⚠️注意避坑 可能原因:
1.el-form 并不是v-model="form" 而是 :model="form" --这个问题可能会导致很多奇怪的bug
2.自定义的validator验证方式需要调用callback。
验证失败callabck(new Errno('')). 验证成功 callback()
3.checkbox radio无法校验 注意使用的tigger是change而不是blur
🌰:
1.使用:model
![]()
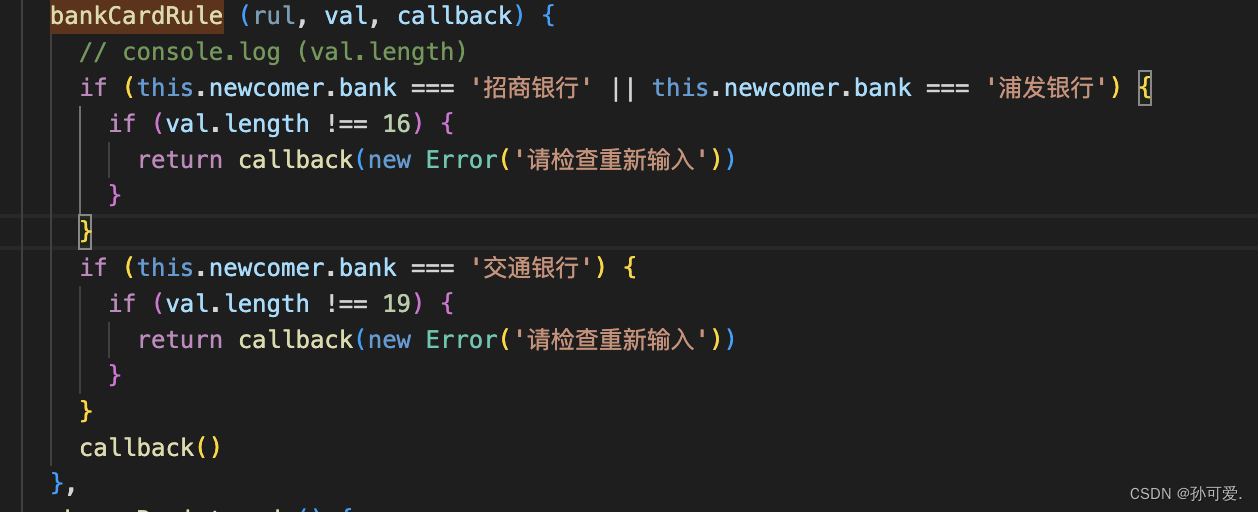
2.自定义的validator验证方式需要调用callback 🌰:

注意 vaildator自定义规则this.bankCardRules 需要有callback 所有自定义规则都需要callback否则无法被validate捕捉 return 也不会好用 只有用callback才会好用!自定义规则的第三个入参就是callback

当callbacl返回为new Error 会判断为校验不通过
而callbak为空的时候则会判断为校验通过
return 返回也不会好用 只有用callback才会好用!!
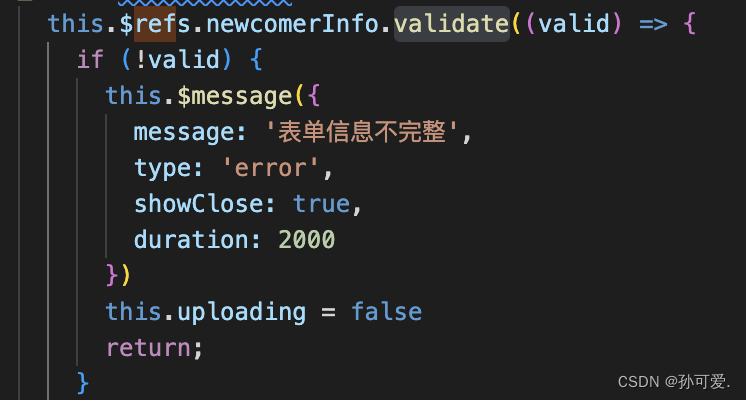
这个时候才会进入到validate函数中正确执行

3,






















 5828
5828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








