Chrome 控制台是很多开发者的必备工具之一,但你真的掌握了它的精髓吗?是否还是全靠 console.log() 排查问题?其实,控制台的功能远比这更强大,用好控制台,能帮助我们更加准确高效地发现问题、定位问题,让 bug 无所遁形。
今天就同大家分享一下我自己常用的 Chrome 控制台调试功能及使用方法,希望能帮助大家的 Cocos Creator 项目在 Chrome 控制台更好地进行调试。限于篇幅,本文仅提炼了重点内容,更像是一个目录索引,详细的功能介绍和使用方法均写在论坛专贴中,点击文末【阅读原文】即可前往查看。
PART 1
Chrome 调试基础
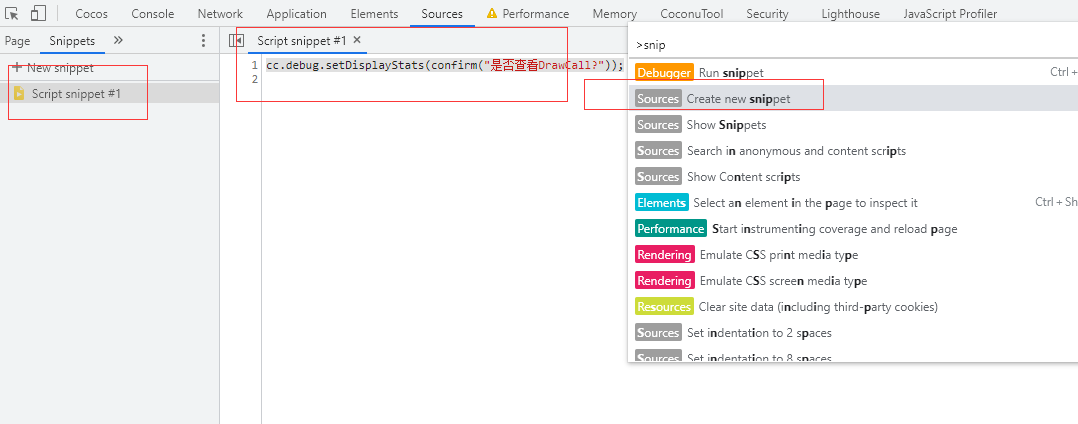
1.1 在任何网页上运行 JavaScript 的代码片段
个人理解就是可以替代 bookmarklet 来使用。
代码片段是在源工具中创作的脚本。代码段有权访问网页的 JavaScript 上下文,并且您可以在任何网页上运行代码段。
代码段是 bookmarklet 的替代方法,区别在于代码段仅在 DevTools 中运行,并且不限于 URL 的允许长度。

示例如图。感觉更方便,可以自由保存,可以换行格式化代码。
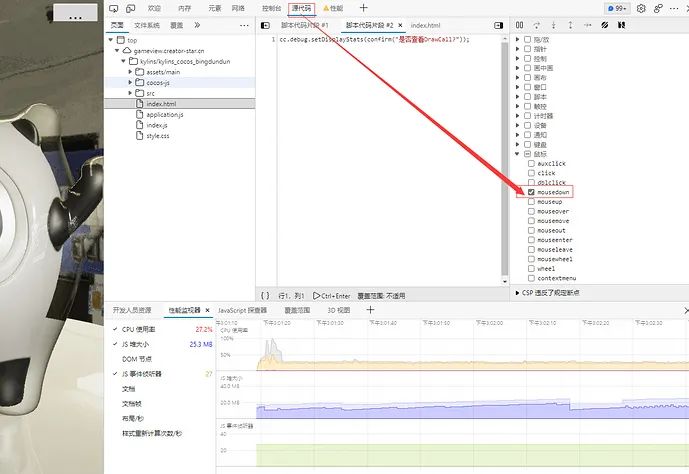
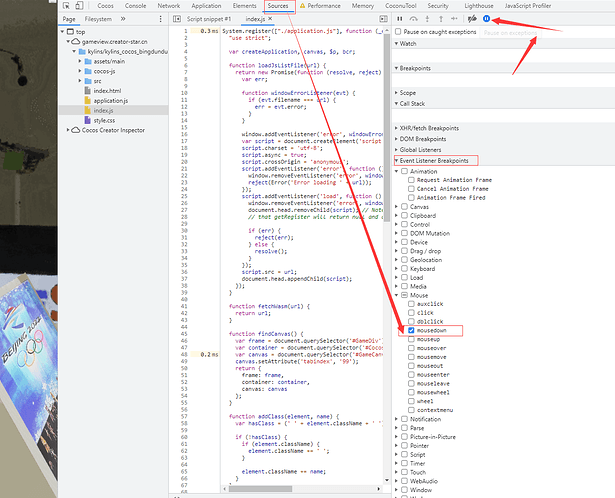
1.2 调试 JavaScript 入门
事件侦听器断点,可以自动断点调试,断点时建议开启 Pause on exceptions。
示例如下图,自动监听用户点击事件,然后断点。Pause on exceptions 自动报错断点可以追踪代码错误然后自动断点。


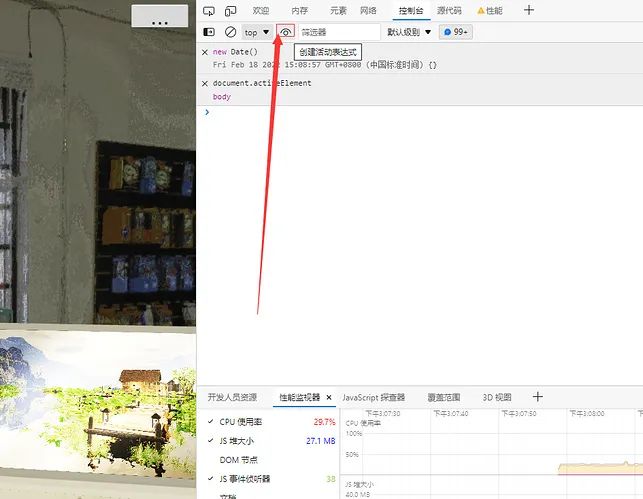
1.3 使用实时表达式监视 JavaScript 中的更改
添加新实时表达式,点小眼睛,输入表达式。

1.4 分析运行时性能
使用 DevTools 性能工具,通过 Performance 面板在页面上查找性能瓶颈。
模拟移动 CPU,可以用于模拟 iOS 的环境,非常方便测试(建议使用)。与台式机和笔记本电脑相比,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








