Flex布局3D样式
开发工具与关键技术:前端
作者:盘子
撰写时间:2019年2月14日
3D空间并不仅是简简单单的立体图形,它更能给人带来不同的视觉冲击。相比实体,在一定条件上3D空间还可以透视。下面是个简单的可透视的3D样式,源代码见截图如下:
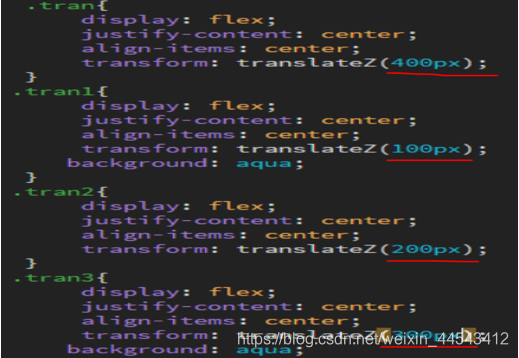
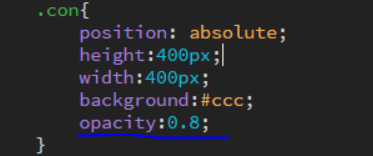
在此我们可以看到源代码部分很简短,仅用一个大的盒子包裹着几个小盒子,并给它们命不同的类名,再到CSS样式部分给它们设置相关样式。而这个3D样式由flex弹性布局以及transform中的相关属性共同完成,如下图展示的是部分CSS样式代码,见截图:
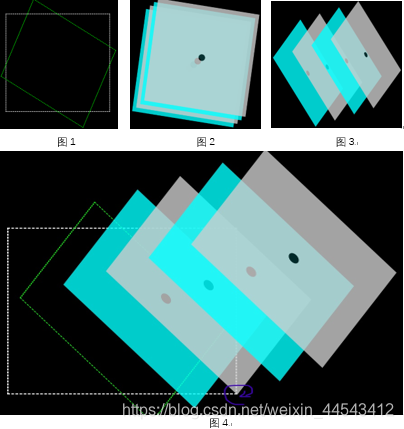
Flex布局有六大容器属性:flex-direction,flex-wrap,flex-flow,justify-content,align-items,align-content,它们是可选的,不同的属性作用效果不同。应用其两个属性即align-items属性和justify-content属性完成中心点的定位,如效果图中的黑色小圆点.
align-items属性定义项目在交叉轴上如何对齐,其可取值有五个:flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐,center:交叉轴的中点对齐,baseline:第一行文字的基线对齐,stretch(默认值)
justify-content属性定义了项目在主轴上的对齐,五个可选值:flex-start:(默认值)左对齐,
flex-end:右对齐,center:居中,space-between:两端对齐,space-around:每个项目两侧的间隔相等
如图中划线的语句每个数值都不一样,它们是一个由大到小或者说是由小到大的数值排列,不同的数值就代表不同的位移偏移量。transform变形中的位移 translate():translate()函数可以将元素向指定的方向移动,或可以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
而CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数。
translateZ();让元素在Z轴进行位移,当其值越大时,元素离观看者越近,视觉上元素放大,反之元素缩小。即如效果图图3和图4中最右边的图形就是位移量数值为400px的,它在最外面离观看者最近,视觉上这个元素被放大,里面的元素则依次被缩小。
3D空间的透视需要视镜即perspective视镜,它的设值范围一般在800px到1200px之间。而这个案例中只设置一句如上图(画线的句子)就达到了简单的透视效果,它的意思就是不透明性,模糊。
效果图
如效果图图1方框由它的初始开始运动,而它运动是紧绕着其中心点即如图中的小黑点所对应的中心点而旋转。运动方向如效果图中图4所画箭头方向。
























 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








