事件流
事件流的模型是自上而下捕获,到达目标,然后再自下而上冒泡。分为三个阶段:
- 事件捕获阶段(从上往下)
- 处于目标阶段
- 事件冒泡阶段(从下往上)
示意图:

事件处理程序
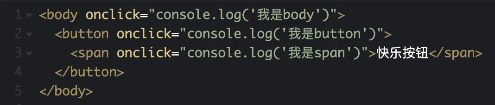
1、HTML
-
直接在元素上添加
onclick事件,属于事件冒泡 -
当点击下层目标元素的时候,事件从下往上冒泡执行
例子:

- 当点击
span标签,依次输出:我是span 我是button 我是body - 当点击
body标签,因为这已经是最外层标签,无法再往上执行,所以输出:我是body
2、DOM0级(html和js分离)
元素.onclik = function(){}添加事件,属于事件冒泡
例子:

- 当点击
span标签,依次输出:我是span 我是button 我是body - 当点击
body标签,因为这已经是最外层标签,无法再往上执行,所以输出:我是body
2、DOM2级
元素.addEventListener(事件名,函数,布尔值)添加事件,第三个参数默认false,即默认事件冒泡;第三个参数为true,则为事件捕获
例子1:(事件冒泡)

- 当点击
span标签,依次输出:我是span 我是button 我是body - 当点击
body标签,因为这已经是最外层标签,无法再往上执行,所以输出:我是body
例子2:(事件捕获)

- 当点击
span标签,依次输出:我是body 我是button 我是span - 当点击
body标签,输出:我是body
面试题

- 事件流优先级:事件捕获 -> 目标阶段 -> 事件冒泡
- 当点击baby按钮,先从上往下触发事件捕获(输出mother、daughter),到达底部后,触发事件冒泡(输出baby、grandma)






















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








