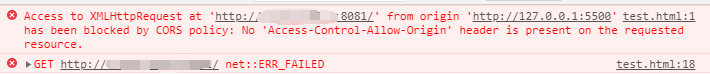
问题
浏览器端原生的xmlhttprequest请求 ,
获取云服务器的后端nodejs里的返回信息发生了跨域报错。

关于跨域
跨域是浏览器端的一个协议,是由浏览器的同源策略造成的,是浏览器施加的安全限制。防止资源的随意获取滥用,保证安全。
同源是指,域名,协议,端口均相同,默认都相同才能访问。
'Access-Control-Allow-Origin': '*'方法是直接修改响应头参数,告诉浏览器可以访问所有来源,如果不设置虽然浏览器获取到了响应返回值,但是由于默认的同源策略,访问非同源的资源会报错,使得开发者无法从浏览器中取到该返回值。
已经解决跨域的模板
index.html
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<meta charset="utf-8">
<script type="text/javascript">
function clickHandler(){
let xhr = new XMLHttpRequest();
xhr.open("GET", "http://ip:8081/", true);
xhr.onreadystatechange = ()=>{
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById('test').innerHTML = xhr.responseText;
console.log(xhr.responseText);
}
}
}
xhr.send();
}
</script>
</head>
<body>
<button onclick="clickHandler()">Ajax获取数据</button>
<div id="test"></div>
</body>
</html>
server.js
let http = require('http');
let httpServer = http.createServer();
let data = {
"id":"000001",
"name":"FirstPlayer",
"jewelNum":"100"
}
let testjson =JSON.stringify(data)
httpServer.on('request', (req,res)=>{
console.log(req.headers);
res.writeHead(200,{'Content-Type': "text/plain", 'Access-Control-Allow-Origin': '*'});
res.write(testjson);
res.end();
});
//监听2000端口
httpServer.listen(8081);
httpServer.on('listening',()=>{
console.log('服务器开始监听');
});


























 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










