1、Webpack插件的作用
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更加方便。
2、最常用的webpack插件有以下两个:
(1)webpack-dev-server
- 类似于node.js 阶段用到的nodemon工具
- 每当修改了源代码,webpack会自动进行项目的打包和构建

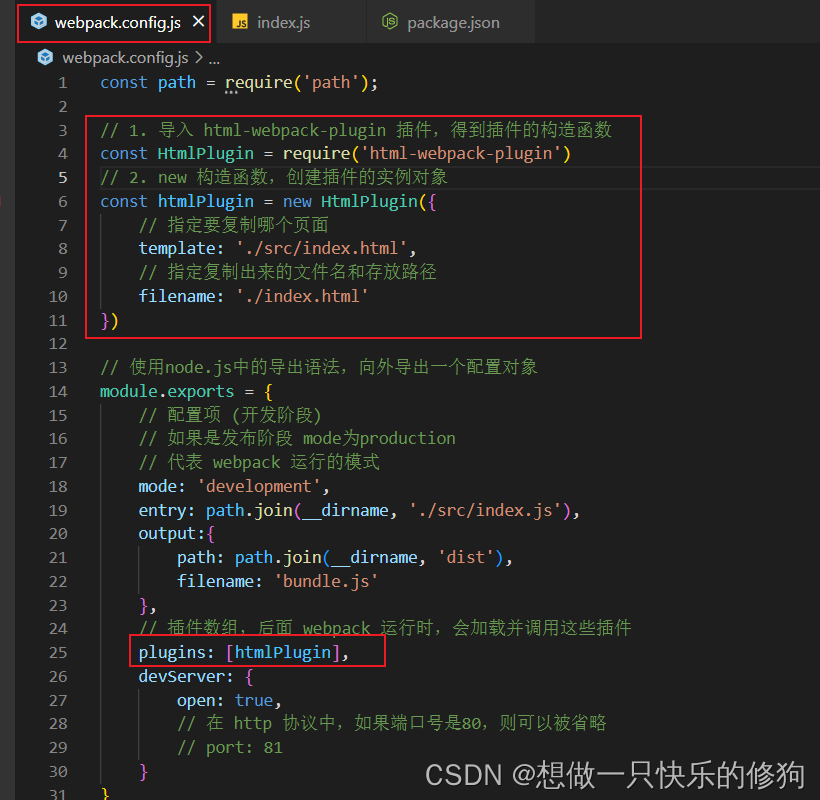
(2)html-webpack-plugin —— 将指定的文件复制到内存中运行
- webpack中的HTML插件(类似于一个模板引擎插件);
- 可以通过此插件自定制index.html页面的内容























 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










