使用hexo结合github搭建自己的个人博客网站,非常方便,而且免费,对于个人来说是一个不错的选择。不过有一个缺点是没有评论系统。需要自己额外引入评论插件。
现在常用的评论插件有三种:
disqus:已经被墙了,暂时不考虑。
gitment:基于github的一个评论系统,但是作者长时间没有维护,需要使用自己的服务器。
gitalk:也是基于github的一个评论系统,目前可以正常使用。
主题不同添加gitalk的方法也略有区别,有的主题本身带有gitalk评论,打开相应的开关就可以。我使用的主题是beantech,本身没有gitalk评论系统。
1.注册
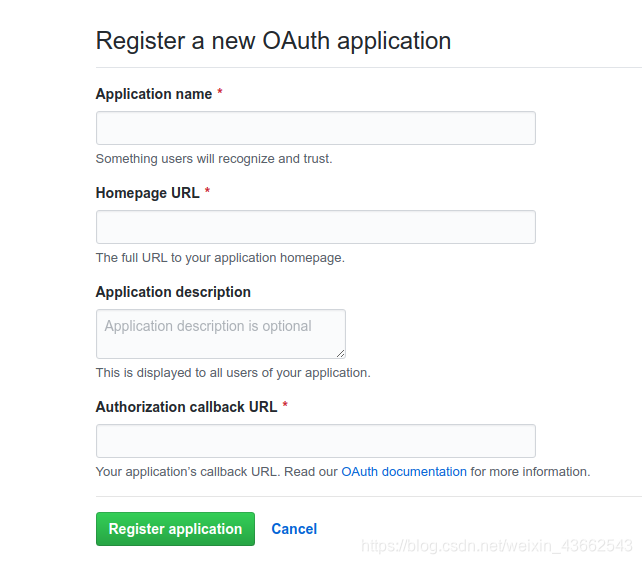
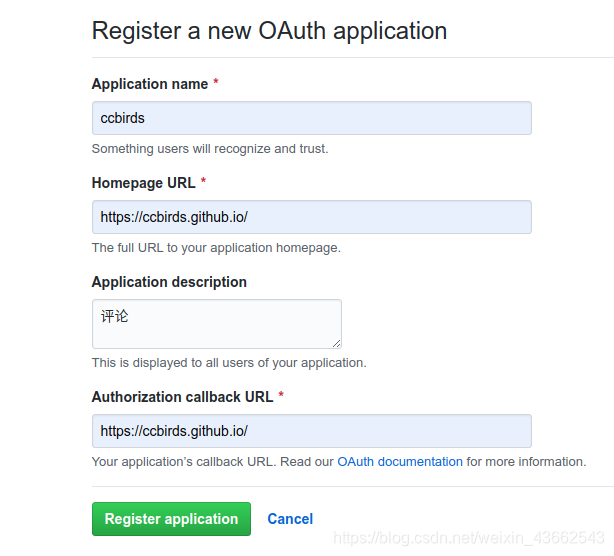
Register a new OAuth application

Application name:随便写。
Homepage URL:网站主页的地址
Application description:随便写
Authorization callback URL:网站主页地址

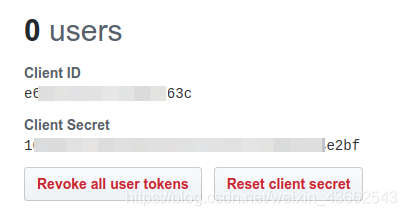
会生成Client ID与Client Secret。保存好后面会用到。

2.配置gitalk
创建md5.min.js文件
在主题目录source/js中创建md5.min.js文件,内容如下(代码引用自其他文章,链接在文章下方)
! function(n) {
"use strict";
function t(n, t) {
var r = (65535 & n) + (65535 & t);
return (n >> 16) + (t >> 16) + (r >> 16) << 16 | 65535 & r
}
function r(n, t) {
return n << t | n >>> 32 - t
}
function e(n, e, o, u, c, f) {
return t(r(t(t(e, n), t(u, f)), c), o)
}
function o(n, t, r, o, u, c, f) {
return e(t & r | ~t & o, n, t, u, c, f)
}
function u(n, t, r, o, u, c, f) {
return e(t & o | r & ~o, n, t, u, c, f)
}
function c(n, t, r, o, u, c, f) {
return e(t ^ r ^ o, n, t, u, c, f)
}
function f(n, t, r, o, u, c, f) {
return e(r ^ (t | ~o), n, t, u, c, f)
}
function i(n, r) {
n[r >> 5] |= 128 << r % 32, n[14 + (r + 64 >>> 9 << 4)] = r;
var e, i, a, d, h, l = 1732584193,
g = -271733879,
v = -1732584194,
m = 271733878;
for (e = 0; e < n.length; e += 16) i = l, a = g, d = v, h = m, g = f(g = f(g = f(g = f(g = c(g = c(g = c(g = c(g = u(g = u(g = u(g = u(g = o(g = o(g = o(g = o(g, v = o(v, m = o(m, l = o(l, g, v, m, n[e], 7, -680876936), g, v, n[e + 1], 12, -389564586), l, g, n[e + 2], 17, 606105819), m, l, n[e + 3], 22, -1044525330), v = o(v, m = o(m, l = o(l, g, v, m, n[e + 4], 7, -176418897), g, v, n[e + 5], 12, 1200080426), l, g, n[e + 6], 17, -1473231341), m, l, n[e + 7], 22, -45705983), v = o(v, m = o(m, l = o(l, g, v, m, n[e + 8], 7, 1770035416), g, v, n[e + 9], 12, -1958414417), l, g, n[e + 10], 17, -42063), m, l, n[e + 11], 22, -1990404162), v = o(v, m = o(m, l = o(l, g, v, m, n[e + 12], 7, 1804603682), g, v, n[e + 13], 12, -40341101), l, g, n[e + 14], 17, -1502002290), m, l, n[e + 15], 22, 1236535329), v = u(v, m = u(m, l = u(l, g, v, m, n[e + 1], 5, -165796510), g, v, n[e + 6], 9, -1069501632), l, g, n[e + 11], 14, 643717713), m, l, n[e], 20, -373897302), v = u(v, m = u(m, l = u(l, g, v, m, n[e + 5], 5, -701558691), g, v, n[e + 10], 9, 38016083), l, g, n[e + 15], 14, -660478335), m, l, n[e + 4], 20, -405537848), v = u(v, m = u(m, l = u(l, g, v, m, n[e + 9], 5, 568446438), g, v, n[e + 14], 9, -1019803690), l, g, n[e + 3], 14, -187363961), m, l, n[e + 8], 20, 1163531501), v = u(v, m = u(m, l = u(l, g, v, m, n[e + 13], 5, -1444681467), g, v, n[e + 2], 9, -51403784), l, g, n[e + 7], 14, 1735328473), m, l, n[e + 12], 20, -1926607734), v = c(v, m = c(m, l = c(l, g, v, m, n[e + 5], 4, -378558), g, v, n[e + 8], 11, -2022574463), l, g, n[e + 11], 16, 1839030562), m, l, n[e + 14], 23, -35309556), v = c(v, m = c(m, l = c(l, g, v, m, n[e + 1], 4, -1530992060), g, v, n[e + 4], 11, 1272893353), l, g, n[e + 7], 16, -155497632), m, l, n[e + 10], 23, -1094730640), v = c(v, m = c(m, l = c(l, g, v, m, n[e + 13], 4, 681279174), g, v, n[e], 11, -358537222), l, g, n[e + 3], 16, -722521979), m, l, n[e + 6], 23, 76029189), v = c(v, m = c(m, l = c(l, g, v, m, n[e + 9], 4, -640364487), g, v, n[e + 12], 11, -421815835), l, g, n[e + 15], 16, 530742520), m, l, n[e + 2], 23, -995338651), v = f(v, m = f(m, l = f(l, g, v, m, n[e], 6, -198630844), g, v, n[e + 7], 10, 1126891415), l, g, n[e + 14], 15, -1416354905), m, l, n[e + 5], 21, -57434055), v = f(v, m = f(m, l = f(l, g, v, m, n[e + 12], 6, 1700485571), g, v, n[e + 3], 10, -1894986606), l, g, n[e + 10], 15, -1051523), m, l, n[e + 1], 21, -2054922799), v = f(v, m = f(m, l = f(l, g, v, m, n[e + 8], 6, 1873313359), g, v, n[e + 15], 10, -30611744), l, g, n[e + 6], 15, -1560198380), m, l, n[e + 13], 21, 1309151649), v = f(v, m = f(m, l = f(l, g, v, m, n[e + 4], 6, -145523070), g, v, n[e + 11], 10, -1120210379), l, g, n[e + 2], 15, 718787259), m, l, n[e + 9], 21, -343485551), l = t(l, i), g = t(g, a), v = t(v, d), m = t(m, h);
return [l, g, v, m]
}
function a(n) {
var t, r = "",
e = 32 * n.length;
for (t = 0; t < e; t += 8) r += String.fromCharCode(n[t >> 5] >>> t % 32 & 255);
return r
}
function d(n) {
var t, r = [];
for (r[(n.length >> 2) - 1] = void 0, t = 0; t < r.length; t += 1) r[t] = 0;
var e = 8 * n.length;
for (t = 0; t < e; t += 8) r[t >> 5] |= (255 & n.charCodeAt(t / 8)) << t % 32;
return r
}
function h(n) {
return a(i(d(n), 8 * n.length))
}
function l(n, t) {
var r, e, o = d(n),
u = [],
c = [];
for (u[15] = c[15] = void 0, o.length > 16 && (o = i(o, 8 * n.length)), r = 0; r < 16; r += 1) u[r] = 909522486 ^ o[r], c[r] = 1549556828 ^ o[r];
return e = i(u.concat(d(t)), 512 + 8 * t.length), a(i(c.concat(e), 640))
}
function g(n) {
var t, r, e = "";
for (r = 0; r < n.length; r += 1) t = n.charCodeAt(r), e += "0123456789abcdef".charAt(t >>> 4 & 15) + "0123456789abcdef".charAt(15 & t);
return e
}
function v(n) {
return unescape(encodeURIComponent(n))
}
function m(n) {
return h(v(n))
}
function p(n) {
return g(m(n))
}
function s(n, t) {
return l(v(n), v(t))
}
function C(n, t) {
return g(s(n, t))
}
function A(n, t, r) {
return t ? r ? s(t, n) : C(t, n) : r ? m(n) : p(n)
}
"function" == typeof define && define.amd ? define(function() {
return A
}) : "object" == typeof module && module.exports ? module.exports = A : n.md5 = A
}(this);
//# sourceMappingURL=md5.min.js.map
在文章后面加入代码
<div id="gitalk-container"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script src="/js/md5.min.js"></script>
<script >
var gitalk = new Gitalk({
clientID: 'GitHub Application Client ID',
clientSecret: 'GitHub Application Client Secret',
repo: 'GitHub repo',
owner: 'GitHub repo owner',
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'],
id: md5(location.pathname), // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
})
gitalk.render('gitalk-container')
</script>
clientID: 前面注册的clientID
clientSecret: 前面注册的clientSecret
repo: 保存评论的仓库名字,可以是XXX.github.io
owner: 仓库的拥有者,写自己的用户名就可以。
admin: 评论管理员,写自己的用户名就可以。
id: 按我写的不需要修改。一定要使用md5编码,不然会因为文章名字过长报错。
其他保持默认即可。
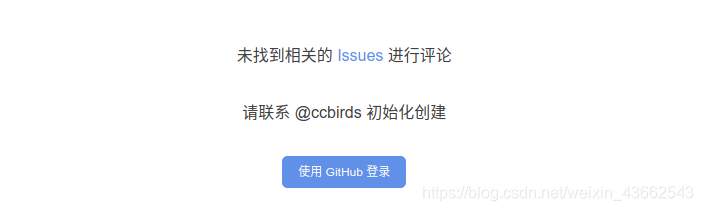
gitalk初始化
将代码放到文章下方后,需要对gitalk初始化,gitalk不能自动初始化,手动初始化后,会在保存评论的仓库新建一个issue。

使用自己的github登录。会在仓库新建一个issue。
这样就完成啦,比较简单。但是需要在每篇文章后面都加入代码,而且需要手动初始化。
可以在主题中加入gitalk,但是因为主题不同加入的方法也不同。
至于初始化,可以写个脚本自动初始化,正在学习中,后期和大家分享。如果大家有更好的方法,欢迎在评论中交流。
博客网站 :
ccbirds.cn
ccbirds.github.io
参考文章:
https://blog.csdn.net/am290333566/article/details/83714217
https://github.com/gitalk/gitalk/blob/master/readme-cn.md




















 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








