Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
Object.defineProperty(obj, prop, descriptor)
- obj是目标对象
- prop 是要添加或要修改的属性值
- 描述符是对要添加的属性进行配置,可配置的项有:writable, enumerable, configurable, get , set ,value
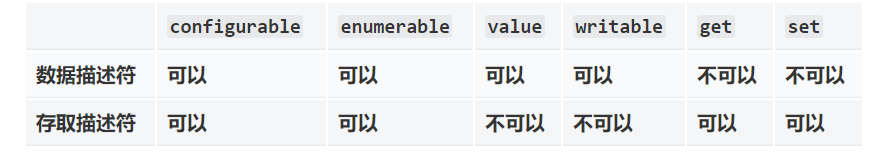
数据描述符 和 存取描述符
描述符分为这两类,这两类都拥有enumerable configurable这两个属性,
- 数据描述符 value writable
- 存取描述符 set get

设置描述符的时候可以单独设置数据描述符或存取描述符,但是两者不能同时设置,否则会报错。
var obj = {},
value = null;
Object.defineProperty(obj, 'number', {
value: 1,
get() {
return value;
},
set(newVal) {
value = newVal;
}
})
//TypeError: Invalid property descriptor. Cannot both specify accessors and a value or writable attribute, #<Object>
我们可以通过get , set 这两个属性对目标对象的值进行拦截,这样我们就可以获得值的状态了。
但是Object.defineProperty仅限于 get 和 set,下面我们介绍一个更强大的proxy
Proxy
const p = new Proxy(target, handler)
- target: 要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
- handler: 一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
除了get 和set 还提供了 apply, delete ,has等拦截方法。
























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








