一般来说,对于一些大型项目,pc端和移动端时分别用的两套代码。而对于一些中小型项目而言,用的就是响应式布局,pc和移动端共用一套代码。
响应式布局:利用媒体查询,即media queries,可以针对不同的媒体类型定义不同的样式,从而实现响应式布局。
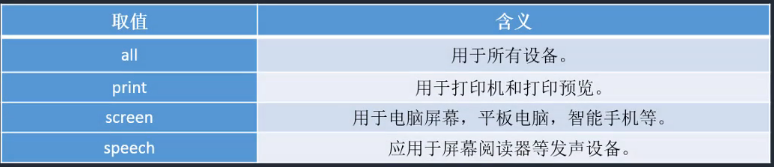
媒体类型:(一般用all)

并列、取反
and、not
最大最小宽度
min-width\max-width(可以参考最大、最小宽度)
横屏与竖屏
orentation:portrait(竖屏)\orientation:landscape
<link>
注意: 记得 选项左右要有空格 @media all and (max-width:800px) all和and左右都要有空格否则无法解析。
示例:
最大最小宽度
单个条件:
pc端(屏幕宽度 543px)

iphone 6(布局宽度=375)

iphone pro(布局宽度=1024)

多个条件:
屏幕宽度在400px-800px才会触发条件
@media all and (max-width:800px) and (min-width:400px)
pc端宽度:235px

宽度在400px

宽度在803px

@media not all and (max-width:800px) and (min-width:400px)
在区间 400-800之外才会触发

横屏与竖屏
竖屏:
@media all and (orientation:portrait)

横屏:@media all and (orientation:landscape)

link:引入外部css源文件
media:触发外部css源文件的条件
<link rel="stylesheet" type="text/css" href="base.css" media="all and (max-width:400px)"/>
<link rel="stylesheet" type="text/css" href="base2.css" media="all and (min-width:800px)"/>

常见修改样式:
display:比如:可能在pc端我们需要显示某个模块,但是在移动端就不要显示了
float、width(最常改的)
注:响应式代码要写在适配的css后面(先写正常正常模式,再写media)如下图


























 6508
6508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








