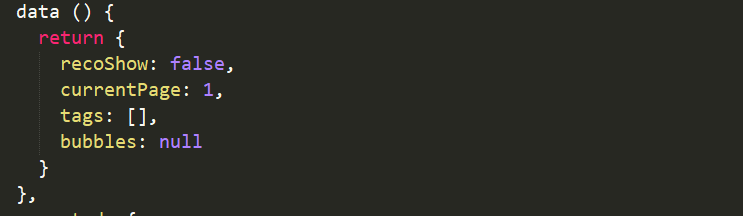
接着在data()中设置一个接受组件的变量

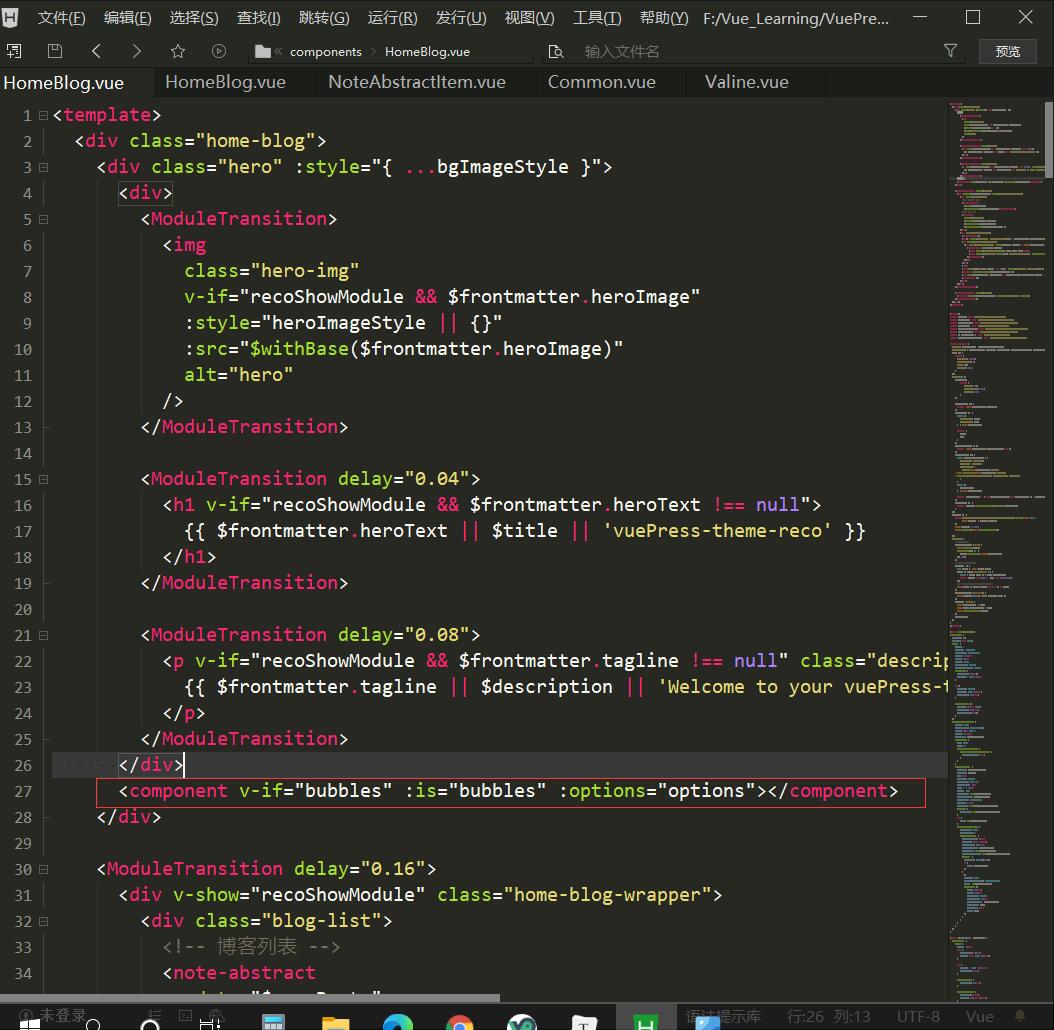
在上面的html部分引入即可

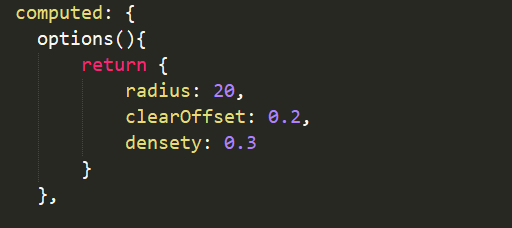
如果要更改默认的参数,可以在计算属性中添加一个options函数,具体参数可以参考插件的GitHub。






















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








