前端学习记录 —— CSS(二)
前言
本文主要介绍 emmet 语法、元素的显示模式、元素背景、CSS 的三大特性
一、Emmet 语法
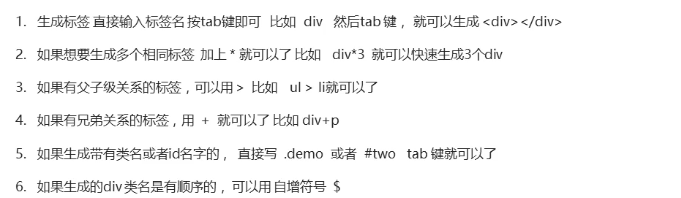
1. Emmet 快速生成 HTML 结构语法

- 示例一
.demo
按table键,显示为:
<div class="demo"></div>
- 示例二
#demo2
按table键,显示为:
<div id="deom2"></div>
- 示例三
ul>li*3
按table键,显示为:
<ul>
<li></li>
<li></li>
<li></li>
</ul>
- 示例四
div+p
按 table 键,显示为:
<div></div>
<p></p>
- 示例五
div{&}*5
按table键,显示为:
<div>&</div>
<div>&</div>
<div>&</div>
<div>&</div>
<div>&</div>
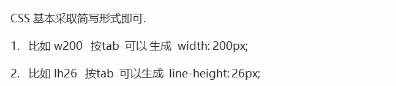
2. Emmet快速生成 CSS 样式语法

- 示例一:
lih200
按table键,显示为:
line-height: 200;
- 示例二:
tei2
按table键,显示为:
text-indent: 2px;
- 示例三:
w100
按table键,显示为:
width: 100px;
3. 快速格式化代码
快速进行代码排序,使代码有序
每个工具的快捷键不同,HBuilderX 的快捷键为:
ctrl + K
一般点击鼠标右键,显示的快捷工具栏中会有
二、标签显示模式(display)
标签显示模式是标签以什么方式进行显示。HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
比如
1. 块级元素(block-level)
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点
-
独占一行
-
高度,宽度,外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或者块级元素
注意:只有文字才能组成段落,因此 p 标签里面不能放块级元素,特别是 p 不能放 div 。同理,还有 h1~h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
2. 行内元素(inline-level)
有的地方也称为内联元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点
- 相邻行内元素在一行上,一行可以显示多个。
- 高度、宽度直接设置是无效的。
- 默认高度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意
链接里面不能再放链接
特殊情况 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全。
3. 行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img>、<input >、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点
- 和相邻行内元素(行内块)在一行上,但是之间会有空白风险。一行可以显示多个
- 默认宽度就是它本身内容的宽度。
- 高度,行高,外边距以及内边距都可以控制。
4. 三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
5. 标签显示模式转换 display
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性,比如想要增加链接 < a > <a> <a> 的触发范围。
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块:display: inline-block;
snipaste 工具
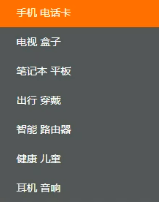
案例:简洁版小米侧边栏
案例的核心思路分为两步:
- 把链接a 转换为块级元素, 这样链接就可以单独占一行,并且有宽度和高度.
- 鼠标经过a 给 链接设置背景颜色

<title>简单版小米侧边栏</title>
<style>
/* 1. 把a转换为块级元素 */
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
/* 2 鼠标经过链接变换背景颜色 */
a:hover {
background-color: #ff6700;
}
</style>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
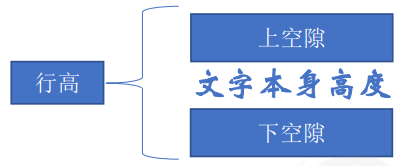
6. 单行文字垂直居中的技巧

CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现.
解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
height 与 line-height 相等
<style>
div {
width: 200px;
height: 40px;
background-color: pink;
line-height: 40px;
}
</style>
三、CSS 背景(background)
1. 背景颜色(background-color)
background-color: 颜色值; 默认的值是 transparent 透明的
background-color:transparent;
2. 背景图片(background-image )
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
<style>
div {
width: 300px;
height: 300px;
/* 不要落下 url() */
background-image: url(images/logo.png);
}
</style>
3. 背景平铺(background-repeat)
背景图片会自动平铺
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4. 背景图片位置 (background-position)
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 |
| position | top |
注意:
必须先指定background-image属性
position 后面是x坐标和y坐标。可以使用方位名词或者 精确单位。
如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
如果只指定了一个方位名词,另一个值默认居中对齐。
如果position 后面是精确坐标, 那么第一个,肯定是 x 第二个一定是y
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
/* background-position: 方位名词; */
/* background-position: center top; */
/* background-position: right center; */
/* 如果是方位名词 right center 和 center right 效果是等价的 跟顺序没有关系 */
/* background-position: center right; */
/* 此时 水平一定是靠右侧对齐 第二个参数省略 y 轴是 垂直居中显示的 */
/* background-position: right; */
/* 此时 第一个参数一定是 top y轴 顶部对齐 第二个参数省略x 轴是 水平居中显示的 */
background-position: top;
}
</style>
精准单位(x,y)
左上为顶点
5 背景图像固定(背景附着)(background-attachment)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
6. 背景复合写法:
background:属性的值的书写顺序官方没有强制的标准。为了可读性,建议如下写:
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
/* 有背景图片背景颜色可以不用写*/
background: transparent url(image.jpg) repeat-y scroll center top ;
这是实际开发中,我们更提倡的写法。
7. 背景半透明(CSS3)
background: rgba(0, 0, 0, 0.3);
- 等同于background-color: rgba(0, 0, 0, .3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间 ;
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响;
- 低于IE 9的版本不支持;
盒子半透明 opacity
设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度
opacity: .2;
8. 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
四、CSS 的三大特性
1. 层叠性

-概念:
- 所谓层叠性是指多种CSS样式的叠加
- 是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠;相同样式的属性冲突才会覆盖
eg:下列代码中 color: red 被覆盖;但是 font-size: 12px;
<style>
div {
color: red;
font-size: 12px;
}
div {
color: pink;
}
</style>
<body>
<div>长江后浪推前浪,前浪死在沙滩上</div>
</body>
2. 继承性

-概念:
- 子标签会继承父标签的某些样式,如文本颜色和字号。
- 想要设置一个可继承的属性,只需将它应用于父元素即可。
-注意:
-
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
-
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及 color 属性)
3. CSS 优先级(CSS特殊性)
概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
选择器相同,则执行层叠性
选择器不同,就会出现优先级的问题。

-权重计算公式:

-
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
-
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
-
div { color: pink !important; }
注意点:继承的权重是0
我们修改样式,一定要看该标签有没有被选中
如果选中了,那么以上面的公式来计权重。谁大听谁的。
如果没有选中,那么权重是0,因为继承的权重为0.
复合权重叠加
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重虽然会叠加,但是永远不会有进位 */
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11 */
.nav li {
color: pink;
}
</style>
<body>
<ul class="nav">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</body>
显示效果:
























 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










