一、前言
土地覆盖数据是我们在各项研究中都非常常用的数据,土地覆盖数据的来源也有很多,Esri10米土地覆盖数据的年份为2017——2022年,坐标为WGS_1984_UTM,范围为全球范围,全球划分为700多个网格!
二、数据预览
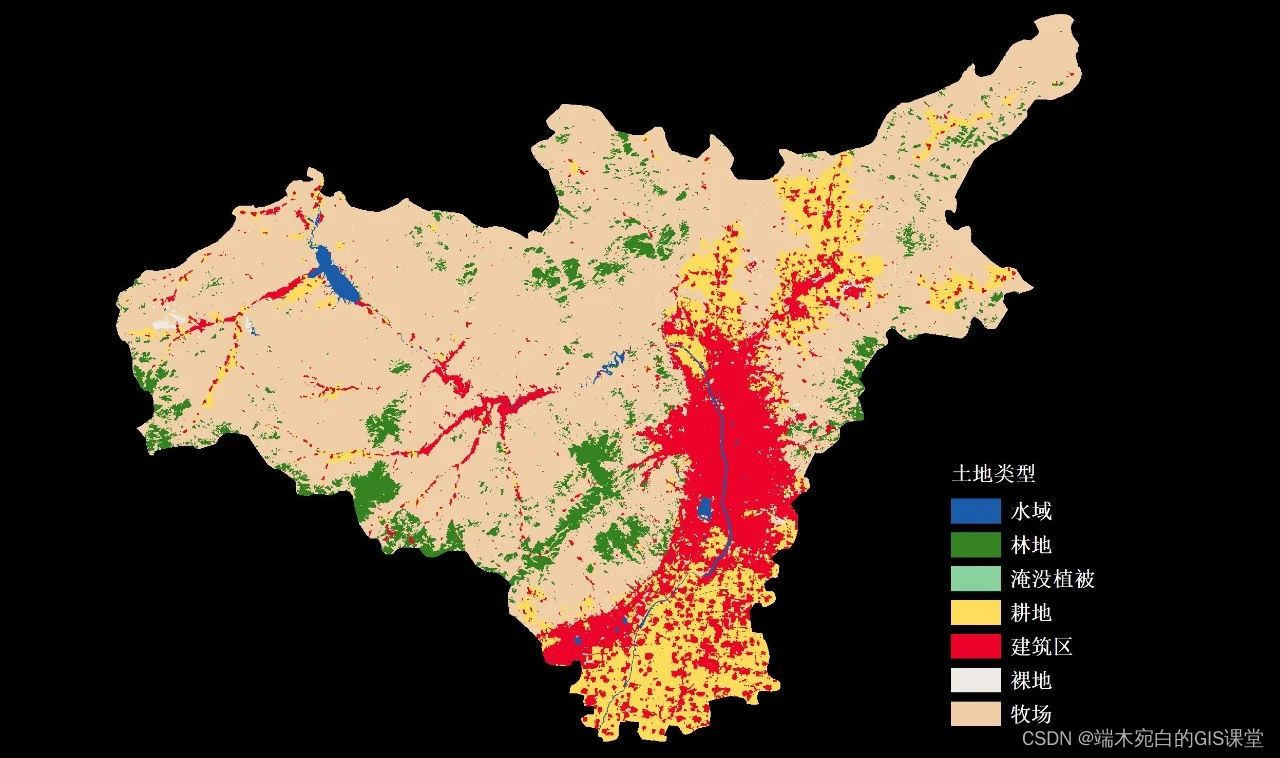
以2022年太原市和南昌市的土地覆盖为例预览一下:


数据介绍:该数据是由Esri联合Impact Observatory以及Microsoft基于哨兵2号(Sentinel-2) 10米分辨率卫星数据共同制作发布的。全球范围的土地覆盖数据被划分为700多个网格,每个网格包括2017-2022年五个年份的数据,下载时需要自行选择网格和年份获取相应的数据。该数据非常大,单个年份的全球范围的数据有60GB!
数据命名规则:
下载下来的数据命名如下:
47P_20170101-20180101.tif
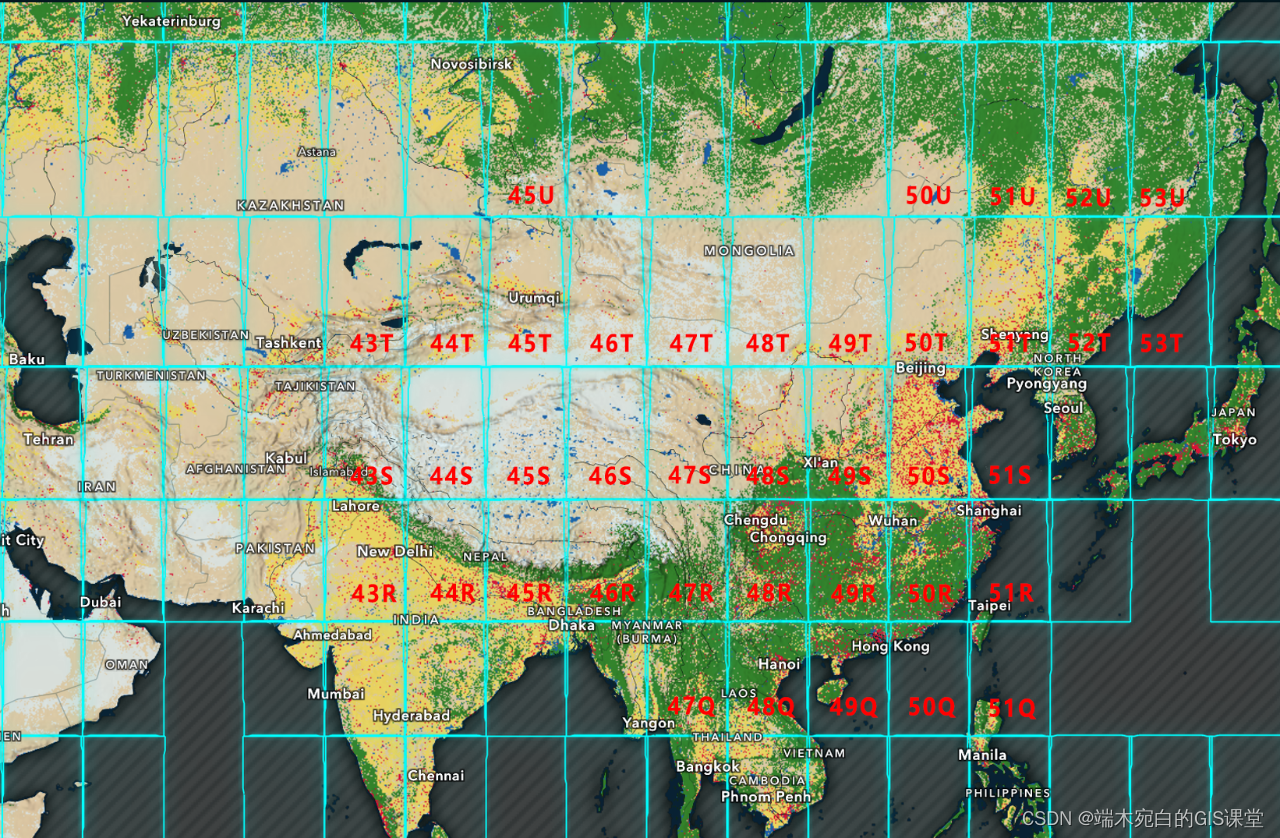
其中:47P为网格编号,20170101-20180101为数据时间,该数据是2017年的数据,.tif是数据格式。为了方便大家使用该数据,我们把中国区域的网格编号进行了标注,方便大家下载和使用对应的数据,如下图:

地物类别:
该土地覆盖数据提供了9个类别,具体类别和数字代码对应如下表所示:

数据坐标系:
WGS_1984_UTM
数据年份:
2017-2022年
数据格式:
.tif格式
空间分辨率:
10m























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










