表单验证主要使用JQuery实现,IDE为IDEA
导入项目
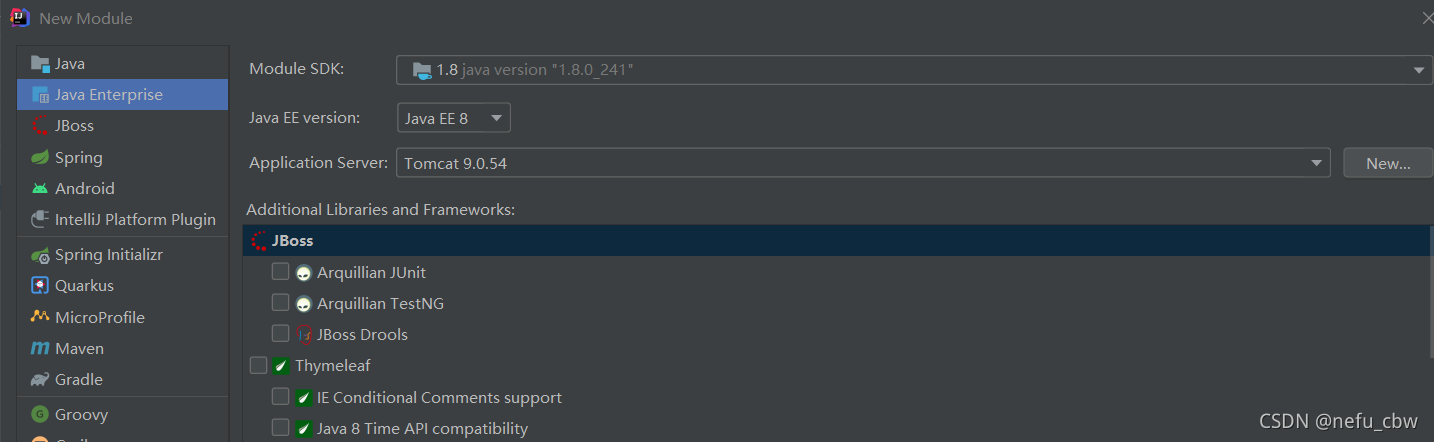
新建一个模块

把原有的文件导入,原有文件链接 提取码:nefu

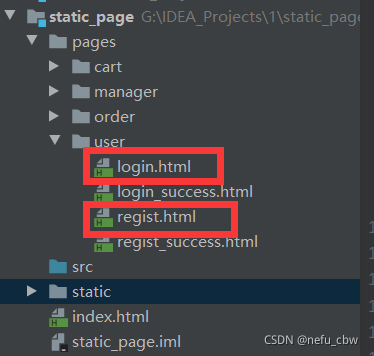
接下来我们要修改login.html以及regist.html

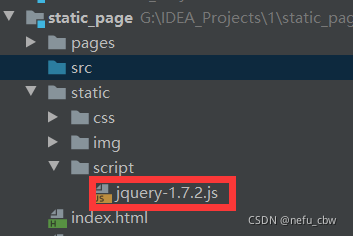
把 jquery.js 放入static/script 文件夹下

regist
我们要验证表单内容,主要有以下几个部分

- 验证用户名:必须由字母,数字下划线组成,并且长度为5到12位
- 验证密码:必须由字母,数字下划线组成,并且长度为5到12位
- 验证确认密码:和密码相同
- 邮箱验证;xxxxx@xxx.com
- 验证码:现在只需要验证用户已输入
具体大致流程如下:
$(#id).val()获得表单项的值/ /创建正则项表达式- 使用
test方法测试 $("span.errorMsg").text("提示信息")提示用户
以用户名为例,具体代码如下
// 验证用户名:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取用户名输入框里的内容
var usernameText = $('#username').val();
//2 创建正则表达式对象
var usernamePatt = /^\w{5,12}$/;
//3 使用test方法验证
if(!usernamePatt.test(usernameText)) {
//4 提示用户结果
$("span.errorMsg").text("用户名不合法!");
return false; // 让其不跳转
}
需要注意的是,全部验证完之后,不应该出现错误信息,所以使用 $("span.errorMsg").text("") 将其清空。
regist.html 全部代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>尚硅谷会员注册页面</title>
<link type="text/css" rel="stylesheet" href="../../static/css/style.css" >
<script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// 页面加载完成之后
$(function () {
$("#sub_btn").click(function () {
// 验证用户名:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取用户名输入框里的内容
var usernameText = $('#username').val();
//2 创建正则表达式对象
var usernamePatt = /^\w{5,12}$/;
//3 使用test方法验证
if(!usernamePatt.test(usernameText)) {
//4 提示用户结果
$("span.errorMsg").text("用户名不合法!");
return false; // 让其不跳转
}
// 验证密码:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取密码输入框里的内容
var passwordText = $('#password').val();
//2 创建正则表达式对象
var passwordPatt = /^\w{5,12}$/;
//3 使用test方法验证
if(!passwordPatt.test(passwordText)) {
//4 提示用户结果
$("span.errorMsg").text("密码不合法!");
return false; // 让其不跳转
}
// 验证确认密码:和密码相同
//1 获取确认密码内容
var repwdText = $("#repwd").val();
//2 与密码相比较
if(repwdText != passwordText){
//3 提示用户
$("span.errorMsg").text("确认密码和密码不一致!");
return false;
}
// 邮箱验证;xxxxx@xxx.com
//1 获取邮箱里的内容
var emailText = $("#email").val();
//2 创建正则表达式对象
var emailPatt = /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/
//3 使用test方法测试
if(!emailPatt.test(emailText)) {
//4 提示用户
$("span.errorMsg").text("邮箱不合法!");
return false;
}
// 验证码:现在只需要验证用户已输入,因为还没讲到服务器,验证码生成。
var codeText = $("#code").val();
// alert("去空格前"+codeText);
codeText = $.trim(codeText); // 去除多余的空格
// alert("去空格后"+codeText);
if (codeText == null || codeText == ""){
// 提示用户
$("span.errorMsg").text("验证码不能为空!");
return false;
}
$("span.errorMsg").text(""); //合法将不合法信息去除
});
});
</script>
<style type="text/css">
.login_form{
height:420px;
margin-top: 25px;
}
</style>
</head>
<body>
<div id="login_header">
<img class="logo_img" alt="" src="../../static/img/logo.gif" >
</div>
<div class="login_banner">
<div id="l_content">
<span class="login_word">欢迎注册</span>
</div>
<div id="content">
<div class="login_form">
<div class="login_box">
<div class="tit">
<h1>注册尚硅谷会员</h1>
<span class="errorMsg"></span>
</div>
<div class="form">
<form action="regist_success.html">
<label>用户名称:</label>
<input class="itxt" type="text" placeholder="请输入用户名" autocomplete="off" tabindex="1" name="username" id="username" />
<br />
<br />
<label>用户密码:</label>
<input class="itxt" type="password" placeholder="请输入密码" autocomplete="off" tabindex="1" name="password" id="password" />
<br />
<br />
<label>确认密码:</label>
<input class="itxt" type="password" placeholder="确认密码" autocomplete="off" tabindex="1" name="repwd" id="repwd" />
<br />
<br />
<label>电子邮件:</label>
<input class="itxt" type="text" placeholder="请输入邮箱地址" autocomplete="off" tabindex="1" name="email" id="email" />
<br />
<br />
<label>验证码:</label>
<input class="itxt" type="text" style="width: 150px;" id="code"/>
<img alt="" src="../../static/img/code.bmp" style="float: right; margin-right: 40px">
<br />
<br />
<input type="submit" value="注册" id="sub_btn" />
</form>
</div>
</div>
</div>
</div>
</div>
<div id="bottom">
<span>
尚硅谷书城.Copyright ©2015
</span>
</div>
</body>
</html>
演示结果

login
login部分也是一样的思路,因为表单标签没有提供 id,我们要为其添加一个id 标签,即修改原始代码如下
<input id="username" class="itxt" type="text" placeholder="请输入用户名" autocomplete="off" tabindex="1" name="username" />
<input id="password" class="itxt" type="password" placeholder="请输入密码" autocomplete="off" tabindex="1" name="password" />
后面就和注册一样的思路,利用 JQuery 验证表单即可。
login.html 全部代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>尚硅谷会员登录页面</title>
<link type="text/css" rel="stylesheet" href="../../static/css/style.css" >
<script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// 页面加载完成之后
$(function () {
$("#sub_btn").click(function () {
// 验证用户名:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取用户名输入框里的内容
var usernameText = $("#username").val();
//2 创建正则表达式对象
var usernamePatt = /^\w{5,12}$/;
//3 使用test方法验证
if(!usernamePatt.test(usernameText)) {
//4 提示用户结果
$("span.errorMsg").text("用户名不合法!");
return false; // 让其不跳转
}
// 验证密码:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取密码输入框里的内容
var passwordText = $("#password").val();
//2 创建正则表达式对象
var passwordPatt = /^\w{5,12}$/;
//3 使用test方法验证
if(!passwordPatt.test(passwordText)) {
//4 提示用户结果
$("span.errorMsg").text("密码不合法!");
return false; // 让其不跳转
}
$("span.errorMsg").text(""); //合法将不合法信息去除
});
});
</script>
</head>
<body>
<div id="login_header">
<img class="logo_img" alt="" src="../../static/img/logo.gif" >
</div>
<div class="login_banner">
<div id="l_content">
<span class="login_word">欢迎登录</span>
</div>
<div id="content">
<div class="login_form">
<div class="login_box">
<div class="tit">
<h1>尚硅谷会员</h1>
<a href="regist.html">立即注册</a>
</div>
<div class="msg_cont">
<b></b>
<span class="errorMsg">请输入用户名和密码</span>
</div>
<div class="form">
<form action="login_success.html">
<label>用户名称:</label>
<input id="username" class="itxt" type="text" placeholder="请输入用户名" autocomplete="off"
tabindex="1" name="username" />
<br />
<br />
<label>用户密码:</label>
<input id="password" class="itxt" type="password" placeholder="请输入密码" autocomplete="off"
tabindex="1" name="password" />
<br />
<br />
<input type="submit" value="登录" id="sub_btn" />
</form>
</div>
</div>
</div>
</div>
</div>
<div id="bottom">
<span>
尚硅谷书城.Copyright ©2015
</span>
</div>
</body>
</html>
演示结果























 2324
2324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








