本系列是根据老师的教程做的, 中间遇到些小问题, 于是把自己做的过程记录下来, 便于下次查看, 如有错误, 欢迎批评指正, 附上老师的原地址: 开发游戏的老王
资源下载
https://wwr.lanzous.com/iOb06omju6b 密码:6nfa
资源导入
-
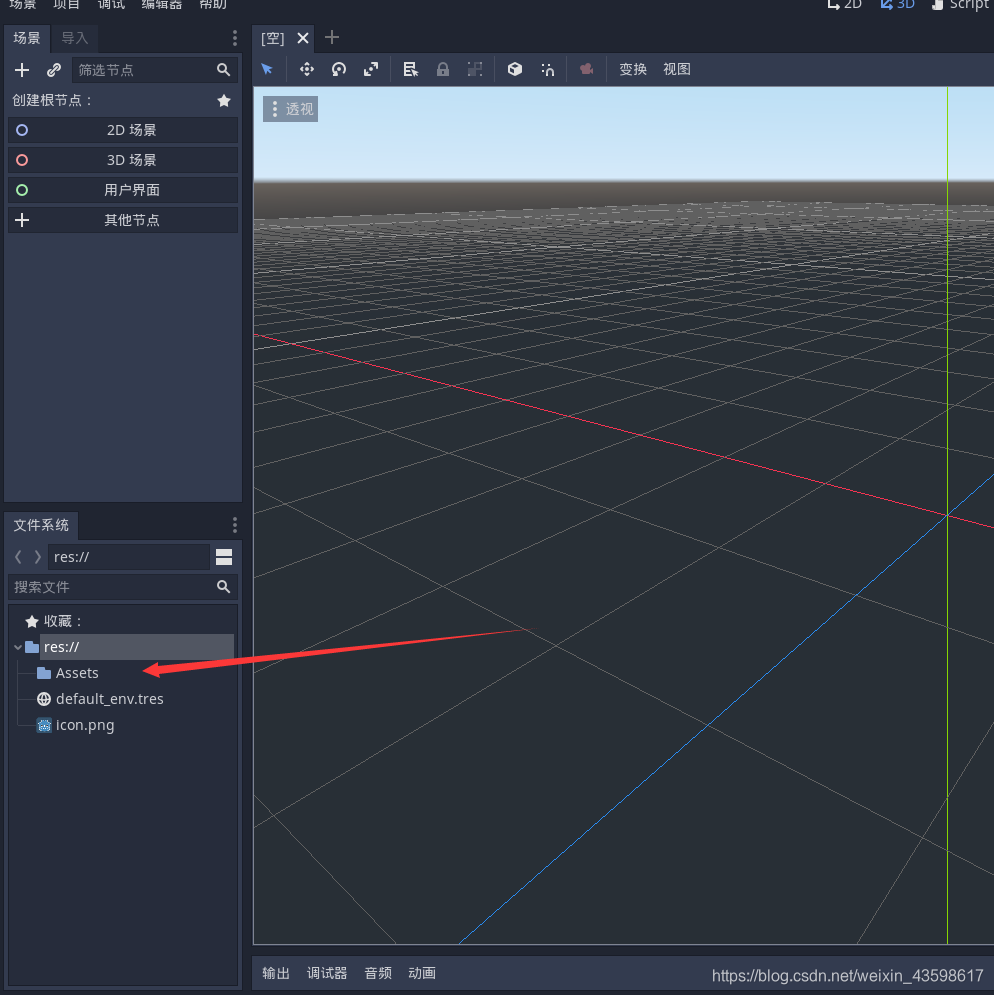
在res://下新建一个文件夹Assets,用来存放所有的游戏资源

-
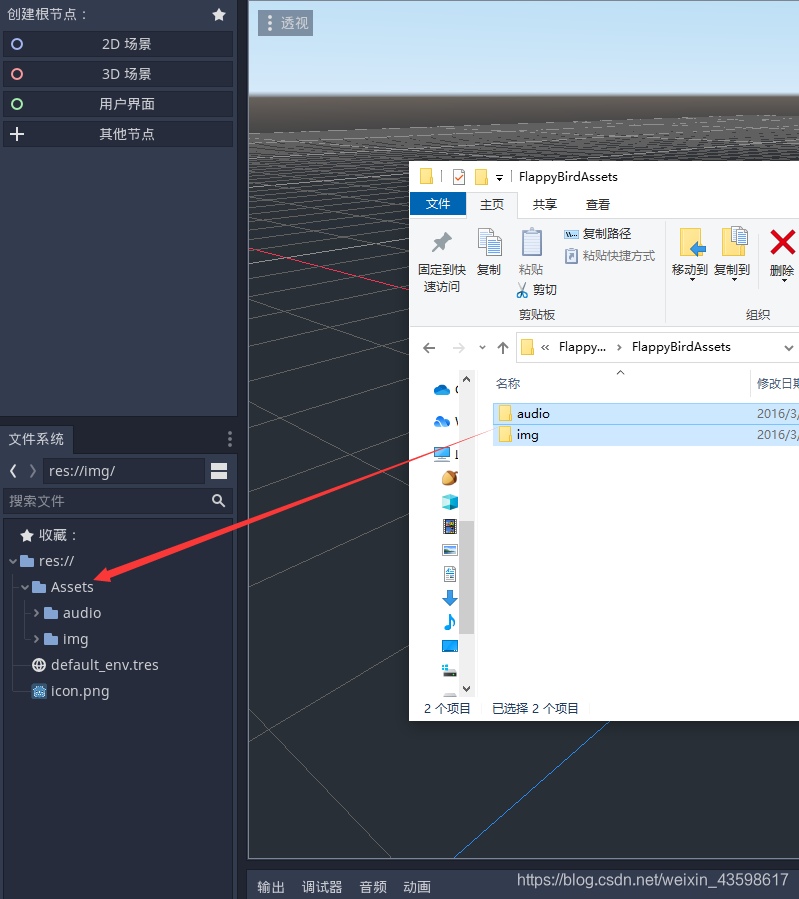
把解压后的资源文件拖入

-
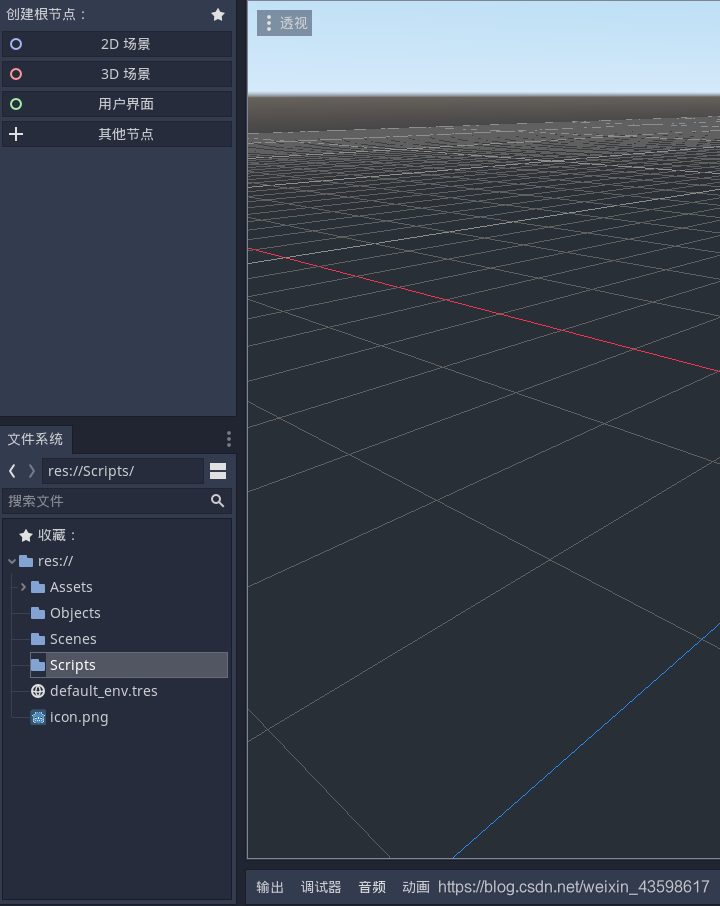
再新建几个文件夹: Scenes(场景文件夹) Objects(对象/物体文件夹) Scripts(脚本/代码文件夹)

设置分辨率
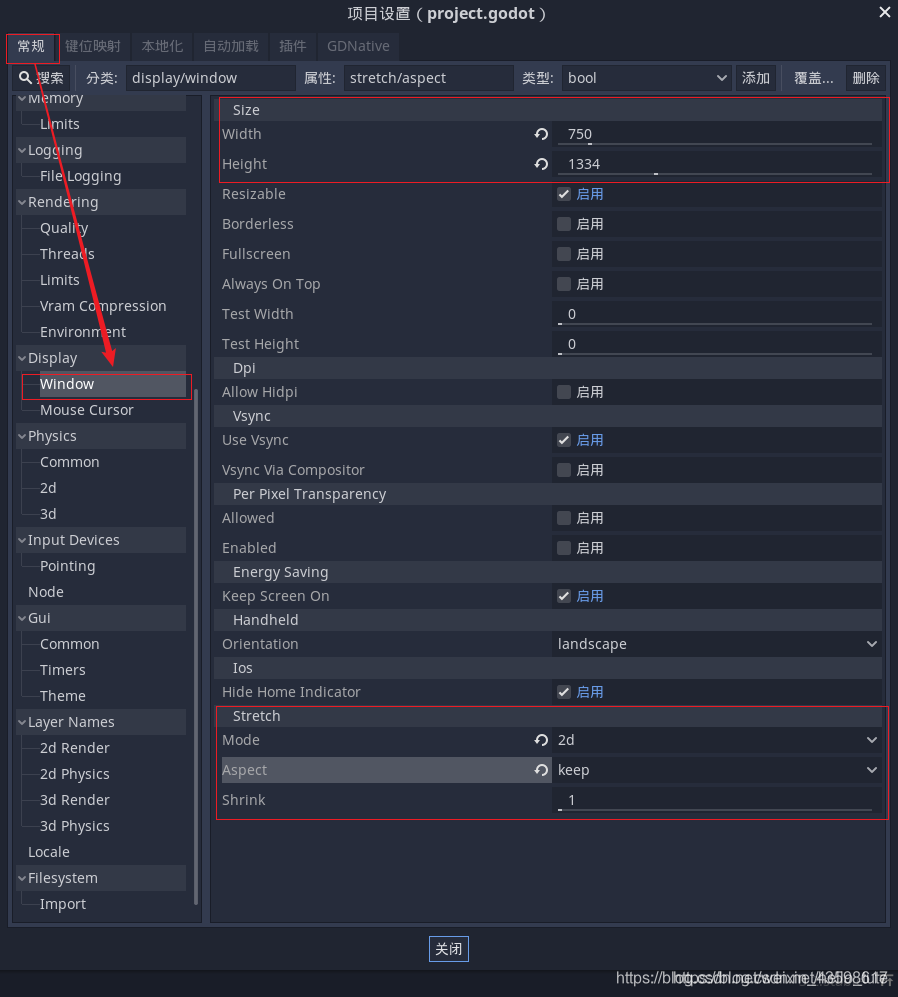
这里设置成750*1334(iPhone7的分辨率), 并且设置成固定宽高比


Mode: 2d 如果您的2D图稿具有足够高的分辨率并且不需要像素完美渲染,那么这是一个不错的选择
Aspect: keep 如果您事先知道目标设备的宽高比,或者您不想处理不同的宽高比,这是一个不错的选择。
搭建场景
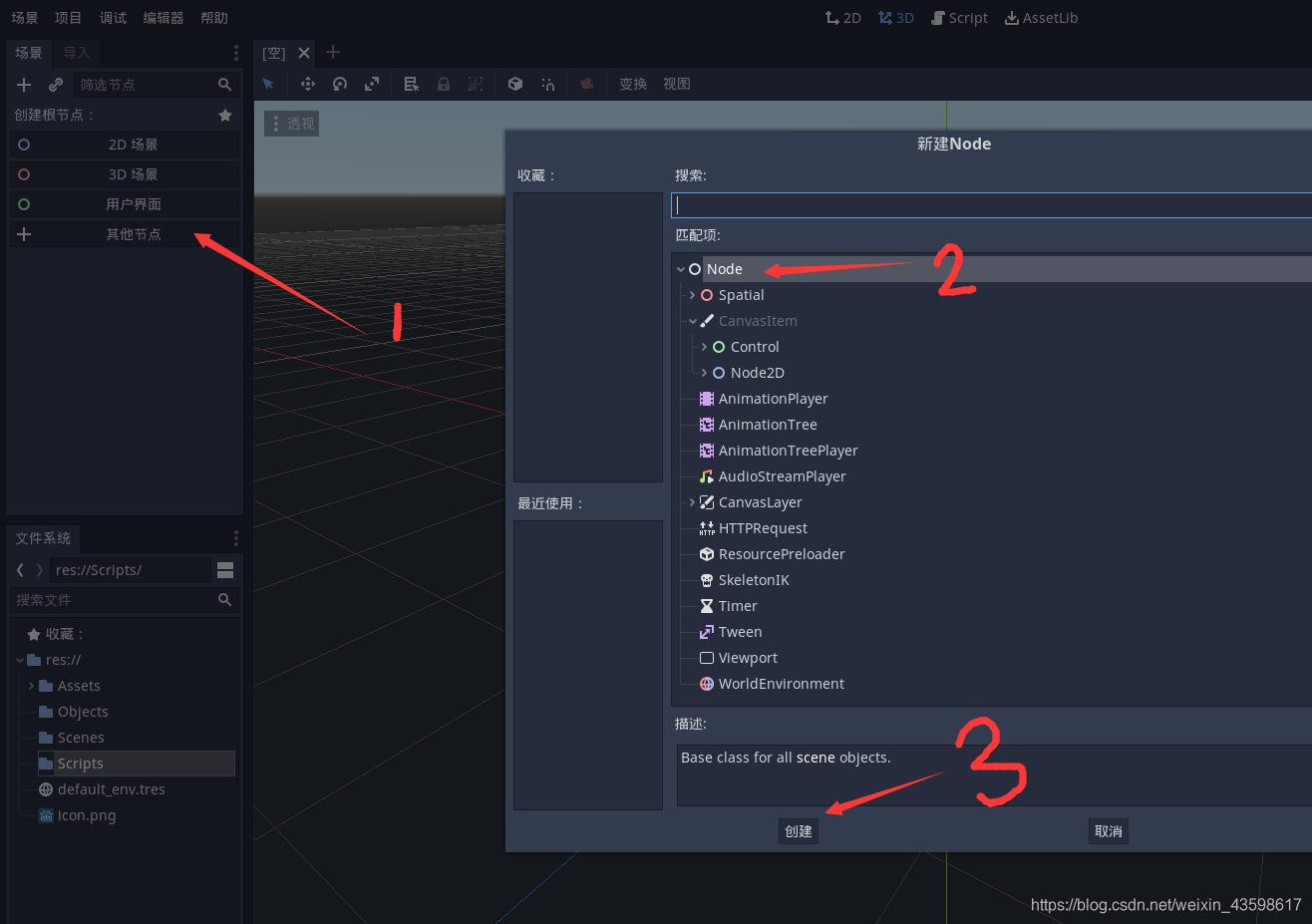
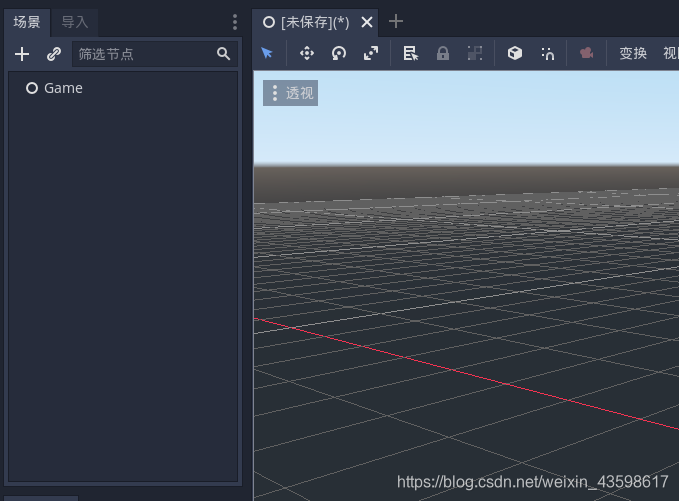
- 在Godot中, 万物都是节点 现在让我们来创建一个根节点 重命名为Game


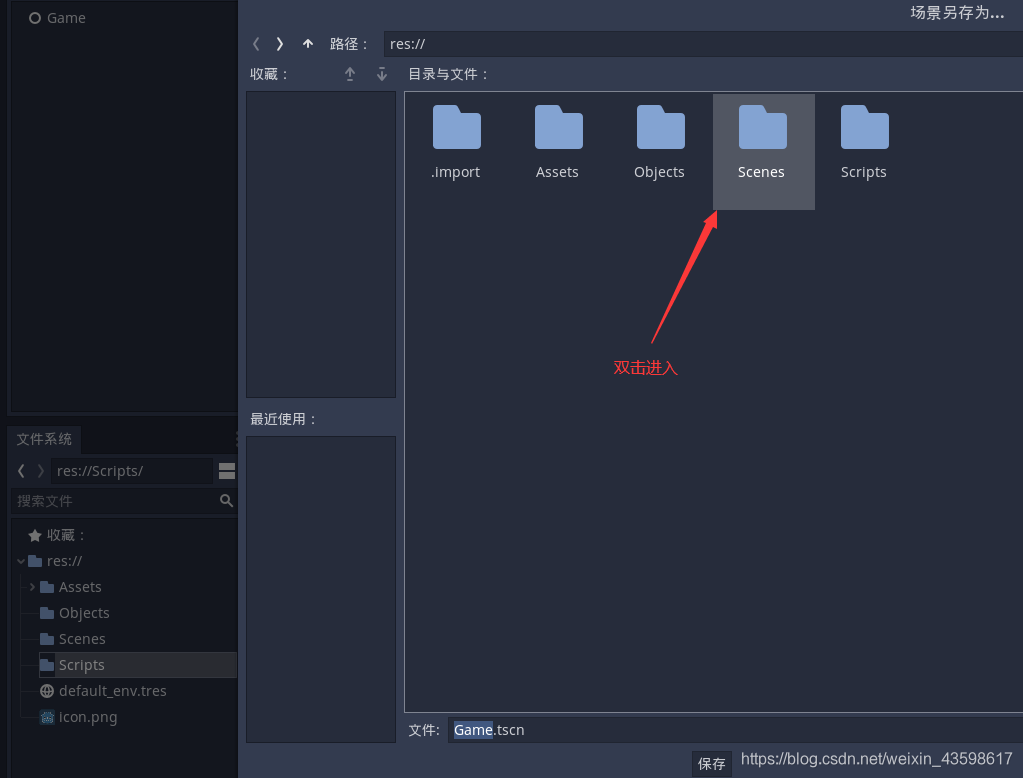
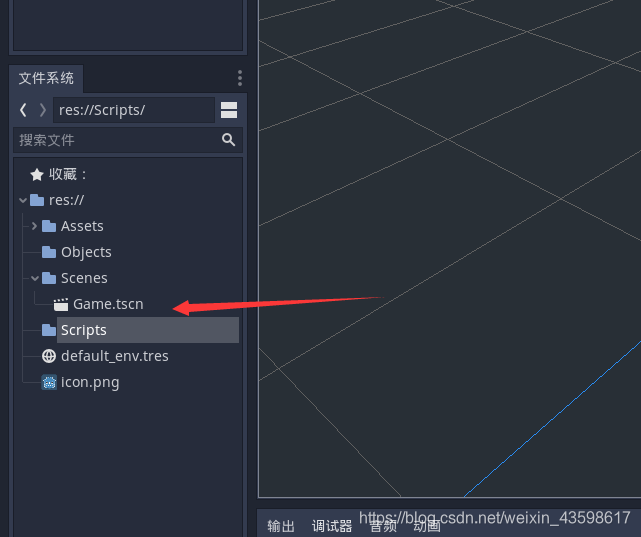
- 保存场景至Scenes文件夹下


场景的默认的扩展名是“tscn”,t表示text,scn表示scene,
标志着这种文件是人类可读的,好奇的话你可以用记事本打开看看
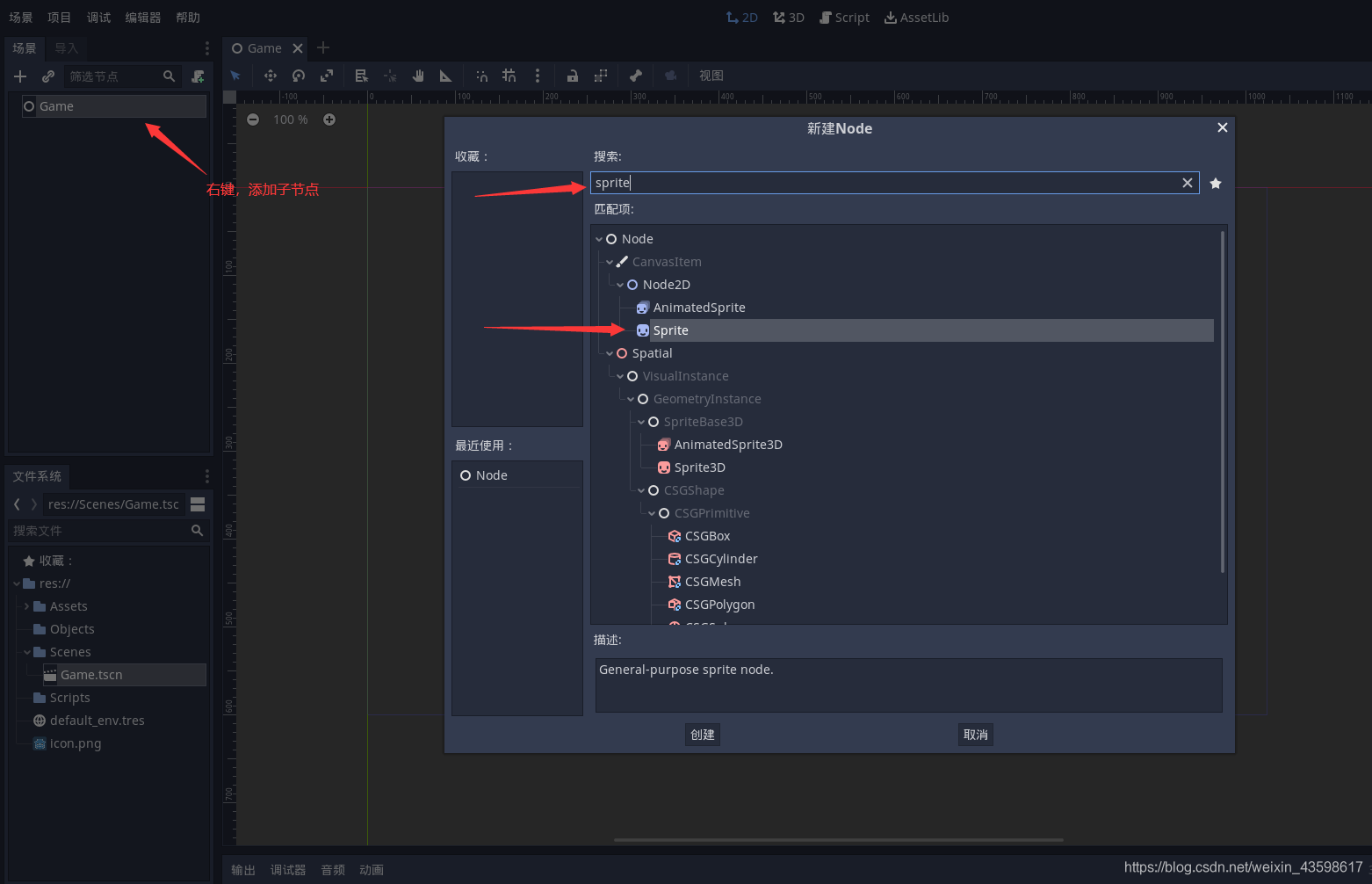
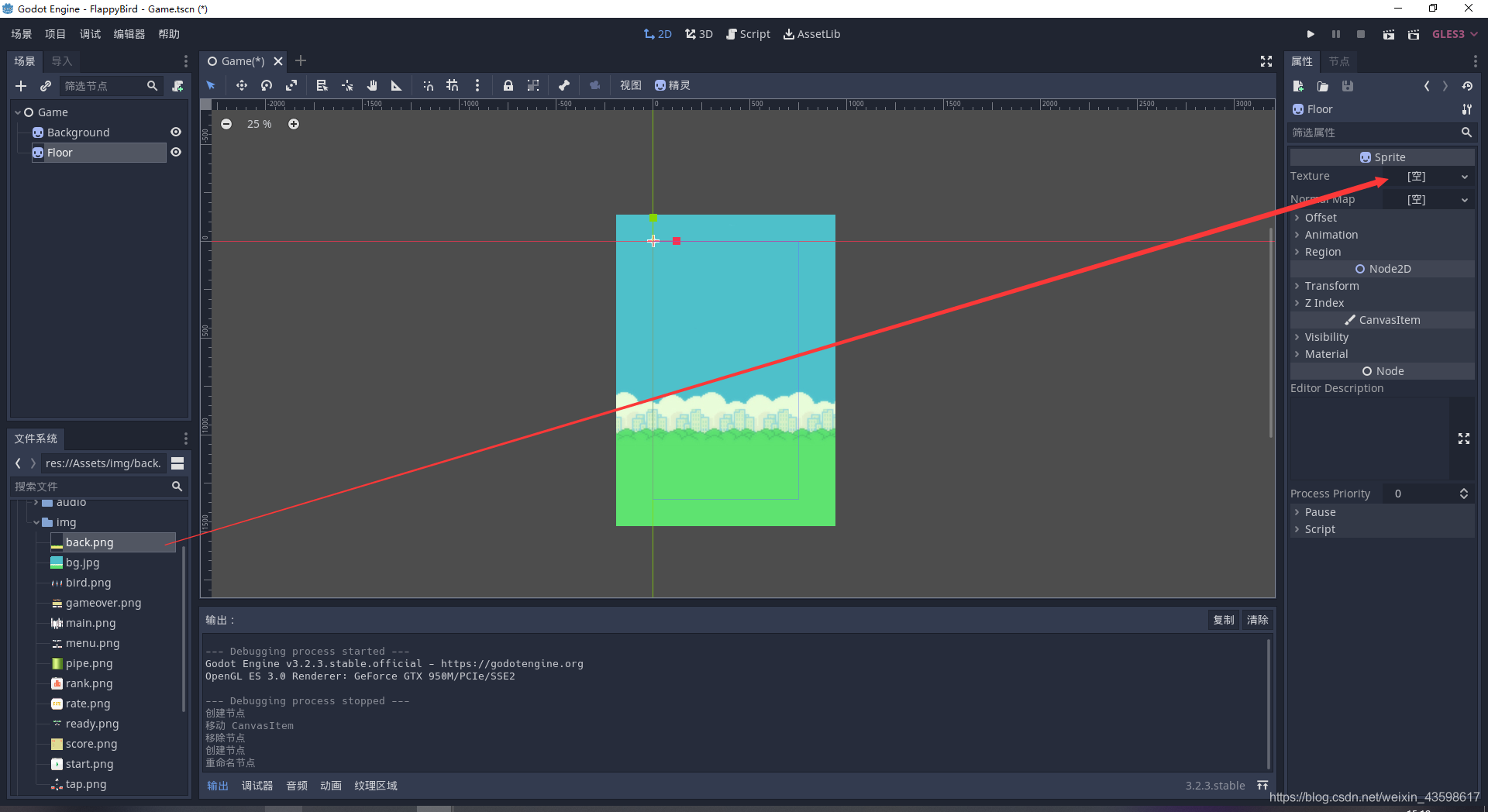
- 在根节点下创建一个图片节点Sprite(注意: 因为是2D游戏, 所以在Node2D节点下 2D是蓝色的)

重命名一下:Background

- 添加图片背景

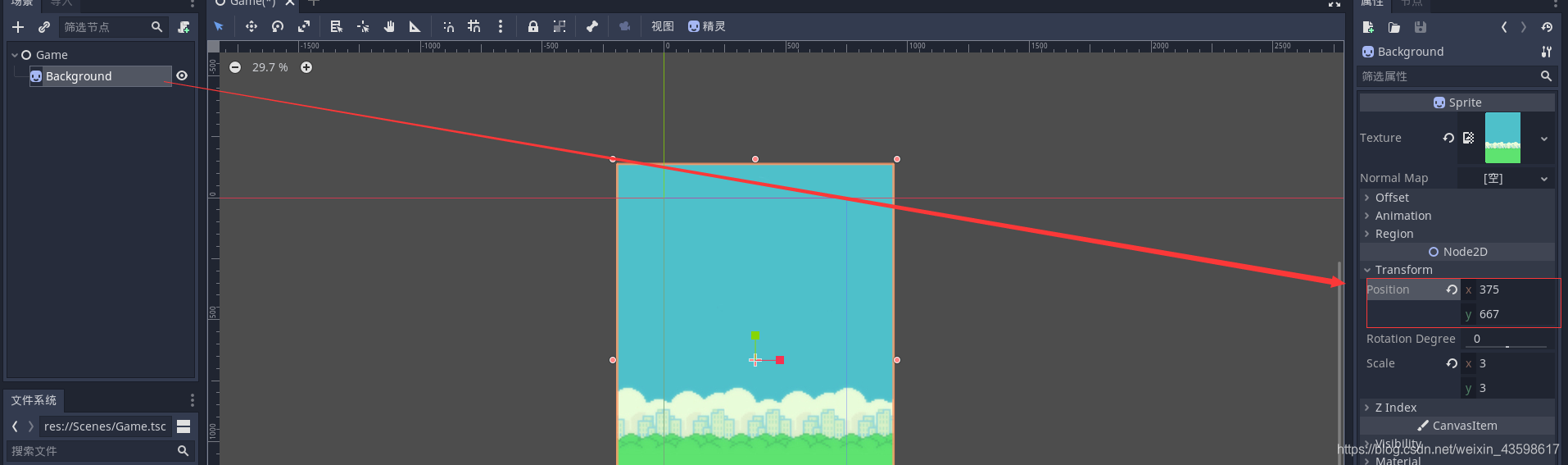
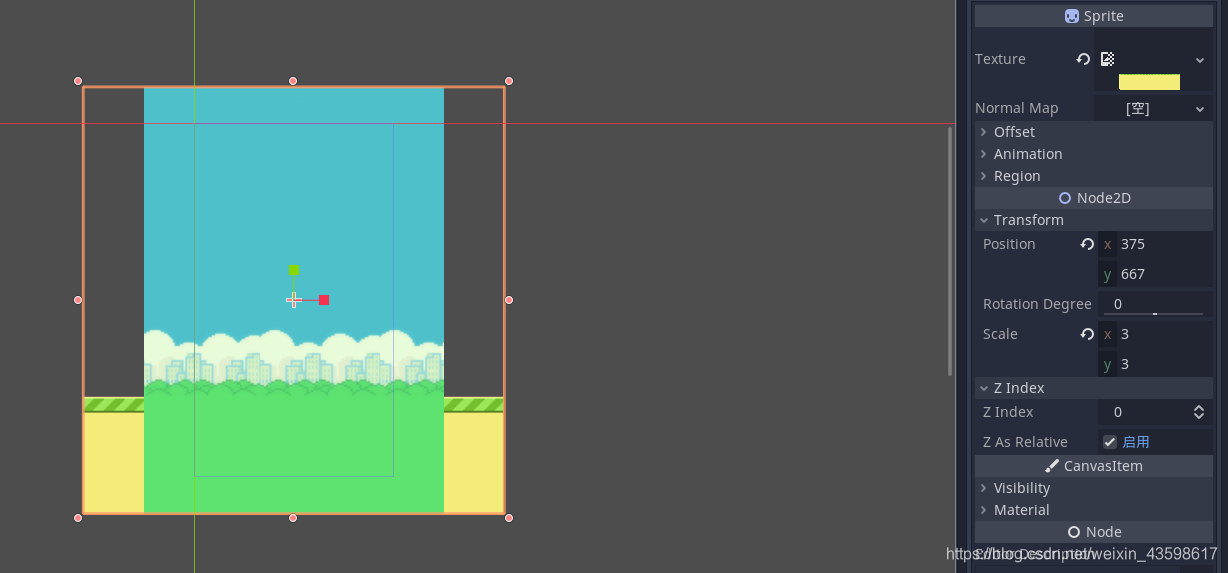
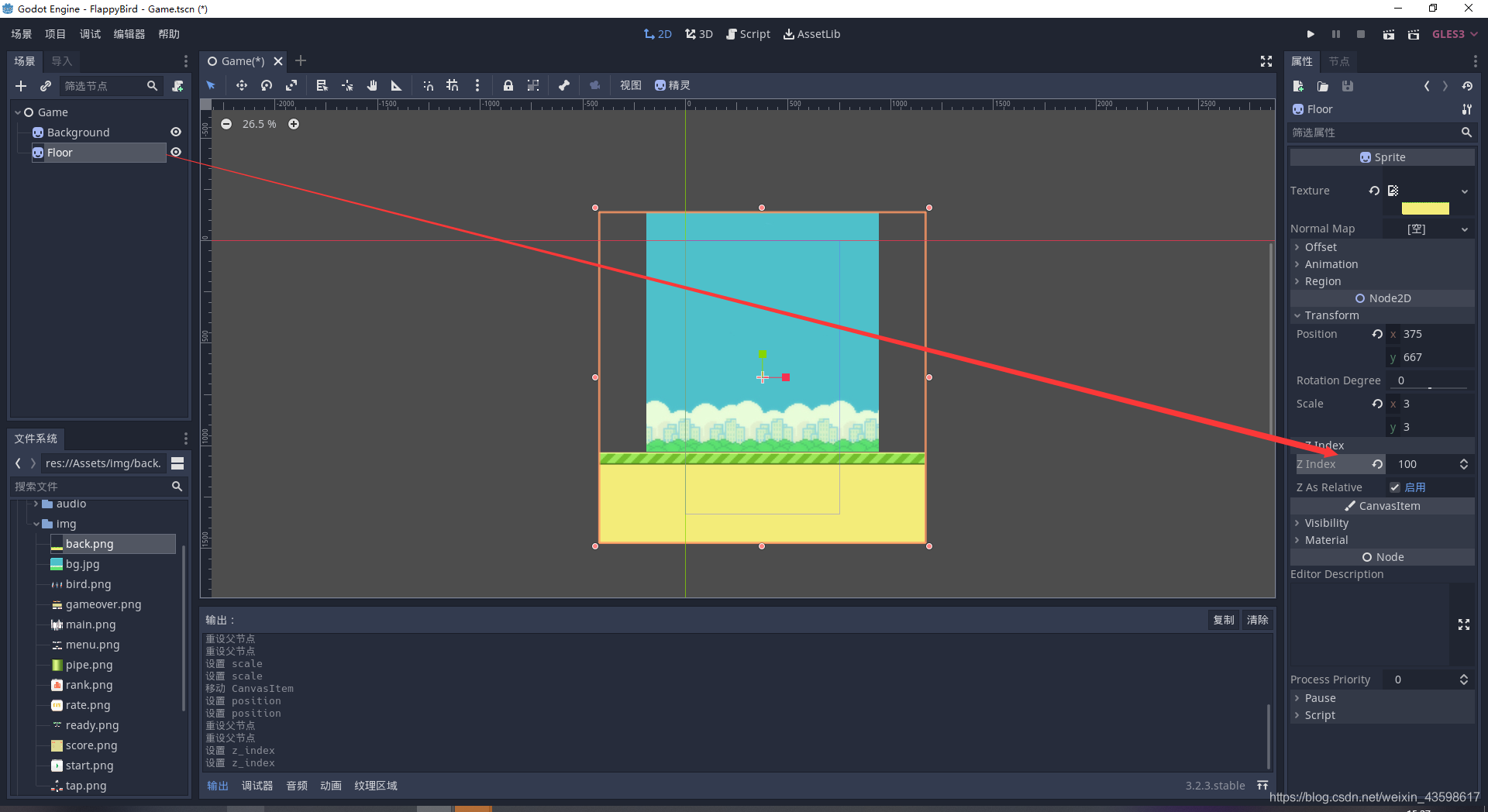
- 调整背景图大小和位置
在“Background”属性栏的Node2D>Transform中将Position的x,y设为375(750/2)和667(1334/2).这样背景图片就居中了覆盖了整个可视区域,(大一些是为了避免穿帮情况)

设置地板
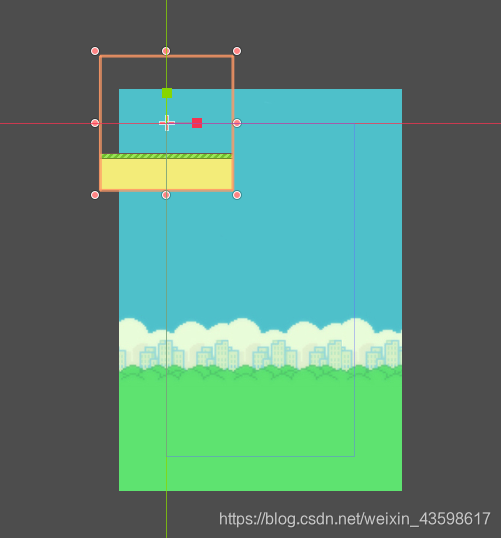
- 在根node下添加Sprite子节点(跟背景一样),改名为Floor

- 添加图片


- 调整大小和位置

- 如果出现以上遮挡问题, 有两种解决方法(如果没有可以跳过这一步)
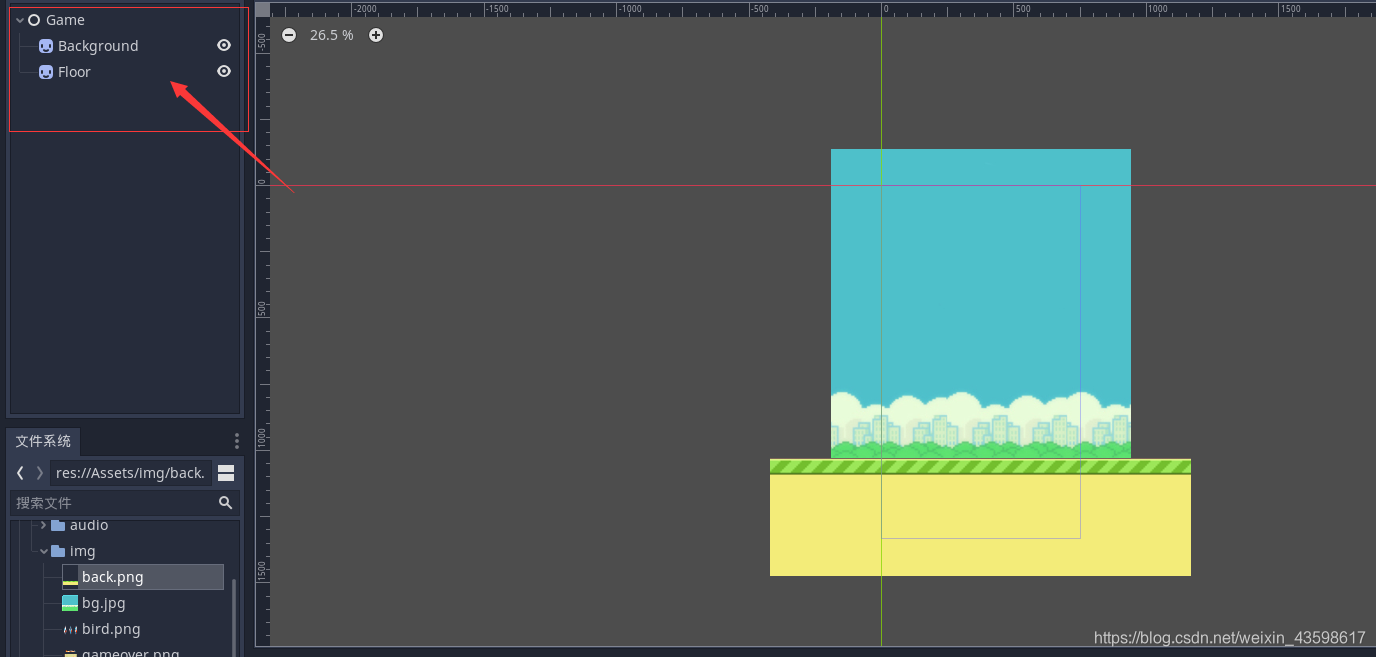
一. 调整节点顺序,越接近根节点,越底层

二. 调整每一个Sprite的z-index,z-index越小,越底层(可以是负数)

运行一下

(快捷键F5)以上各个按钮介绍
第一次按下 需要设置一下项目主场景(游戏开始第一个场景)

在窗口中找到“Game.tscn”点击打开(忘了截图/捂脸)






















 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








