Cesium:地形数据和影像服务支持
Cesium作为一个三维的开源可视化库,可以用来显示海量三维模型数据、影像数据、地形高程数据、空间要素、图片、视频等数据。
地形数据和影像数据是与地球自身息息相关的数据,地形用于塑造Cesium的骨架,影像地图用于描绘地表的样貌。对于一个Cesium Application来说,地形-骨架只有一个,但是样貌-影像地图确实可以有多个,并且可以根据需要执行切换操作。
Cesium:地形数据支持
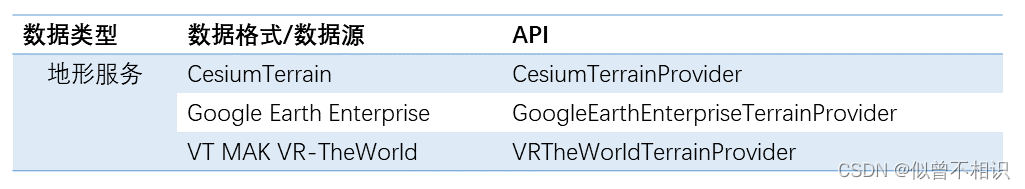
Cesium支持的地形服务如下表所示,并提供了相关的API接口进行地形数据服务的调用。

Cesium:影像服务支持
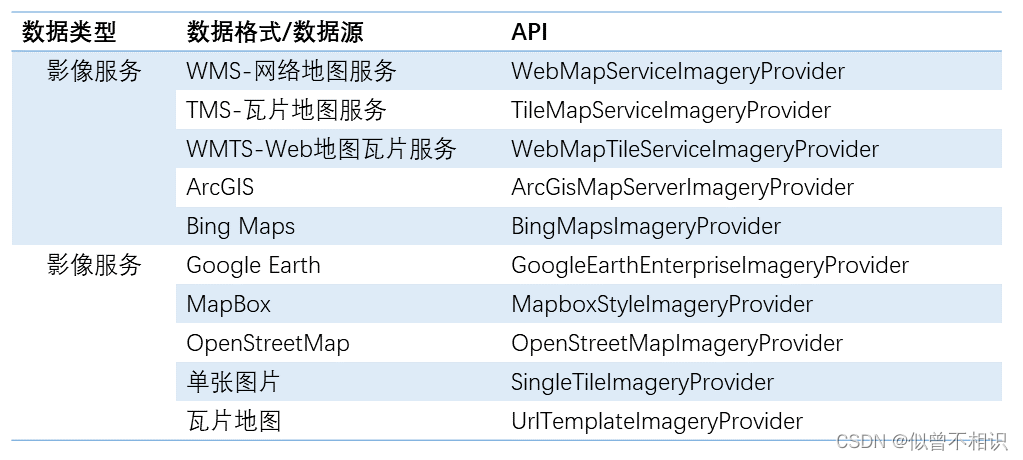
Cesium支持的地形数据和影像服务数据如下表所示,并提供了相关的API接口进行影像数据服务的调用。

Cesium:TerrainProvider
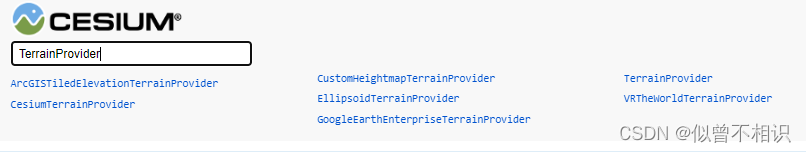
TerrainProvider用于加载地形数据服务,为地球表面塑造高低起伏的骨架。Cesium 1.9.3版本中的主要地形加载服务接口如下图所示。










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1815
1815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










