活动
定义:是一种含用户界面的组件,实现与用户的交互 活动基本方法
1、创建活动
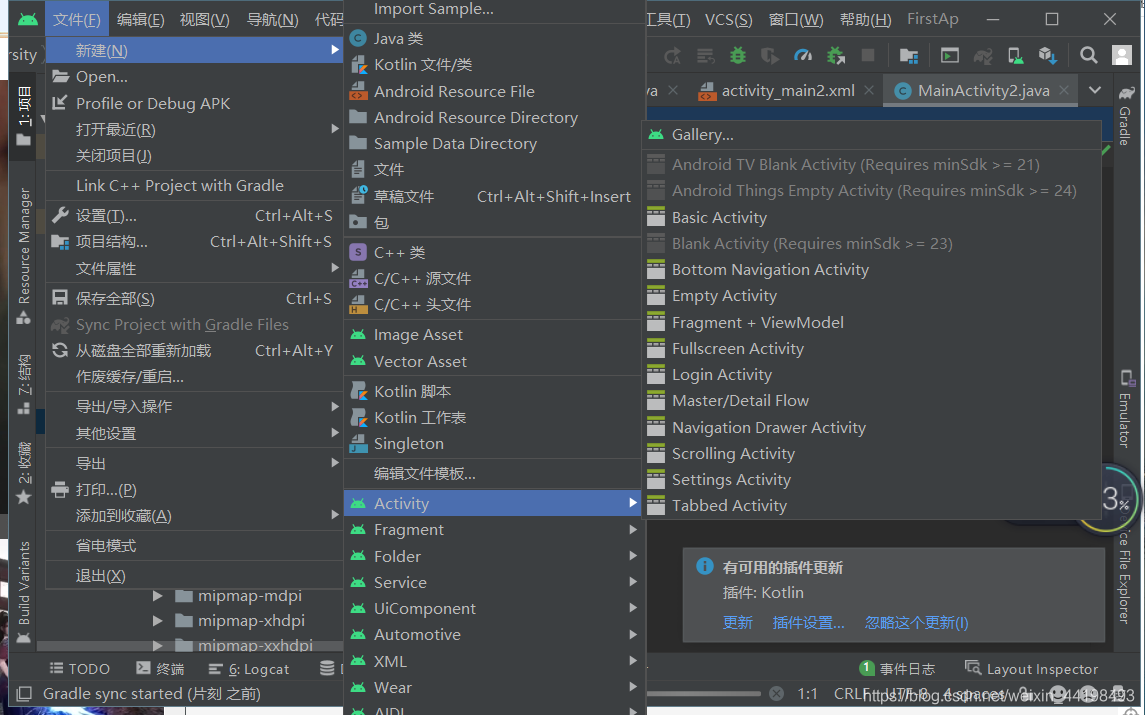
步骤:在活动的包下,新建一个活动,并取名
 Generate a Layout File 表示自动创建一个对应布局,Launcher Activity 表示设置这个活动为主活动。
Generate a Layout File 表示自动创建一个对应布局,Launcher Activity 表示设置这个活动为主活动。
public class MainActivity3 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
每次活动都从onCreate()开始
2、创建加载布局
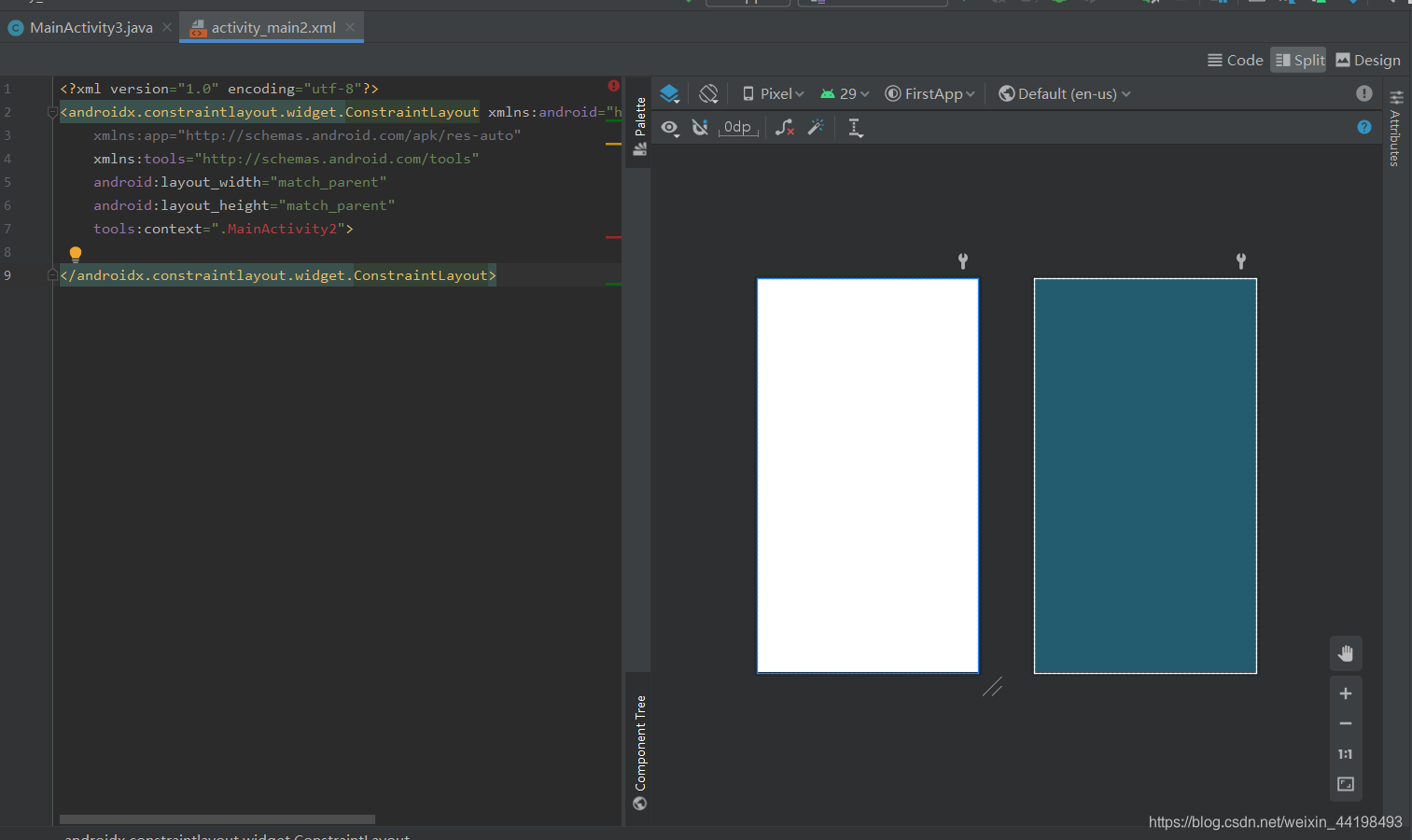
 在布局界面中主要有可视化界面和代码编辑界面,可实现代码编辑和可视化实时同步,如下图:
在布局界面中主要有可视化界面和代码编辑界面,可实现代码编辑和可视化实时同步,如下图:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity3">
<!-- Layout_width 为布局的宽带 Layoutheight 为布局的高度,match_parent表示填充整个布局-->
<!-- androidx.constraintlayout.widget.ConstraintLayout 为默认布局,可自行设置,如线性LinearLayout-->
</androidx.constraintlayout.widget.ConstraintLayout>
在活动中引入布局,用setContentView() 方法:
public class MainActivity3 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2); // 引入布局
}
}
3、注册活动
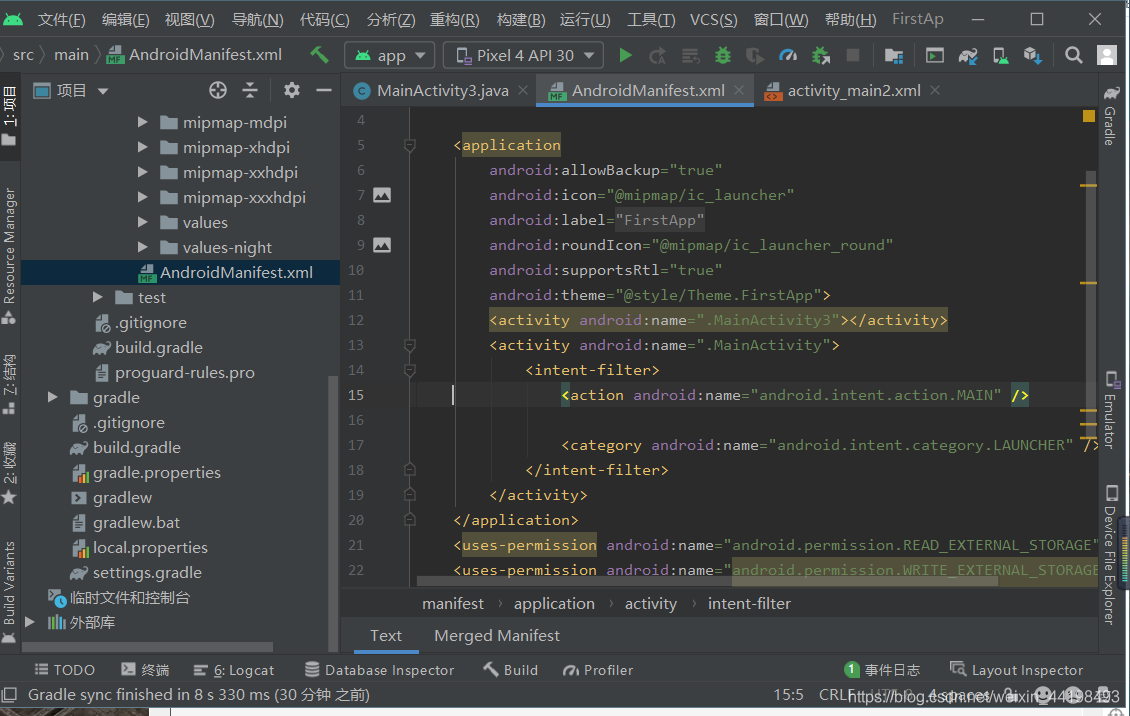
 在AndroidManifest中进行注册,活动注册放在中进行:
在AndroidManifest中进行注册,活动注册放在中进行:
<activity android:name=".MainActivity3"></activity>
<!-- name表示需要具体要注册活动的名字 -->
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
<!-- 在活动标签内部添加声明,设置最开始启动活动为MainActivity -->
</intent-filter>
</activity>
4、菜单Menu的使用

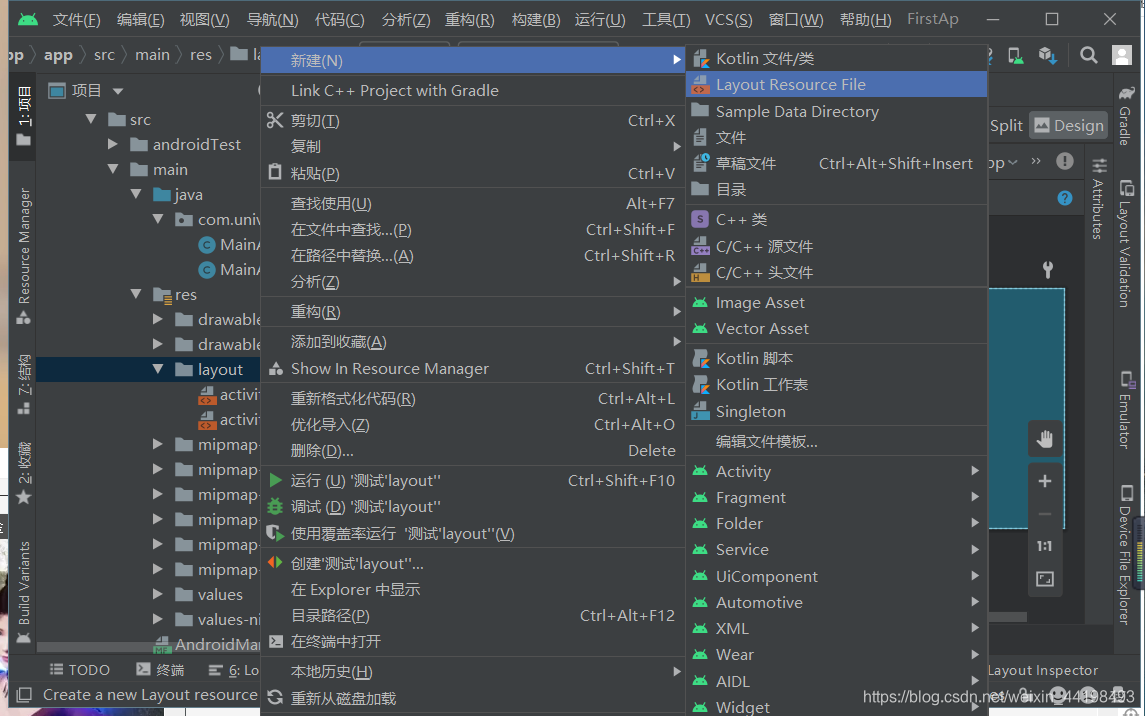
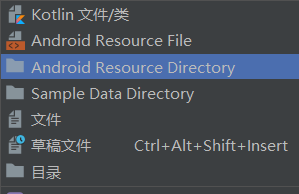
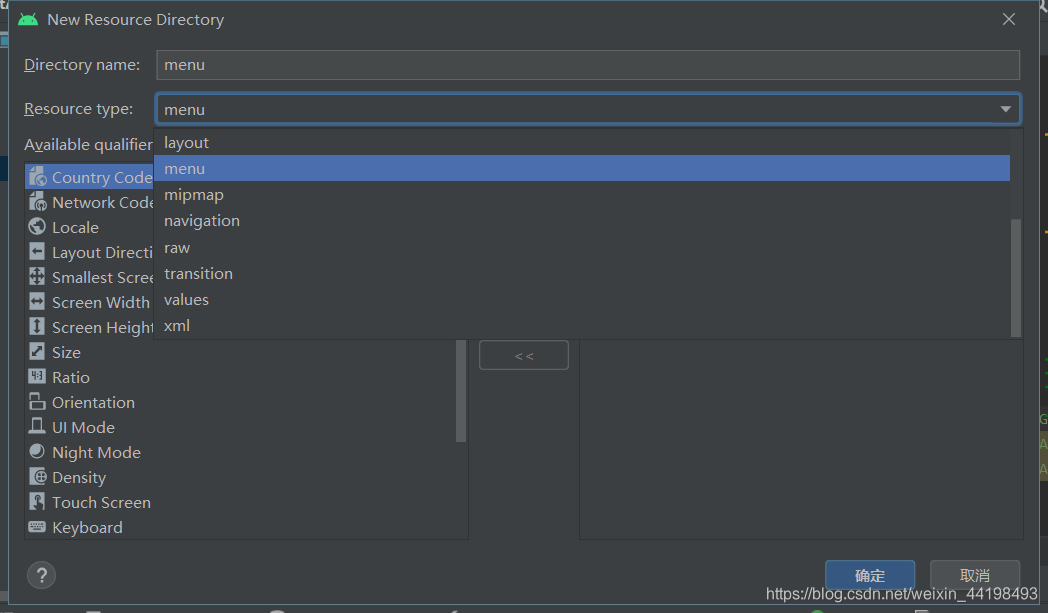
先新建一个资源文件夹,保存menu文件,具体创建如下图:
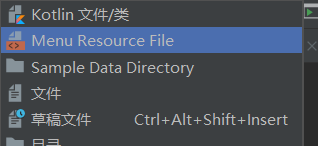
 menu文件夹下,创建Menu Resoutce File 文件
menu文件夹下,创建Menu Resoutce File 文件

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add_item"
android:title="Add"
/>
<item
android:id="@+id/mov_item"
android:title="Mov"
/>
<!-- item标签中id指定唯一标识符,title指定名称 -->
</menu>
回活动中重写onCreateOptionsMenu()方法,快捷方法为Ctrl + O
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
// getMenuInflater()方法得到菜单对象,用inflate()方法创建菜单,
// 第一个参数指定通过那个资源文件创建,第二个指定菜单项添加到哪个Menu对象
}
重新写onOptionsItemSelected() 方法,定义菜单响应事件,采用item.getItemId()判断点击的菜单项
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
// R.id.add_item 为菜单项
case R.id.add_item:
Toast.makeText(this, "You clicked Add", Toast.LENGTH_SHORT).show();
break;
case R.id.mov_item:
Toast.makeText(this, "You cllick Mov", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
5、Toast通知的使用
Toast是提醒工具,可实现一些短小信息的通知,并且不占空间,一段时间自动消失
采用makeText() 方法创建一个Toast对象,传入三个参数,一为Context上下文,二为显示的文本内容,三显示的时长,可选择Toast.LENGTH_SHORT和Toast.LENGTH_LONG。
Toast.makeText(this, "You clicked Add", Toast.LENGTH_SHORT).show();
6、销毁活动
设置销毁按键,代码放在按键的监听器中,具体为:
finish();






















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








