填补画图时出现的空白区域,Python向,Plotly库
画图的烦恼
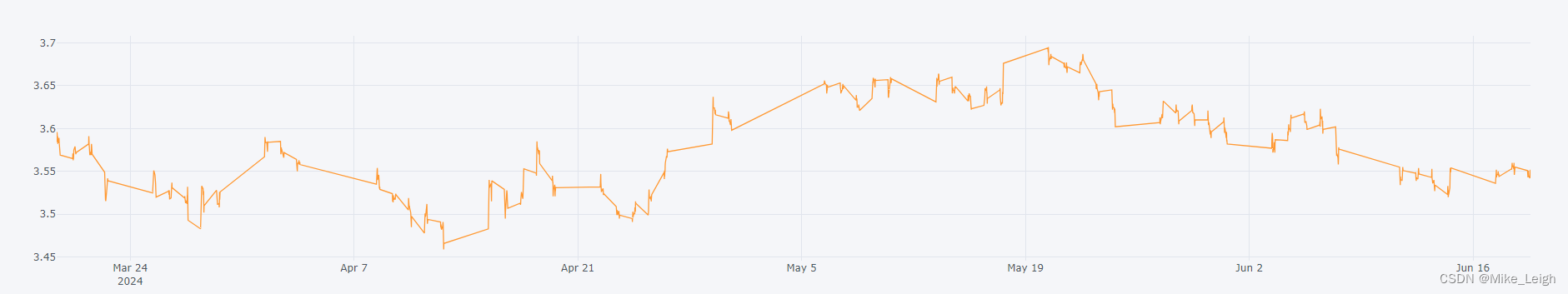
大家画时间序列的时候肯定遇到过画图没有软件里来的那么舒服,怎么画都会出现空白的区域,然后贼难看,譬如这样的:

这是沪深300ETF的15分钟图,收盘的时候也显示,午休时间也显示,整个图基本上没法看了,还咋分析?!
安排,解决!
美丽的plotly库
大家画图可能用matplotlib或者seaborn多一些。我是被逼上的plotly的,因为我的图需要与DASH或FLASK进行兼容,前两者是没有办法支持的,是的,别问,因为我都尝试过了。前两者或其它什么库啥的显示的时候都会出现7788的问题,主要因为plotly人家就是为了html设计的,对于网络格式兼容人家是非常专业的。
首选安排时间序列的引索Index
假设你的dataframe叫df, 且index是带有某种时间戳的:
df.index = pd.to_datetime(df.index.astype(str), format='%Y%m%d%H%M%S', errors='coerce')
这行代码首先把咱们的时间戳捋明白了,且还被设计成了string格式,非常好!
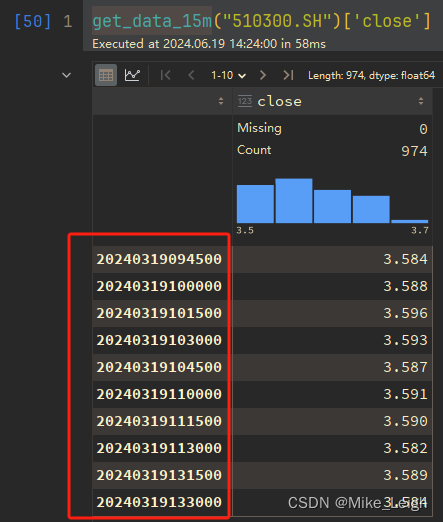
 这是代码前的效果
这是代码前的效果
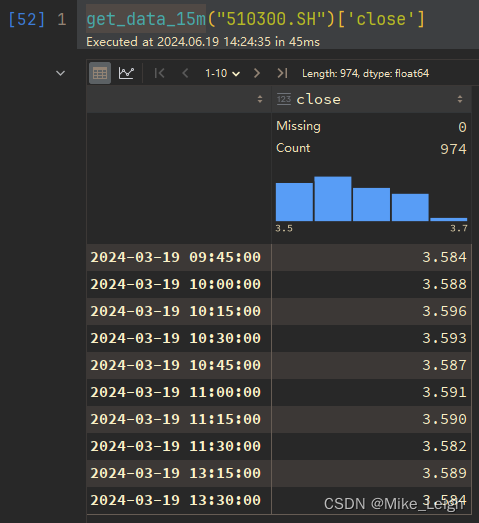
 这是代码后的效果
这是代码后的效果
接下来我们安排plotly来画图
假设df内有OHLC的数据,我们看一下效果
import plotly.graph_objs as go
fig = go.Figure(
data=[go.Candlestick(
x=df.index,
open=df.open,
high=df.high,
low=df.low,
close=df.close,
)],
)
fig.show()

似乎好像没啥变化,GAP依然存在,那我们加几行代码来修正。
继续修正图的格式
import plotly.graph_objs as go
fig = go.Figure(
data=[go.Candlestick(
x=df.index,
open=df.open,
high=df.high,
low=df.low,
close=df.close,
)],
)
fig.update_layout(
xaxis=dict(rangeslider=dict(visible=False), showgrid=True, showline=True, linewidth=2, type='category'),
)
fig.show()

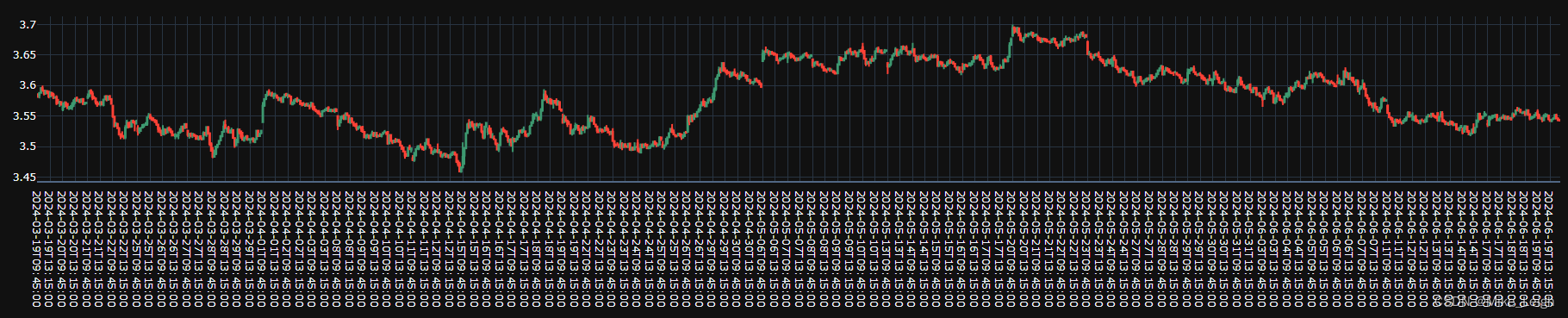
立竿见影,所有的GAP空白区域全部被做掉了,什么休息时间,周六日,节假日,通通拜拜!
主要是这个参数的功劳 xaxis=dict(type='category'),如果你要是有多个xaxis,那就用xaxis1,xaxis2,……


大家能够给予一键三连啥的,您的鼓励就是我最大的动力!


























 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










