



initColumnChart();
function initColumnChart() {
let data1 = {
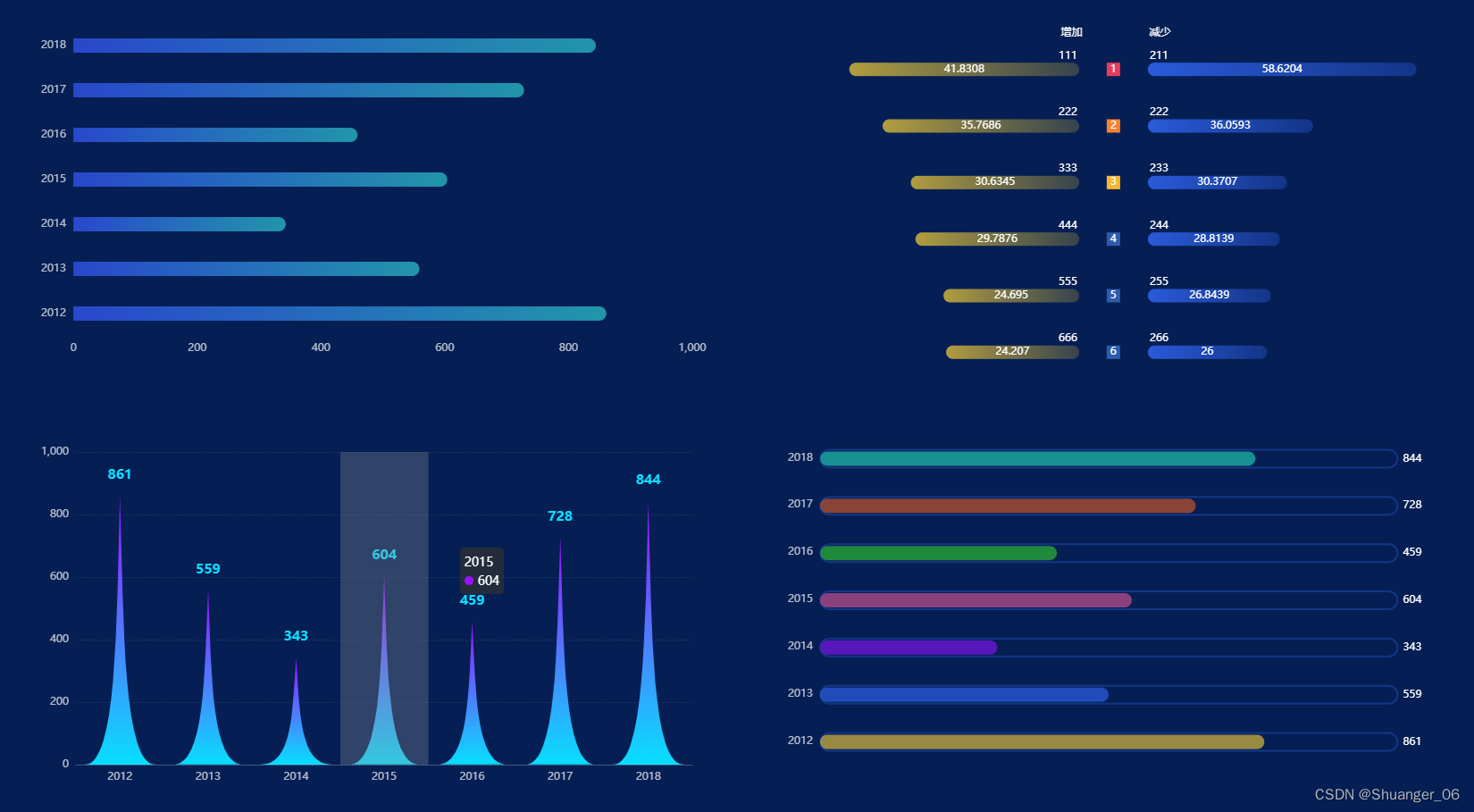
xAxisData: ['2012', '2013', '2014', '2015', '2016', '2017', '2018'],
seriesData: [{
name: 'test1',
data: [861, 559, 343, 604, 459, 728, 844]
}, {
name: 'test2',
data: [533, 454, 360, 770, 607, 328, 449]
}, {
name: 'test3',
data: [461, 583, 421, 455, 515, 739, 583]
}]
};
let data2 = {
xAxisData: [







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3252
3252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








