前言
python小游戏开心消消乐制作5中我们美化了游戏界面,同时我们提出了将游戏元素矩阵封装成单个类的必要性,所以在这一章中我们围绕这一目标来实现。
一、创建游戏元素矩阵类
我们将类的实现放在MagicBlock.py中,我们将该元素矩阵类命名为MagicBlock。
class MagicBlock:
def __init__(self):
pass
接着呢我们分析一下我们需要这个类做什么呢?
1、绘制矩阵游戏元素
2、点击消除特定游戏元素
那么我们围绕这两个点来设计MagicBlock类
1.绘制矩阵游戏元素
我们从属性和行为两个方面分别来看如何实现这一目标。
在上篇文章中我们知道绘制矩阵游戏元素的代码如下:
for i in range(8):
for j in range(8):
#位置的计算公式为left = 起始left位置+元素宽度*j,top=起始top位置+元素高度*i
blocks[i][j] = Block(screen,20+50*j,20+50*i,50,50,MagicBlock.TYPE_IMAGE,image=pygame.image.load('./image/0'+str(random.randint(1,5))+"_hightlight.png"))
从属性角度来看,为了绘制矩阵游戏元素,我们需要使用screen这一游戏窗口画布。
紧接着呢需要获得元素开始的位置,即start_left,start_top。
还有就是每个元素的长宽block_height,block_width。
同时绘制矩阵我们也需要指定是多少行,多少列row,col。
同时我们还需要知道这个矩阵游戏元素是图片类型还是矩形元素type。
根据以上特点我们可以在类的初始化函数中将这些属性进行赋值。
class GameBlock:
def __init__(self,screen,start_left,start_top,block_height,block_width,row,col,type):
self.row = row
self.col = col
self.screen = screen
self.start_left = start_left
self.start_top = start_top
self.block_width = block_width
self.block_height = block_height
self.type = type
从行为上看我们只需要实现绘制矩阵元素这一项工作即可,由于我们已经将绘制所需属性已经初始化,那么我们根据上述属性设置绘制函数即可。在这里我们也需要调用Block类进行绘制,所以我们可以看到类调用关系是这样的GameBlock->Block
在绘制过程中,我们也需要根据type的类别去判定需要绘制图像元素还是矩形元素。
-MagicBlock.py
class GameBlock:
def __init__(self,screen,start_left,start_top,block_height,block_width,row,col,type):
self.row = row
self.col = col
self.screen = screen
self.start_left = start_left
self.start_top = start_top
self.block_width = block_width
self.block_height = block_height
self.type = type
def initMagicBlock(self):
for i in range(0,self.row,1):
for j in range(0,self.col,1):
if self.type == TYPE_IMAGE:
block = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,image=pygame.image.load('./image/0'+str(random.randint(1,5))+"_hightlight.png"))
block.draw()
elif self.type == TYPE_RECT:
block = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,color=(random.randint(0,255),random.randint(0,255),random.randint(0,255)))
block.draw()
这样主函数想要绘制矩阵元素时,只需要调用该函数即可。
-main.py
import pygame
import sys
import time
import random
from MagicBlock import Block,GameBlock
import MagicBlock
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
if __name__ == '__main__':
pygame.init()
screen = pygame.display.set_mode((SCREEN_HEIGHT,SCREEN_WIDTH))
pygame.display.set_caption("happy remove")
screen.fill((124,114,242))
gameblock = GameBlock(screen,start_left=20,start_top=20,block_height=50,block_width=50,row=8,col=8,type=MagicBlock.TYPE_IMAGE)
gameblock.initMagicBlock()
#更新窗口
pygame.display.update()
while True:
#获取鼠标响应
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit(0)
elif event.type ==pygame.MOUSEBUTTONDOWN:
x,y = event.pos
j = (x-20)//50 #20为游戏元素起始top位置,50为游戏元素长度
i = (y-20)//50#20为游戏元素起始left位置,50为游戏元素宽度
pygame.display.update()
time.sleep(0.3)
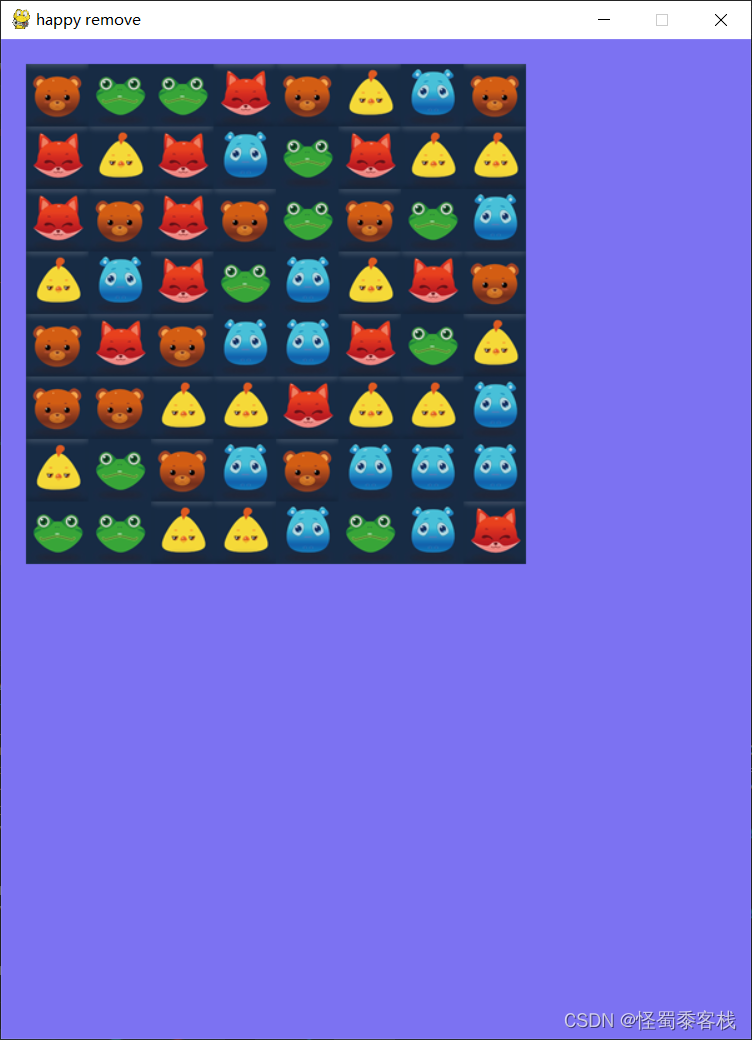
效果图:

2.点击消除特定游戏元素
从属性角度看,为了消除特定的游戏元素,那么我们在绘制的过程中就应该要将游戏元素进行初始化保存。
在python小游戏开心消消乐制作3中,我们知道了保存Block元素,可以通过二维矩阵的形式来保存,即
blocks=[[0]*8 for i in range(8)]
那么我们可以为类设置一个私有变量blocks用于存储每个游戏元素。并且在绘制游戏元素时存储该游戏元素矩阵。
class GameBlock:
def __init__(self,screen,start_left,start_top,block_height,block_width,row,col,type):
self.row = row
self.col = col
self.screen = screen
self.start_left = start_left
self.start_top = start_top
self.block_width = block_width
self.block_height = block_height
self.type = type
self.blocks=[[0]*self.col for i in range(self.row)]
def initMagicBlock(self):
for i in range(0,self.row,1):
for j in range(0,self.col,1):
if self.type == TYPE_IMAGE:
self.blocks[i][j] = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,image=pygame.image.load('./image/0'+str(random.randint(1,5))+"_hightlight.png"))
self.blocks[i][j].draw()
elif self.type == TYPE_RECT:
self.blocks[i][j] = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,color=(random.randint(0,255),random.randint(0,255),random.randint(0,255)))
self.blocks[i][j].draw()
从行为角度看,点击消除游戏元素,首先需要获得所点击的元素在blocks中的坐标,在python小游戏开心消消乐制作4中我们通过获得了鼠标点击的left,top(x,y)坐标,并且我们根据公式j=(left-游戏元素起始left位置)//游戏元素宽度和i=(top-游戏元素起始top位置)//游戏元素长度(//代表整除),获得所点击元素在blocks中的坐标blocks[i][j]。
获得了具体的游戏元素之后,我们希望点击之后可以使得该游戏元素消失,也就是不再显示该游戏元素,在这里我们将游戏元素直接变为白色矩形元素,代表该游戏元素消失。故而我们可以在GameBlock中定义一个新函数mouseClick用于消除元素。
def mouseClick(self,x,y):
i = (y-self.start_top)//self.block_height
j = (x-self.start_left)//self.block_width
self.blocks[i][j].type = TYPE_RECT
self.blocks[i][j].color = (255,255,255)
self.initMagicBlock()#进行重渲染
完整代码如下:
-MagicBlock.py
import pygame
import random
TYPE_RECT = 0
TYPE_IMAGE = 1
class Block:
def __init__(self,screen,left,top,width,height,type,image=None,color=None):
self.screen = screen
self.left = left
self.top = top
self.type = type
self.image = image
self.color = color
self.width = width
self.height = height
def draw(self):
if self.type == TYPE_RECT:
position = self.left,self.top,self.width,self.height
pygame.draw.rect(self.screen,self.color,position)
elif self.type == TYPE_IMAGE:
self.screen.blit(self.image,(self.left,self.top))
class GameBlock:
def __init__(self,screen,start_left,start_top,block_height,block_width,row,col,type):
self.row = row
self.col = col
self.screen = screen
self.start_left = start_left
self.start_top = start_top
self.block_width = block_width
self.block_height = block_height
self.type = type
self.blocks=[[0]*self.col for i in range(self.row)]
def initMagicBlock(self):
for i in range(0,self.row,1):
for j in range(0,self.col,1):
if self.type == TYPE_IMAGE:
self.blocks[i][j] = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,image=pygame.image.load('./image/0'+str(random.randint(1,5))+"_hightlight.png"))
self.blocks[i][j].draw()
elif self.type == TYPE_RECT:
self.blocks[i][j] = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,color=(random.randint(0,255),random.randint(0,255),random.randint(0,255)))
self.blocks[i][j].draw()
def mouseClick(self,x,y):
i = (y-self.start_top)//self.block_height
j = (x-self.start_left)//self.block_width
self.blocks[i][j].type = TYPE_RECT
self.blocks[i][j].color = (255,255,255)
self.blocks[i][j].draw()#进行重渲染
我们在主函数中调用该函数:
-main.py
import pygame
import sys
import time
import random
from MagicBlock import Block,GameBlock
import MagicBlock
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
if __name__ == '__main__':
pygame.init()
screen = pygame.display.set_mode((SCREEN_HEIGHT,SCREEN_WIDTH))
pygame.display.set_caption("happy remove")
screen.fill((124,114,242))
gameblock = GameBlock(screen,start_left=20,start_top=20,block_height=50,block_width=50,row=8,col=8,type=MagicBlock.TYPE_IMAGE)
gameblock.initMagicBlock()
#更新窗口
pygame.display.update()
while True:
#获取鼠标响应
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit(0)
elif event.type ==pygame.MOUSEBUTTONDOWN:
x,y = event.pos
gameblock.mouseClick(x,y)
pygame.display.update()
time.sleep(0.3)
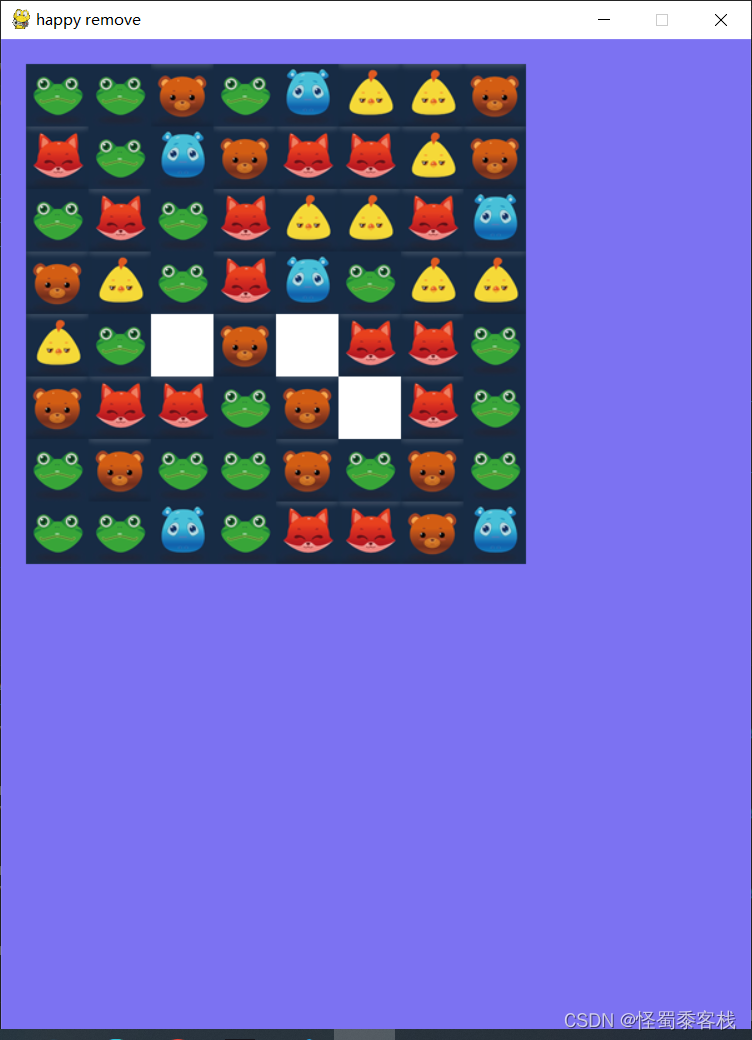
效果图如下:

到这里我们就实现了点击元素消除的封装啦~~
总结
在本章中我们已经完成了对整体游戏元素的类封装,接着我们将实现游戏具体玩法,在消消乐中,我们需要对两个具有相同游戏元素且有连接路径的游戏元素进行消除,在下章中,我们将实现对相同游戏元素的游戏元素消除。






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










