目录
本文是hexo系列内容的第二篇,第一篇链接在此:hexo与github搭建博客、修改主题、更新内容及解决图片无法加载
设置阅读全文
在不设置阅读全文的前提下,hexo有很多主题是将所有内容都显示出来的。这样显得十分的冗长。因此有必要设置阅读全文的功能。
在这里比较推荐手动截断的方法,手动截断可以帮助我们精确地定位文章预览的内容。实现的方法也非常的简单。只需要在md文件中想要截断的内容前加上:
<!-- more -->
如下图所示:

即可实现如下图所示的阅读全文功能。

当然,也要在主题的yml配置文件中设置该功能。
添加评论功能
谁不想拥有一个可以评论的网页博客那?在这里采用的评论插件是gitalk,他可以直接使用github账号进行评论,不用另外注册。
注册OAuth Apps
首先在自己的github账户中找到setting设置,打开开发者选项中的内容

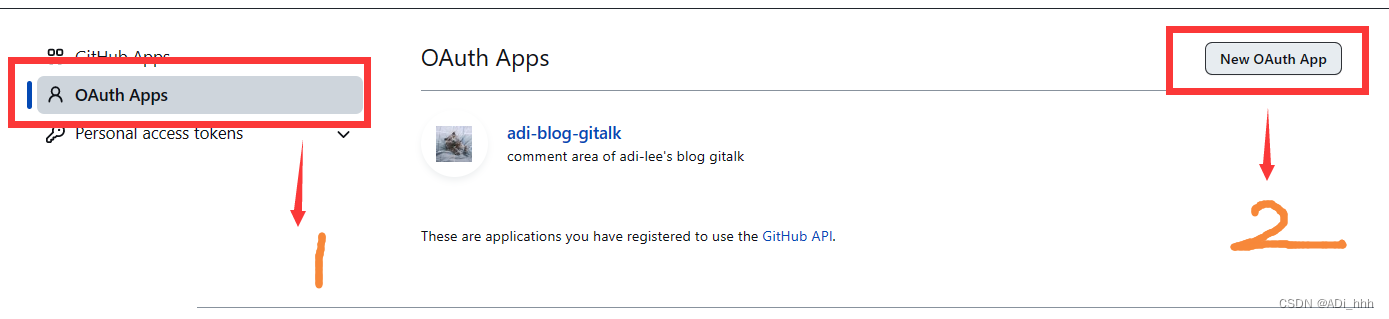
创建新的oAuthapps

按照如下步骤完成注册。

注册完之后会出现如下图所示的内容,记住Client ID和Client secrets(这里我的Client secrets不是第一次出现,所以自己隐藏起来了,刚注册完应该是显示的,要注意保存,不然后面看不到了。)

在主题的文件下生成gitalk.ejs
我所用的主题竟然已经写好等着我用了,芜湖!
如果主题下面没有的话,要在主题下面的\layout_partial\post的文件夹中自行创建,并填入相应的内容。填入的内容我也不懂,可以参考我使用的主题里面的内容,如下所示:
<% if (theme.gitalk.enable) { %>
<div class="gitalk" id="gitalk-container"></div>
<%- css('https://unpkg.com/gitalk/dist/gitalk.css') %>
<%- js('https://unpkg.com/gitalk/dist/gitalk.min.js') %>
<%- js('https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js') %>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%- theme.gitalk.clientID %>',
clientSecret: '<%- theme.gitalk.clientSecret %>',
repo: '<%- theme.gitalk.repo %>',
owner: '<%- theme.gitalk.owner %>',
admin: ['<%- theme.gitalk.admin %>'],
// id: location.pathname, // Ensure uniqueness and length less than 50
id: md5(location.pathname),
distractionFreeMode: false, // Facebook-like distraction free mode
pagerDirection: 'last'
})
gitalk.render('gitalk-container')
</script>
<% } %>
也放上另一篇文章供大家参考:使用gitalk实现hexo博客评论功能
创建一个专门存放评论的仓库
在这一步中,有的博客选择用本身发博客的仓库放置评论,也可以再创建一个放置评论,在这里我专门又创建了一个仓库。并注意打开仓库的issue和设置成公开仓库,网上也有很多人没有设置这两部分导致花费时间找问题。
在主题的yml文件中添加gitalk配置
有的主题中也已经写了这些配置,只需要修改

虽然我不知道为什么大家都对ID和Secret打码,但我也打一下吧。毕竟网上大神好多。
按照上图填写完成后,hexo d提交到仓库,如果顺利的话就可以评论了。
but我的不是。
可能出现的问题及解决方案
1. 出现not found的情况。

经过查询,发现这个情况的出现,一般是存放评论的仓库没有链接上。
我直接就是内个F12查看网页的源代码,发现怎么我的注释内容也被识别进去了,我真是笨蛋那

将注释删去,not found就解决了,即仓库连接到了。然后又出现了第二种情况。
2. network error
gitalk出现网络错误。通过搜索发现有很多可能,比如说版本的更新而主题没更新,不适配;或者网络问题等。我直接科学上网,发现可以评论了。

关于评论功能,还可以参考这篇文章:gitalk评论功能。我用的也是这位作者的主题,很好,点赞。
添加外链视频
Hexo 支持 iframe 的方式插入视频,所示我们可以把视频上传到哔哩哔哩、优酷、腾讯视频等,然后生成外链来用。b站的没有广告,我用b站的。
例如b站的转发按钮中有一个嵌入代码即为我们所需要的,复制下来后备用。

将以下代码中间的嵌入代码换成自己的就可以了
{% raw %}
<iframe src="//player.bilibili.com/player.html?aid=90978812&cid=155358422&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
{% endraw %}
当然此时可能不太美观,可以使用下面这段代码(好像是从hexo官网扒下来的),同样是换成自己的嵌入代码就可以。
{% raw %}
<div style="position: relative; width: 100%; height: 0; padding-bottom: 75%;">
<iframe src="//player.bilibili.com/player.html?aid=90978812&cid=155358422&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; width: 100%; height: 100%; Left: 0; top: 0;" ></iframe></div>
{% endraw %}
从而实现这样的效果。

这一小部分内容参考了Hexo博客如何加入B站视频,这篇博客。
hexo博客绑定自己的域名
由于我没有域名,所以并没有进行尝试,不过我看到有篇博客挺靠谱的,在这里也放出来,大家可以参考。个性化博客——域名绑定
如果觉得我写的不错,请给我一个免费的赞,如有错误,也欢迎向我反馈。






















 1969
1969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








