感谢简书ID:leo501友情分享

前言
为什么我要写一篇关于ScrollView的使用呢?官方文档与范例集合都有说明与例子程序,刚入门时我也这样过来的。但是如果经常用到ScrollView的话,就会发现ScrollView中的content不能自动为新添加child进行布局,需要自己在代码中实现。这对于经常使用ScrollView的人来说十分不方便,刚开始时自己写一个工具类用于为新添加child进行布局。后来发现Cocos Creator中本来就有这一类组件(Layout 组件),可以实现自动对child组件进行布局。本篇就是讲解下ScrollView与Layout 组件的组合使用。
自动布局功能
添加Layout组件
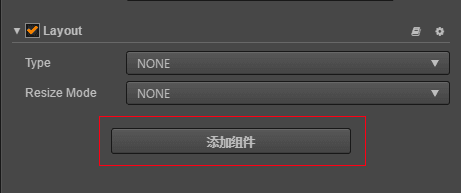
新建一个ScrollView后,选中view/content ,为其添加Layout组件。

Layout组件说明

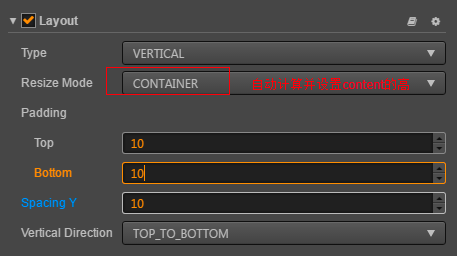
垂直排版
设置属性:

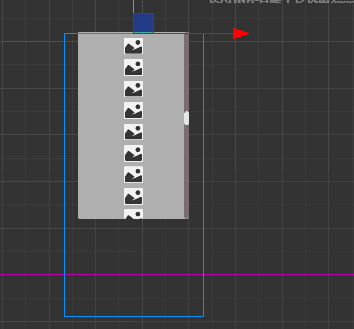
效果:

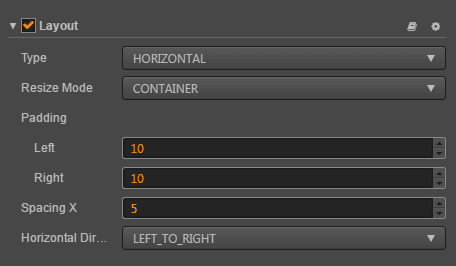
水平排版
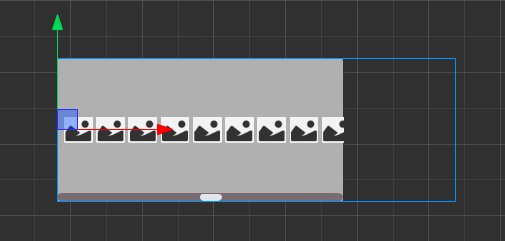
设置属性:

效果:

网格排版
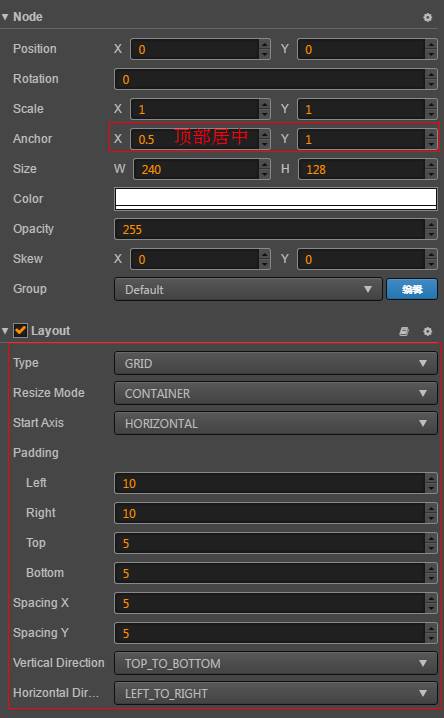
设置属性:

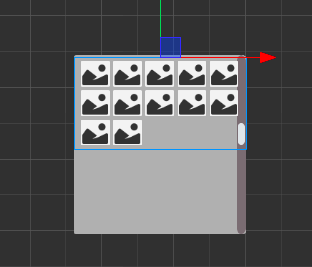
效果:

最后
当把ScrollView与Layout 组合使用后,就会发现代码中不用再去布局子节点的位置。方便省心,又提高效率!





















 3266
3266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








