前言
JS使用高德地图API实现地图圆圈围栏范围设置
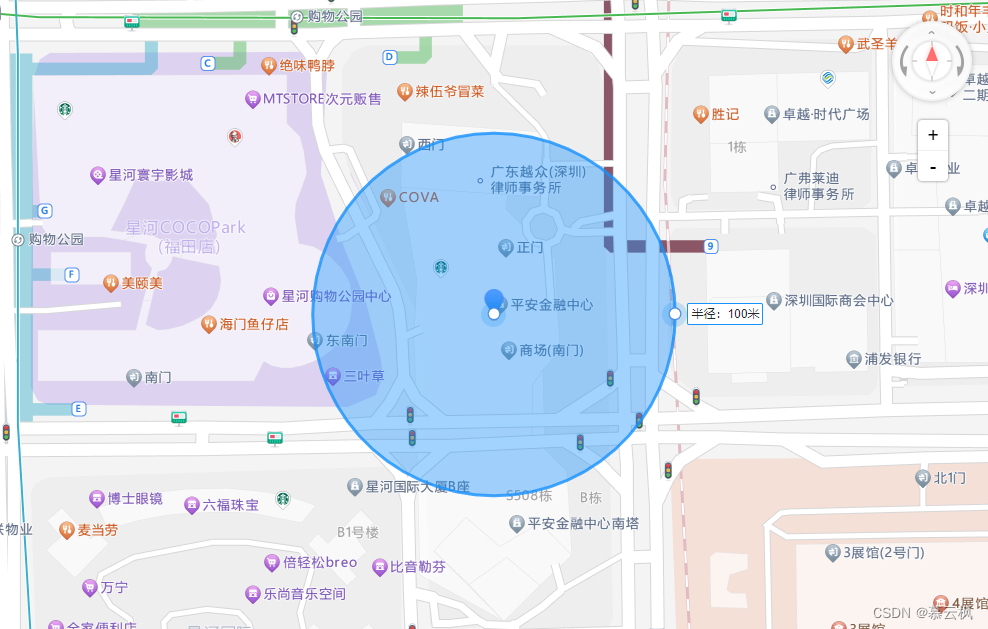
效果图

实现
【1】初始化地图
// 【初始化地图】
var map = new AMap.Map('container', {
pitch: 60, // 倾斜角度
//rotation: -15, // 旋转角度
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 18, // 初始化地图层级,地图默认缩放大小
buildingAnimation: true, // 建筑出现的动画
//zoomEnable: true, // 地图是否可缩放,默认值为 true
//doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认 true
//dragEnable: false, // 地图拖拽移动移动,默认 true
//scrollWheel: false, // 关闭缩放,默认 true
resizeEnable: true, //是否监控地图容器尺寸变化
center: [114.055639, 22.533181] // 初始化地图中心点
});
【2】绘画圆圈并编辑
配合【1】使用
// 圆形围栏绘画
var circle = new AMap.Circle({
center: [114.055639, 22.533181], // 圆心位置,默认经纬度,可通过用户当前位置经纬度填充
radius: 100, // 圆半径,单位:米
fillColor: '#a4d5ff', // 圆形填充颜色
strokeColor: '#59b0fb', // 描边颜色
strokeWeight: 2, // 描边宽度
});
//circle.setMap(map);
map.add(circle);
// 缩放地图到合适的视野级别
map.setFitView([circle]);
map.plugin(["AMap.CircleEditor"], function () {
var circleEditor = new AMap.CircleEditor(map, circle);
circleEditor.open(); // 直接打开编辑圆圈
circleEditor.on('adjust', function (event) {
console.log("圈大小变动:", event)
console.log("圈大小-半径:", event.radius, "经度:", event.lnglat.lng, "纬度:", event.lnglat.lat)
})
circleEditor.on('move', function (event) {
console.log("圈的中心被拖动:", event)
console.log("圈拖动-经度:", event.lnglat.lng, "纬度:", event.lnglat.lat)
})
});
// 创建点【实时测试】
var marker = new AMap.Marker({
map: map,
draggable: true,
position: [114.055006, 22.533964]
// 114.125181.22.607298
});
function compute() {
var point = marker.getPosition();
var isPointInRing = circle.contains(point);;
console.log("point--------" , point)
marker.setLabel({
content: isPointInRing ? '内部' : '外部',
offset: new AMap.Pixel(20, 0)
});
}
compute();
// 为marker绑定拖拽事件
marker.on('dragging', compute)
【3】判断当前位置是否在圈的范围内
配合【1】使用
// 圆形围栏绘画
var circle = new AMap.Circle({
center: [114.055639, 22.533181], // 圆心位置,设置的圆圈经纬度
radius: 100, // 圆半径,单位:米
fillColor: '#a4d5ff', // 圆形填充颜色
strokeColor: '#59b0fb', // 描边颜色
strokeWeight: 2, // 描边宽度
});
//circle.setMap(map);
map.add(circle);
// 缩放地图到合适的视野级别
map.setFitView([circle]);
// 需要使用延迟,不然会全部判断都是false
setTimeout(function () {
var contains1 = circle.contains([114.055006, 22.533964]); // 用户的位置经纬度
console.log("是否在范围内1:", contains1);
var contains2 = circle.contains([114.055639, 22.533181]); // 用户的位置经纬度
console.log("是否在范围内2:", contains2);
}, 1000)
java判断是否在围栏内
建议前往多边形实现案例获取Java实现代码
参考网址1:https://blog.csdn.net/qq_39190679/article/details/102524601
参考网址2:https://www.php.cn/faq/586043.html
多边形
多边形参考:https://blog.csdn.net/weixin_43992507/article/details/134245725
其他
如上即可完成范围控制!
更多形状设置,如:多边形、弧形、折线、椭圆等…
可参考官方文档:https://lbs.amap.com/demo/javascript-api/example/overlayers/circle-draw-and-edit


























 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








