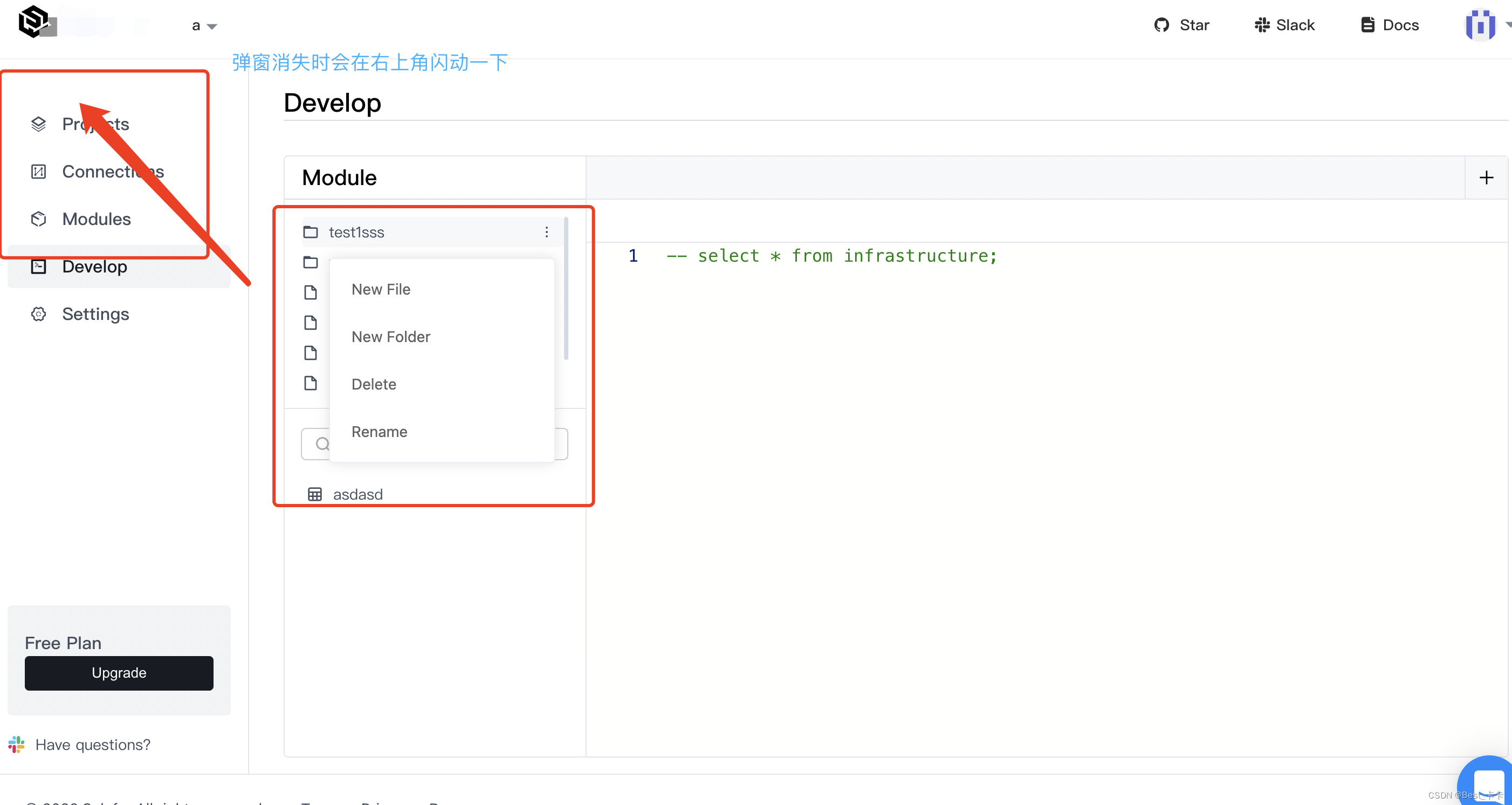
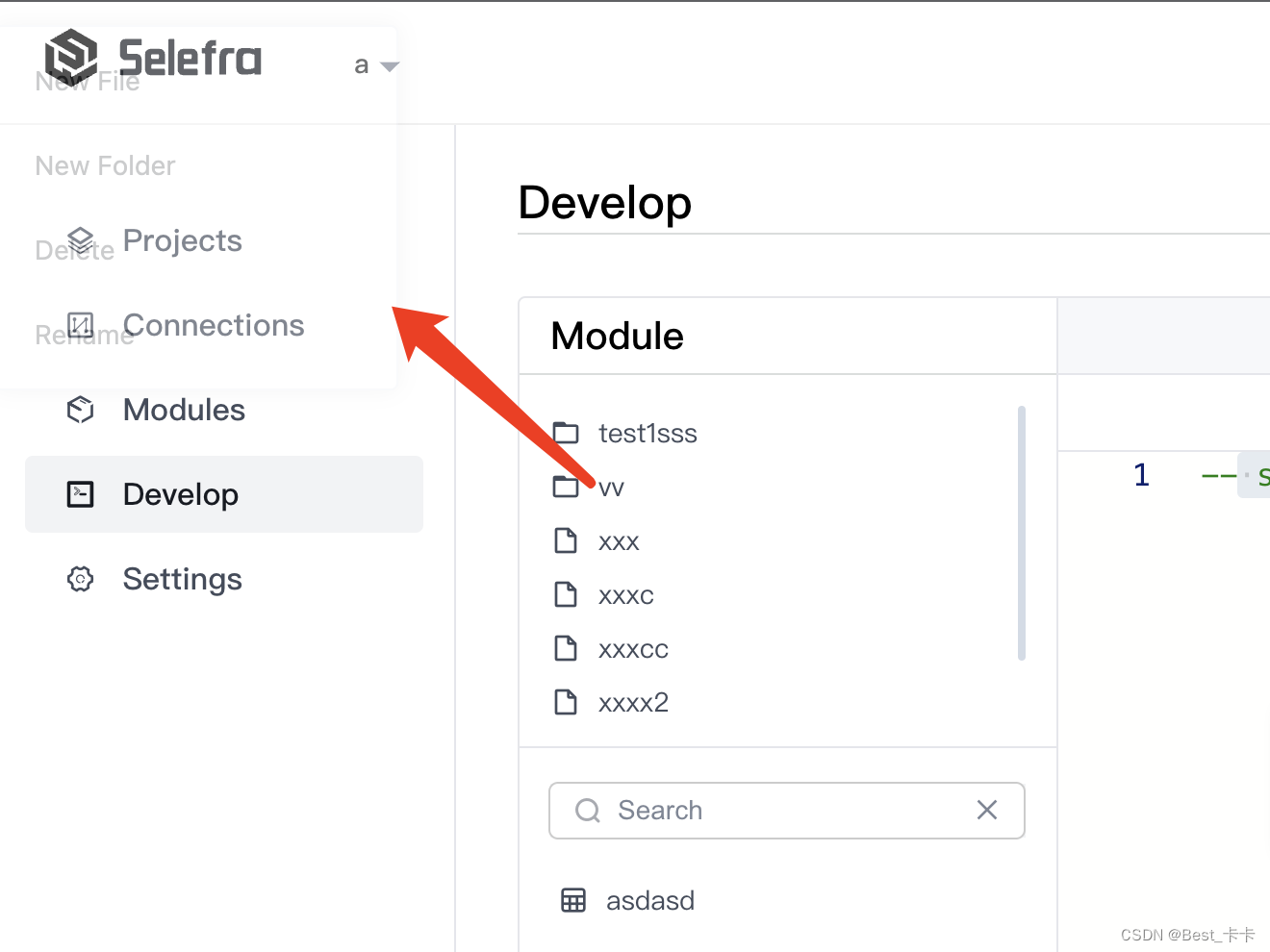
问题


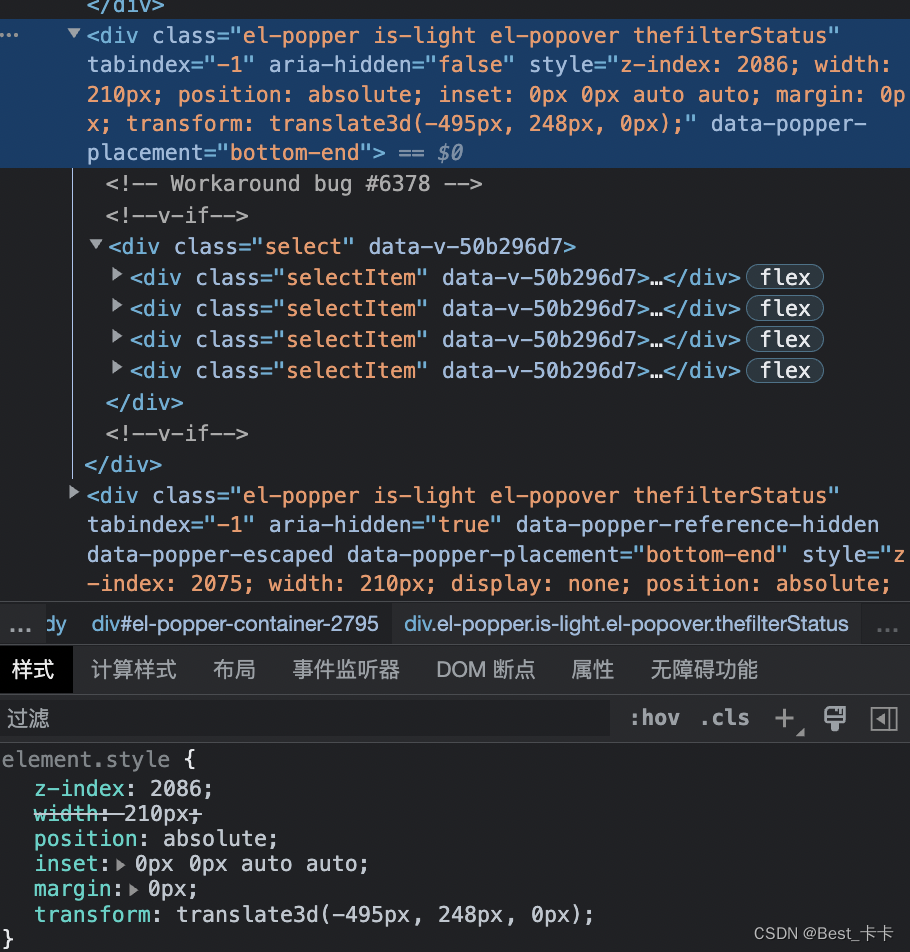
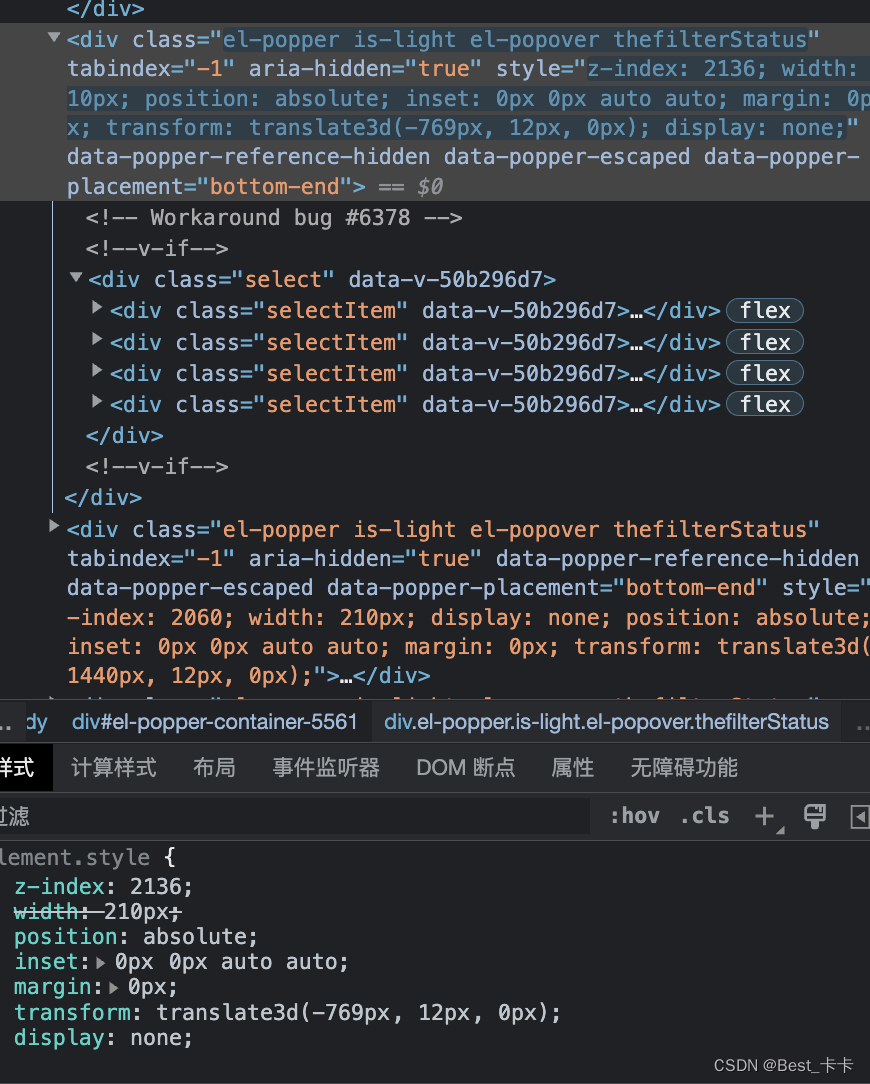
问题原因:


transform样式发生了变化,这种情况在el-table里面使用并没有出现,
具体情况没有找到类似的
处理
处理方式很简单:
1、api提供了@before-leave方法用于在弹窗关闭前执行的操作,
2、我们只需要在其中加个v-if判断即可
<el-popover
v-if="dialogVisible"
placement="bottom-end"
:width="210"
trigger="click"
:show-arrow="false"
:teleported="true"
:hide-after="0"
popper-class="thefilterStatus"
@before-leave="hidePopver"
>
<template #reference>
<i
class="iconfont icon-daimagengduo"
@click.stop="fileSetShow"
/>
</template>
<div
class="select"
>
<div
v-show="list.child"
class="selectItem"
@click="showAddFile(list)"
>
<span>New File</span>
</div>
<div
v-show="list.child"
class="selectItem"
@click="showAddFolder(list)"
>
<span>New Folder</span>
</div>
<div
class="selectItem"
@click="showDelete(list)"
>
<span>Delete</span>
</div>
<div
class="selectItem"
@click="showRename(list)"
>
<span>Rename</span>
</div>
</div>
</el-popover>
const dialogVisible = ref<any>(true)
const hidePopver = () => {
dialogVisible.value = false
setTimeout(() => {
dialogVisible.value = true
}, 10)
}
简单树就是在弹窗关闭前把它卸载了,在装上,在视觉上体现的效果是一样的






















 3486
3486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








