罗盘的作用:
在全景图的项目中,左上角通常显示的是一个指南针或方向标示,用来表示当前视图的朝向。这样的指示器通常被称为"方向指示器"(Direction Indicator)或"罗盘"(Compass)。
这个指南针或方向标示通常会指示当前视图的方位,例如,指向北、东、南、西等方向。在全景图中,它可以帮助用户更好地理解场景的方向,提供更好的导航体验。
小地图通常用于在全景场景中显示整体布局,让用户可以快速了解场景的结构和位置。这个小地图可能显示场景的平面视图,标记了重要的地标或区域,并且通常也包含了一个视口框,表示当前相机在整个场景中的位置。
接下来我们用three.js来实现一个类似的功能
实现的原理
首先罗盘的旋转角度其实就是相机绕某一个点或者自身吧,如果用的是three.js自带的轨道控制器的话,那就是绕着某一个点了,如果自在一些全景图的场景,那就是绕着自身的Y轴的旋转角度;
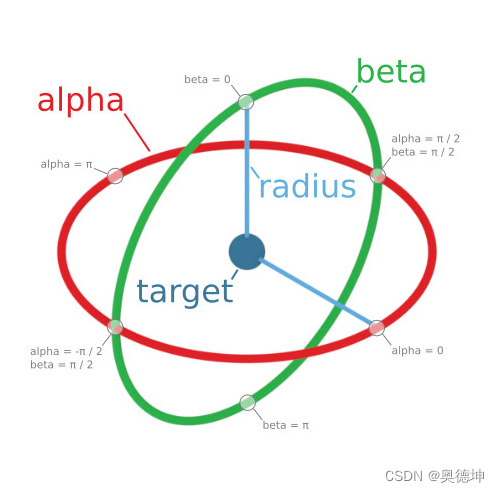
今天主要是实现一下轨道控制器的罗盘,轨道控制器的工作原理,其实就是相机绕着一个点旋转,运动的轨迹是一个球面,类似babylon.js的Arc Rotate Camera,那我就那他们的图片作为解释了

这个还是很好理解,就是两维度的旋转alpha和beta,不熟悉球坐标的朋友,可以先了解一下球坐标,这个很关键,因为罗盘里面的旋转角度其实就是这个球坐标里面的alpha值(也有叫方位角的),不过在three.js叫theta和phi
接下来上代码,注释里都有些
<div v-if="store.showNav" class="Navigation">
<img ref="icon" :src="imageurl" class="NavigationIcon" alt="图标" height="70">
</div>
const spherical = new Spherical()
const vec3 = new Vector3()
// 这里的control就是three.js的轨道控制器
control.addEventListener('change', () => {
// 相机位置减去目标点位置得到一个三维向量,然后转成球坐标
spherical.setFromVector3(vec3.copy(camera.position).sub(control.target))
// 提取球坐标中的theta值
const rotateY = -1 * spherical.theta * 180 / Math.PI // 弧度转角度
icon.value?.style.setProperty('--angle', rotateY + 'deg') // 将转换后的角度用在css
})
.NavigationIcon {
--angle: 0deg;
transform: scale(0.5) rotate(var(--angle));
justify-content: center;
align-items: center;
}总结:在三维开发中,球坐标常用于旋转,三维坐标和球坐标的相互转换还是挺常见的,虽然转换过程也比较简单的,但是three.js也已经给我们封转好了,不需要自己计算
在这篇文章中主要是要知道空间直角坐标和球坐标的原理





















 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








