Lvgl的roller控件点击位置向上偏移的问题
在操作中发现,点击[↓]时,在文字显示区域有效,点击中间的文字偏下一点点仍触发[↓]的效果
而[↑]时,点击文字的位置没效果,点击文字偏上才有效
1 怀疑是roller控件的封装问题
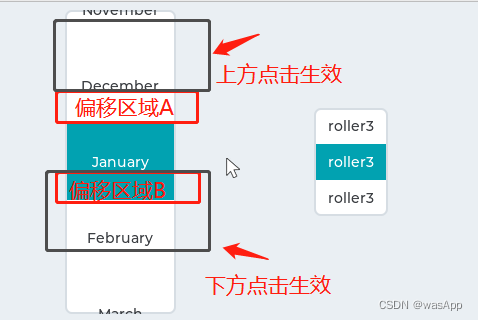
在虚拟机跑roller例子,发现点击区域偏移情况如下图
如果将该控件通过函数text_line_space()扩大文字的高度,那么他们的偏移区域更加明显


从图上可以知道,向上偏移大约为,roller选项高度的三分之一
应该是December与January距离的一半
现在需要想办法获取roller控件文字垂直距离(多少行距?)
2 找一下文档
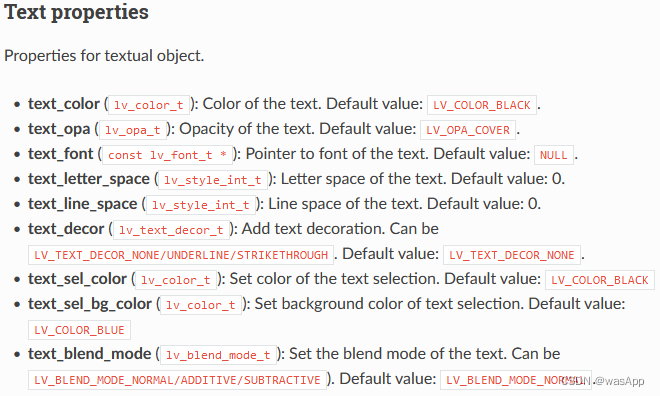
查看文档的Text properties小节

3 程序修改
// 文字字体的大小的高度
int16_t text_font_height = lv_font_get_line_height(lv_obj_get_style_text_font(roller, LV_ROLLER_PART_BG));
// 字符的垂直距离
int16_t text_line_space = lv_obj_get_style_text_line_space(roller, LV_ROLLER_PART_BG);
改这个lvgl\src\lv_widgets\lv_roller.c里面的release_handler函数
只修改13 14 行 其他的不变
static lv_res_t release_handler(lv_obj_t * roller)
{
······
// 看到函数判断的那一部分
if(lv_indev_get_type(indev







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








