字体
1)大小
默认14号字体太小了,可修改为18
文件—首选项—设置,

2)颜色分格
有没有觉得默认的颜色像毛毛虫,花花绿绿的,有点辣眼睛。
换个主题,直接在扩展中搜索你想要换的主题,下载安装。文件–首选项-颜色主题,点击你的主题

从这样

变成了这样,小清新起来了~

配置虚拟环境
创建虚拟环境,安装相关的库,比如opencv-python
打开vscode

1)打击左下角的齿轮按钮,点击设置
2)看到以下界面,搜索python.venv

3)添加虚拟环境所在文件夹

4)保存,退出vscode,重启vscode
接着有两种方式
1)右击在终端中运行,vscode会自动配置虚拟环境,如下图就切换到Blendmask虚拟环境了

2)如果不想通过运行的方式,可以点击vscode菜单栏中的 查看->命令面板->Python: Select Intepreter(选择解释器)->选择虚拟环境

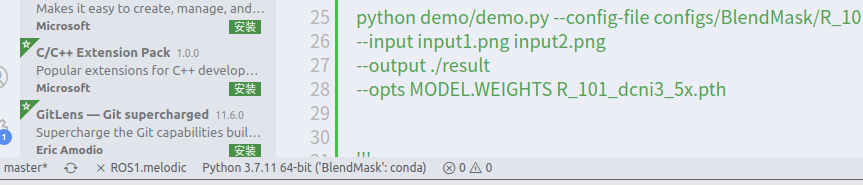
这时候左下角就会显示已经切换到虚拟环境了。可以选择在vscode打开终端看看。






















 2384
2384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








