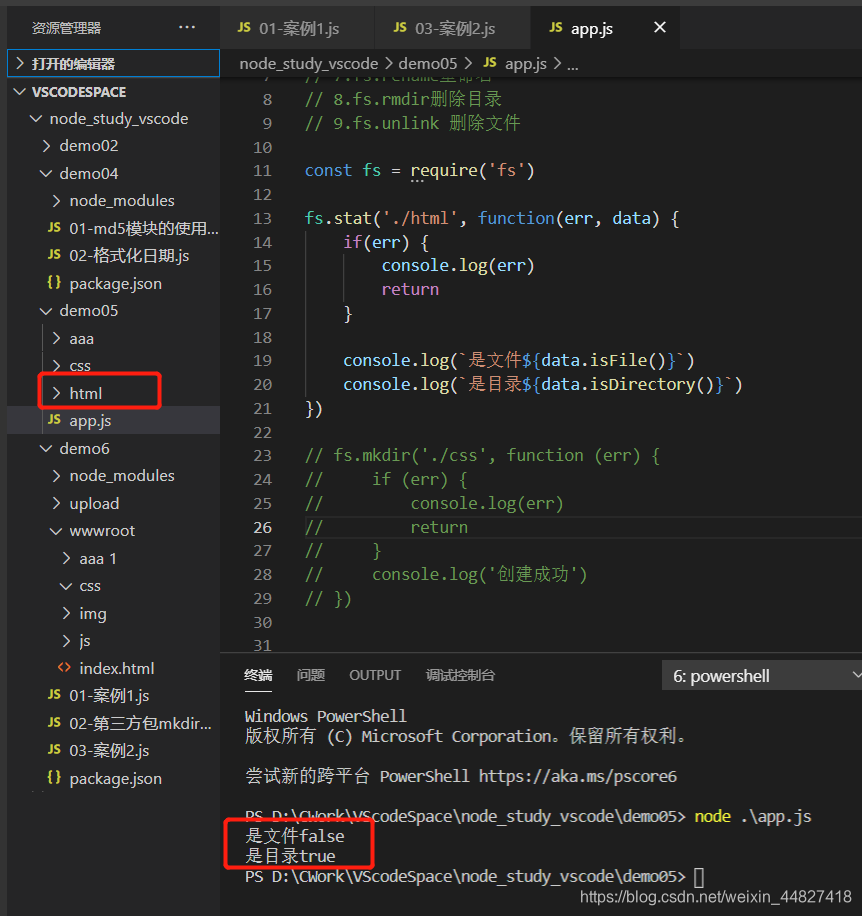
1.fs.stat检测是文件还是目录
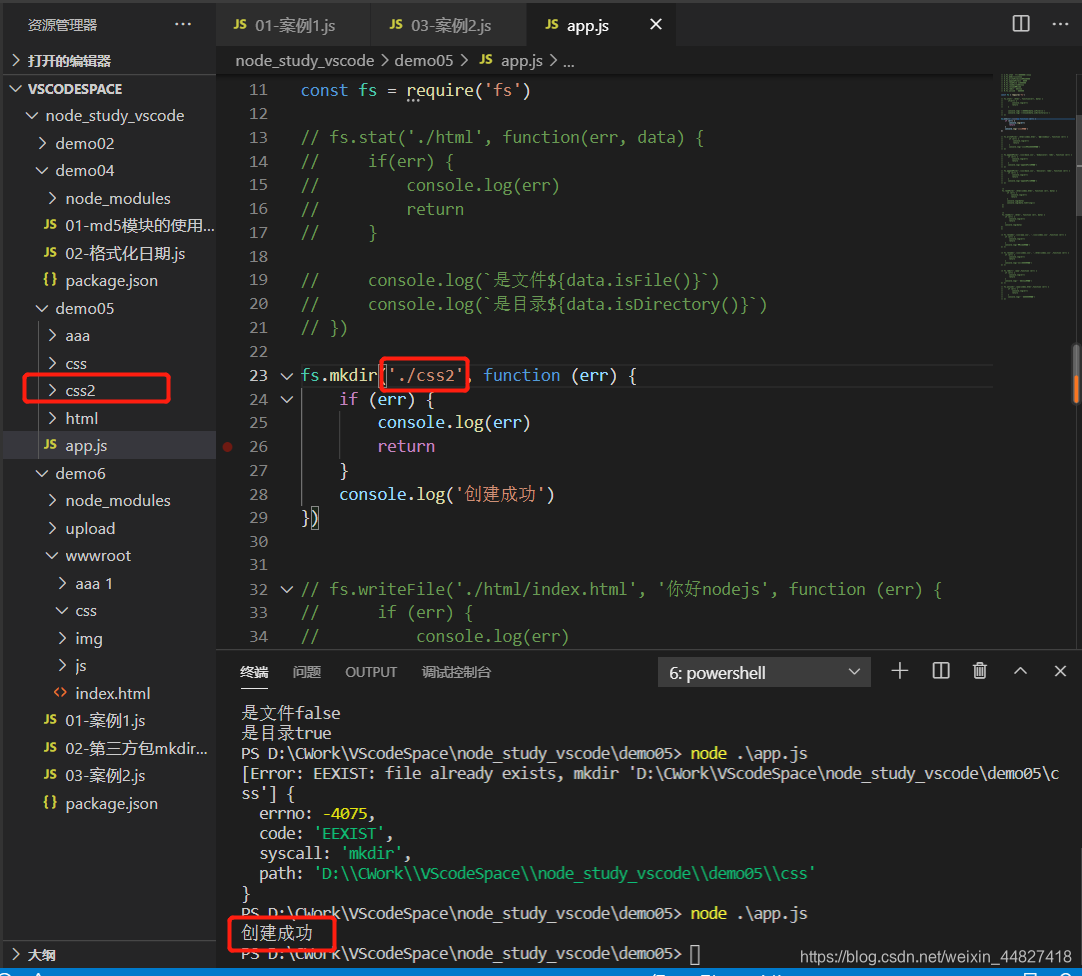
2.fs.mkdir创建目录
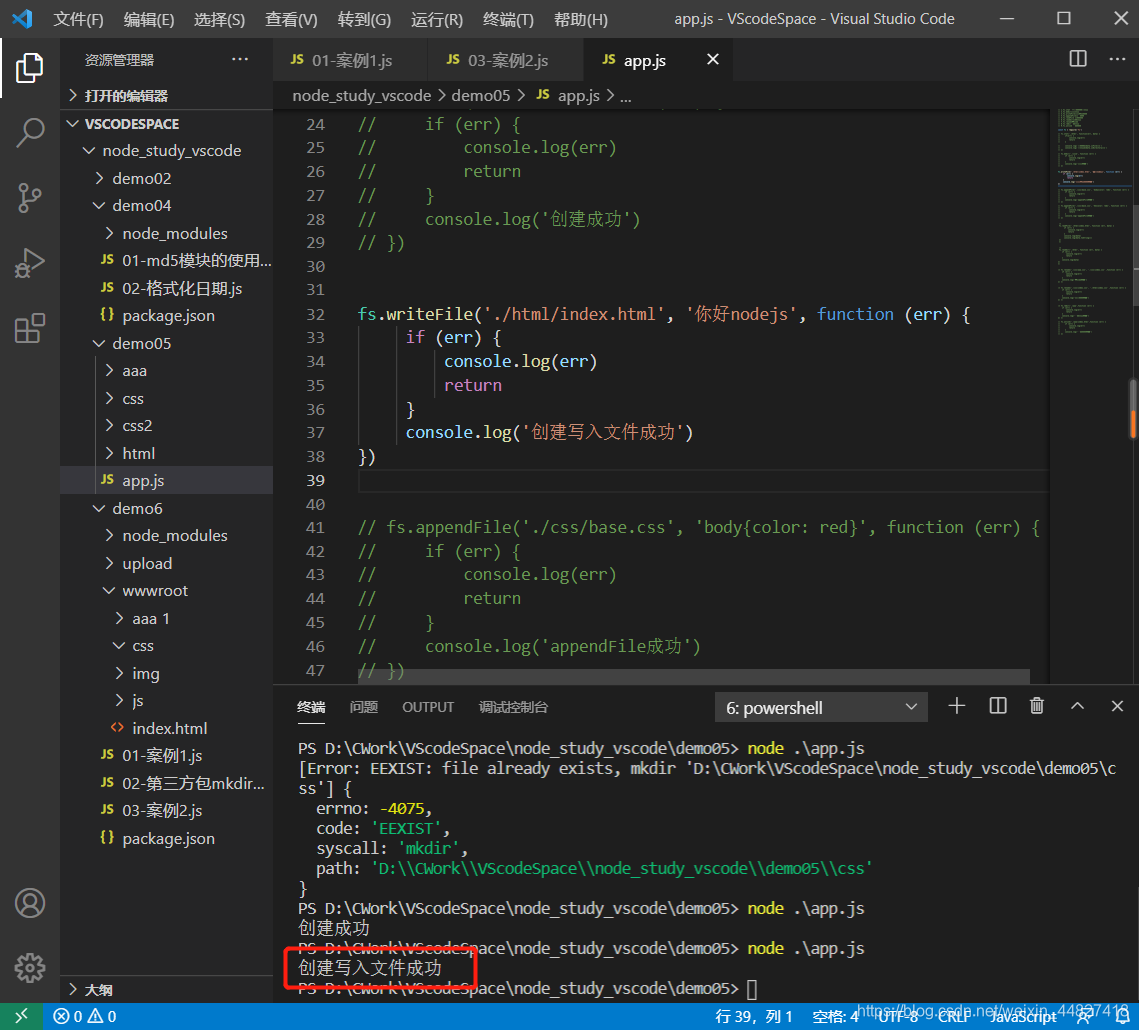
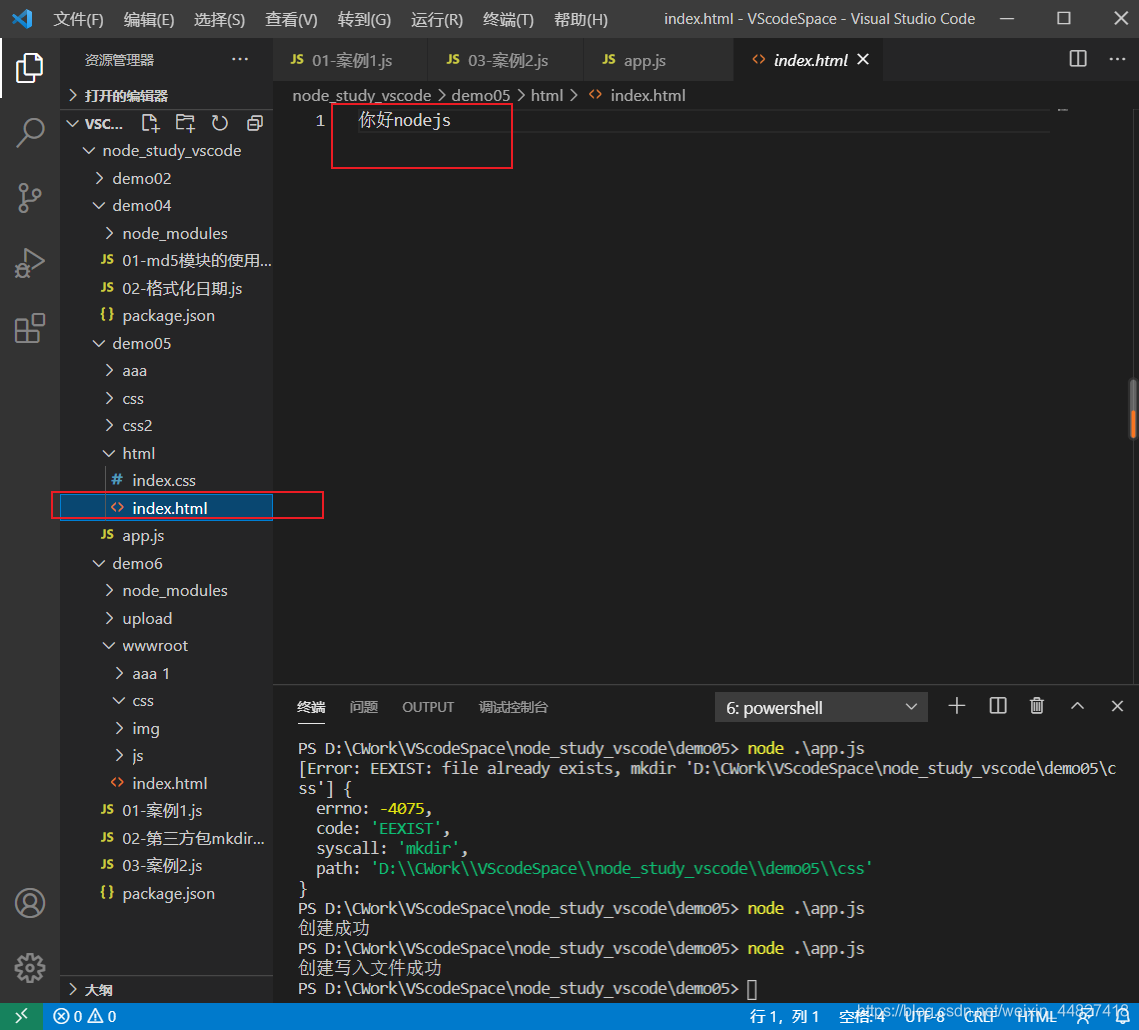
3.fs.writeFile创建写入文件
4.fs.appendFile追加文件
5.fs.readFile 读取文件
6.fs.readdir读取目录
7.fs.rename重命名
8.fs.rmdir删除目录
9.fs.unlink 删除文件
- fs.stat 检测是文件还是目录
const fs = require('fs')
fs.stat('./html', function(err, data) {
if(err) {
console.log(err)
return
}
console.log(`是文件${data.isFile()}`)
console.log(`是目录${data.isDirectory()}`)
})

- fs.mkdir 创建目录
const fs = require('fs')
fs.mkdir('./css2', function (err) {
if (err) {
console.log(err)
return
}
console.log('创建成功')
})

- fs.writeFile 创建写入文件
const fs = require('fs')
fs.writeFile('./html/index.html', '你好nodejs', function (err) {
if (err) {
console.log(err)
return
}
console.log('创建写入文件成功')
})


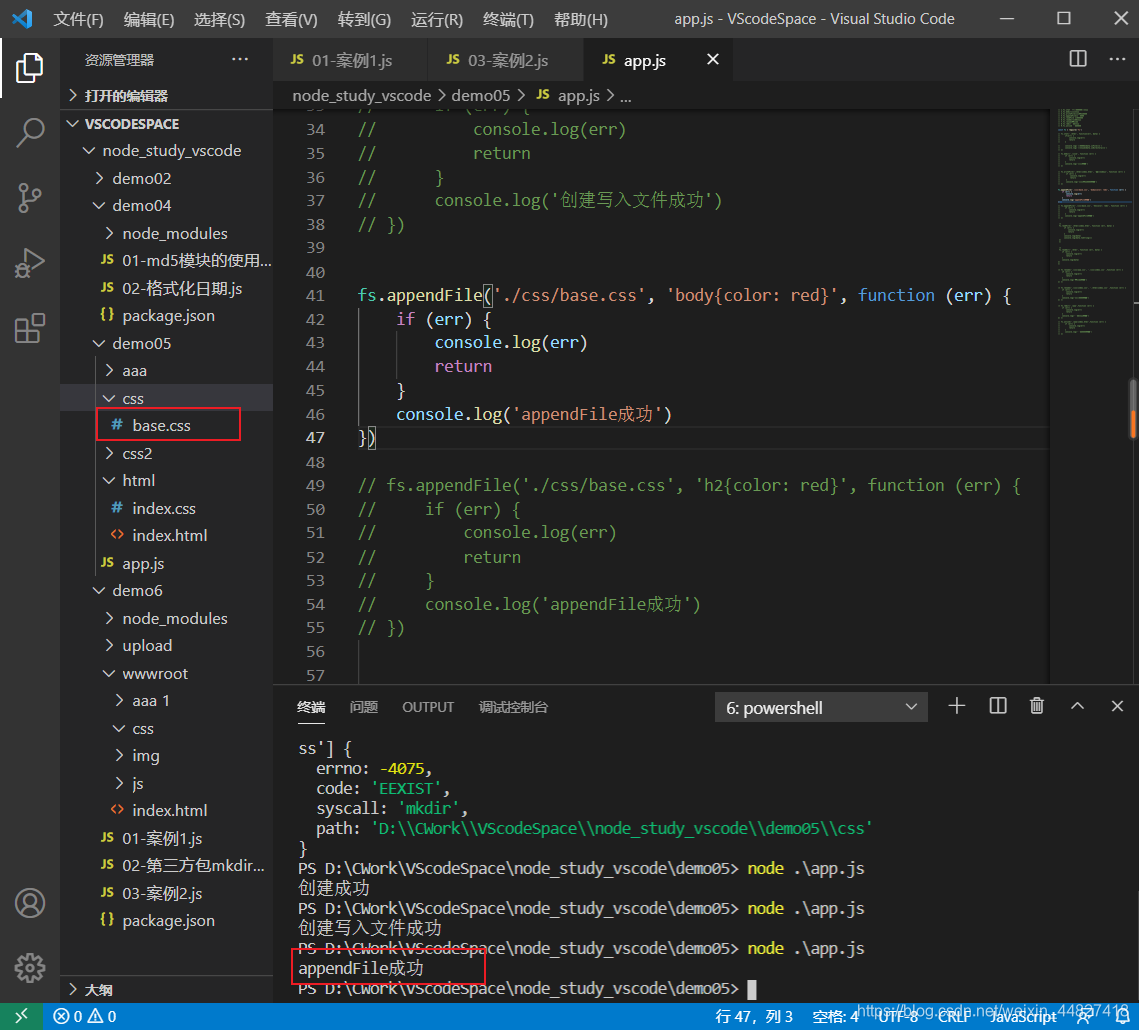
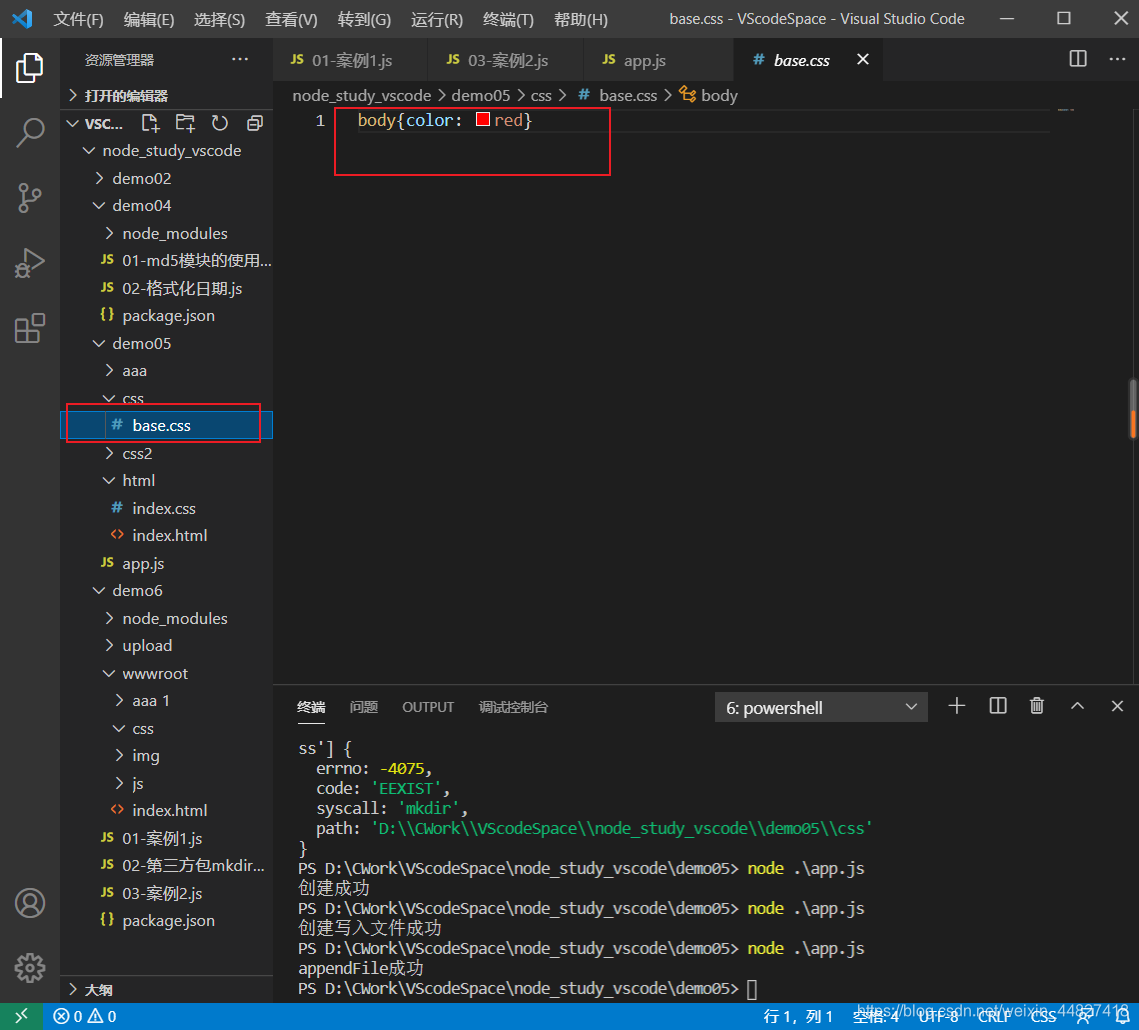
- fs.appendFile 追加文件
const fs = require('fs')
fs.appendFile('./css/base.css', 'body{color: red}', function (err) {
if (err) {
console.log(err)
return
}
console.log('appendFile成功')
})


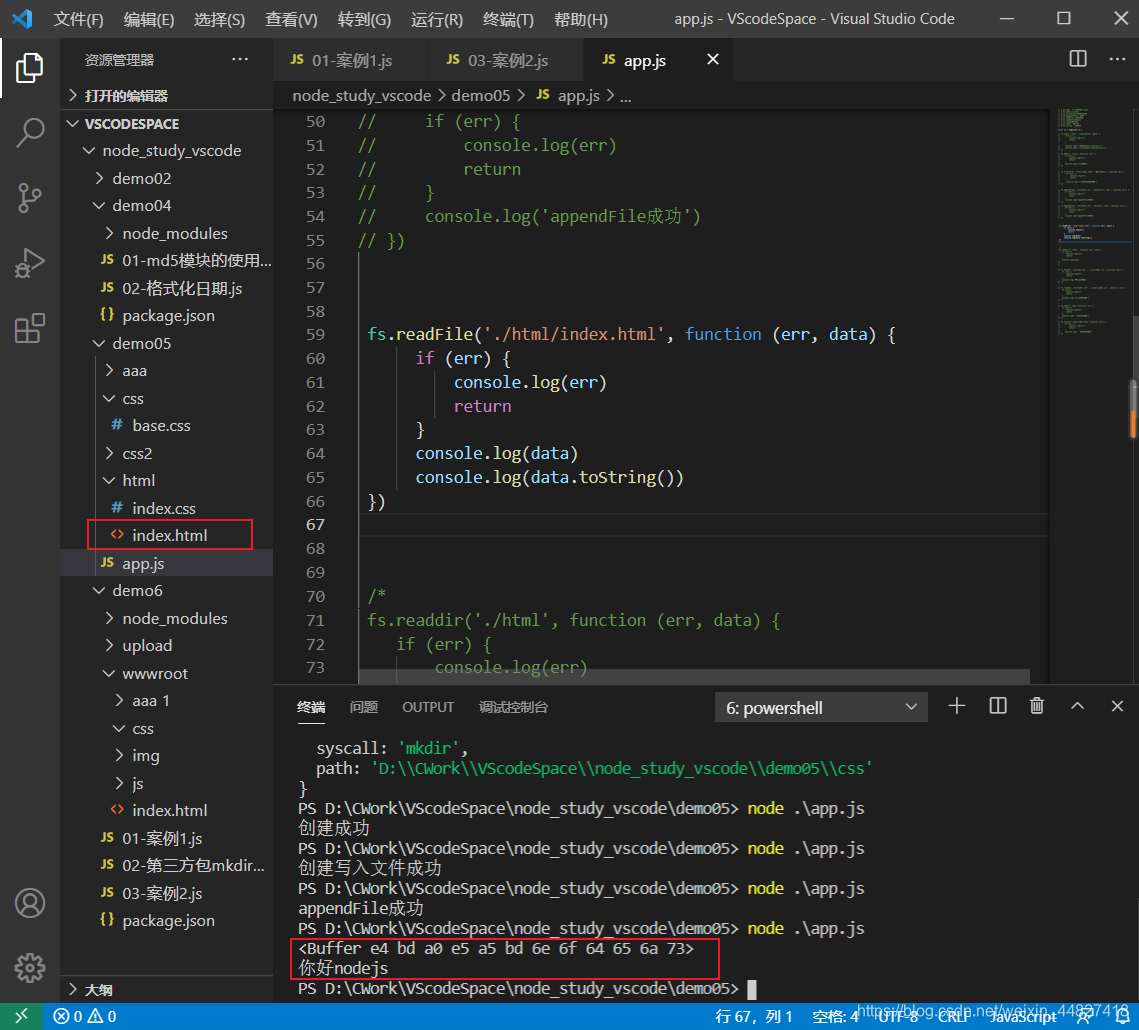
5.fs.readFile 读取文件
const fs = require('fs')
fs.readFile('./html/index.html', function (err, data) {
if (err) {
console.log(err)
return
}
console.log(data)
console.log(data.toString())
})

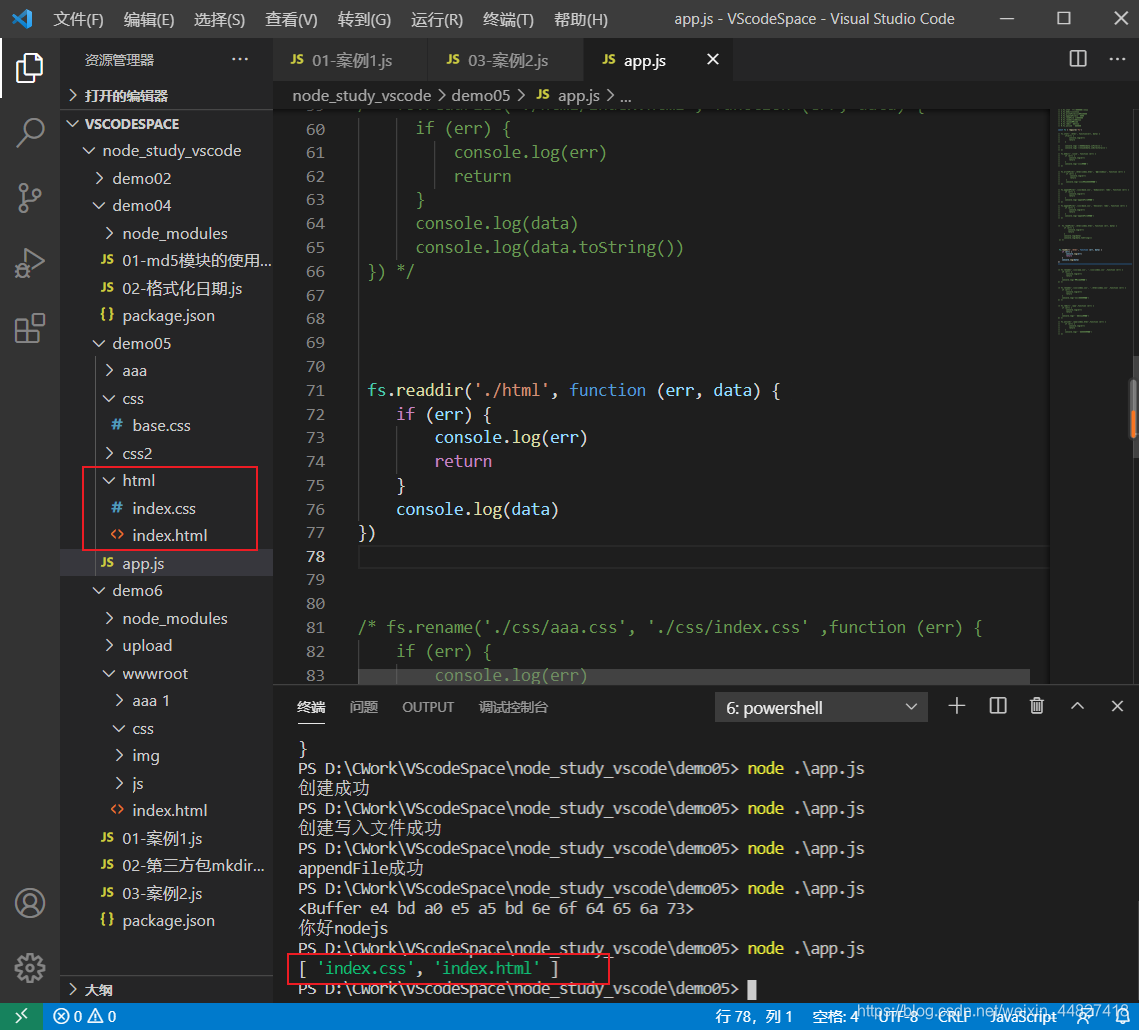
6.fs.readdir 读取目录
const fs = require('fs')
fs.readdir('./html', function (err, data) {
if (err) {
console.log(err)
return
}
console.log(data)
})

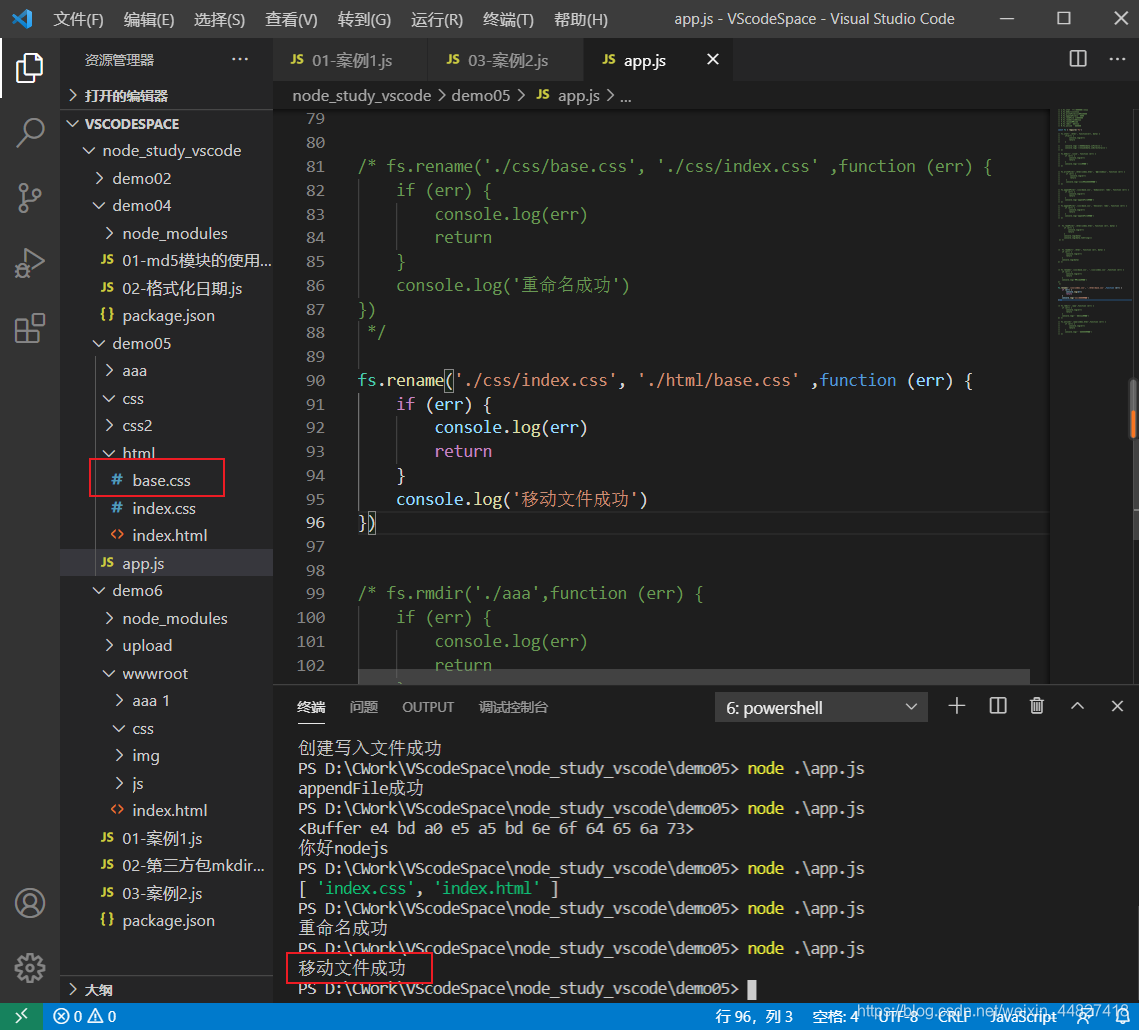
7.fs.rename 重命名
const fs = require('fs')
fs.rename('./css/base.css', './css/index.css' ,function (err) {
if (err) {
console.log(err)
return
}
console.log('重命名成功')
})

const fs = require('fs')
fs.rename('./css/index.css', './html/base.css' ,function (err) {
if (err) {
console.log(err)
return
}
console.log('移动文件成功')
})

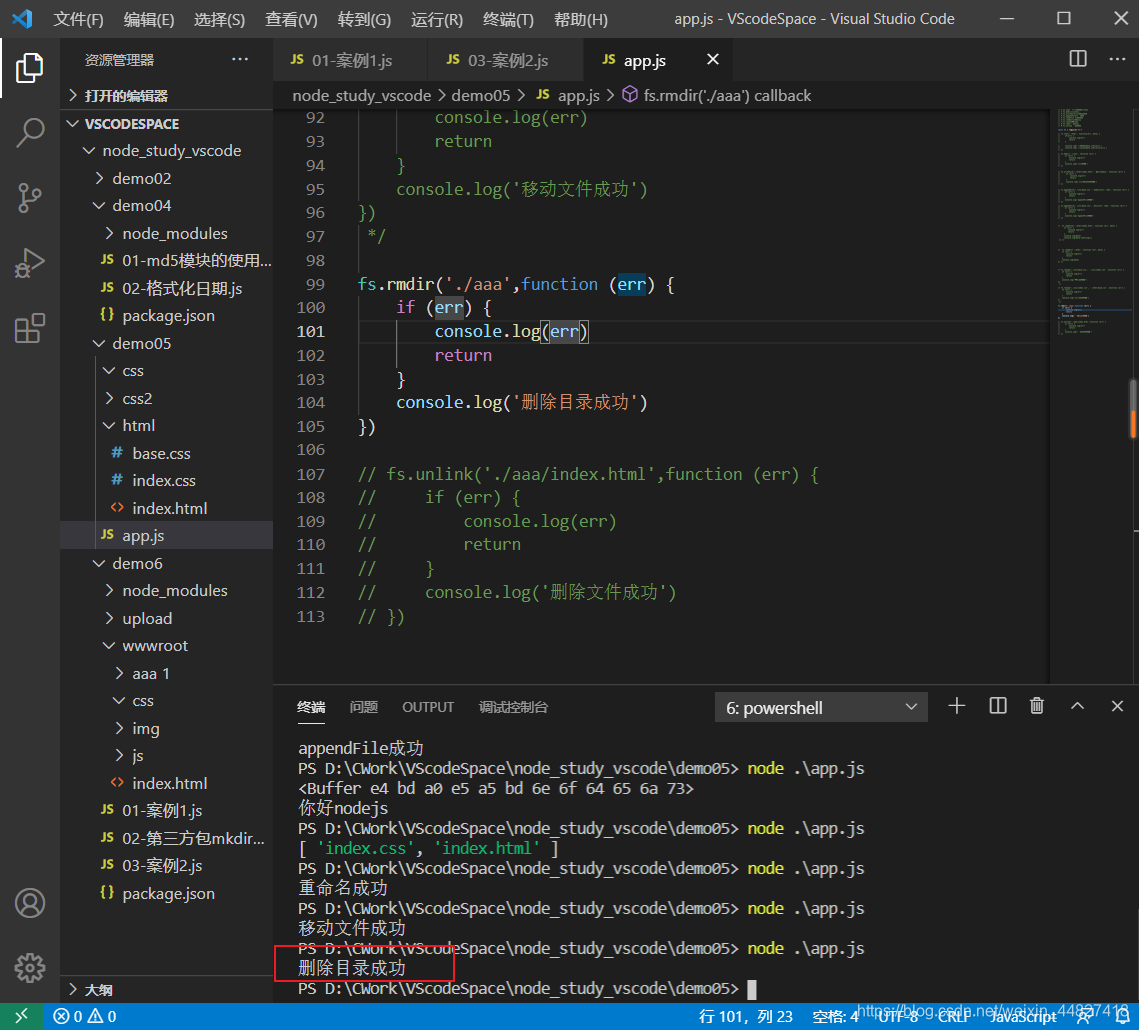
8. fs.rmdir 删除目录
const fs = require('fs')
fs.rmdir('./aaa',function (err) {
if (err) {
console.log(err)
return
}
console.log('删除目录成功')
})

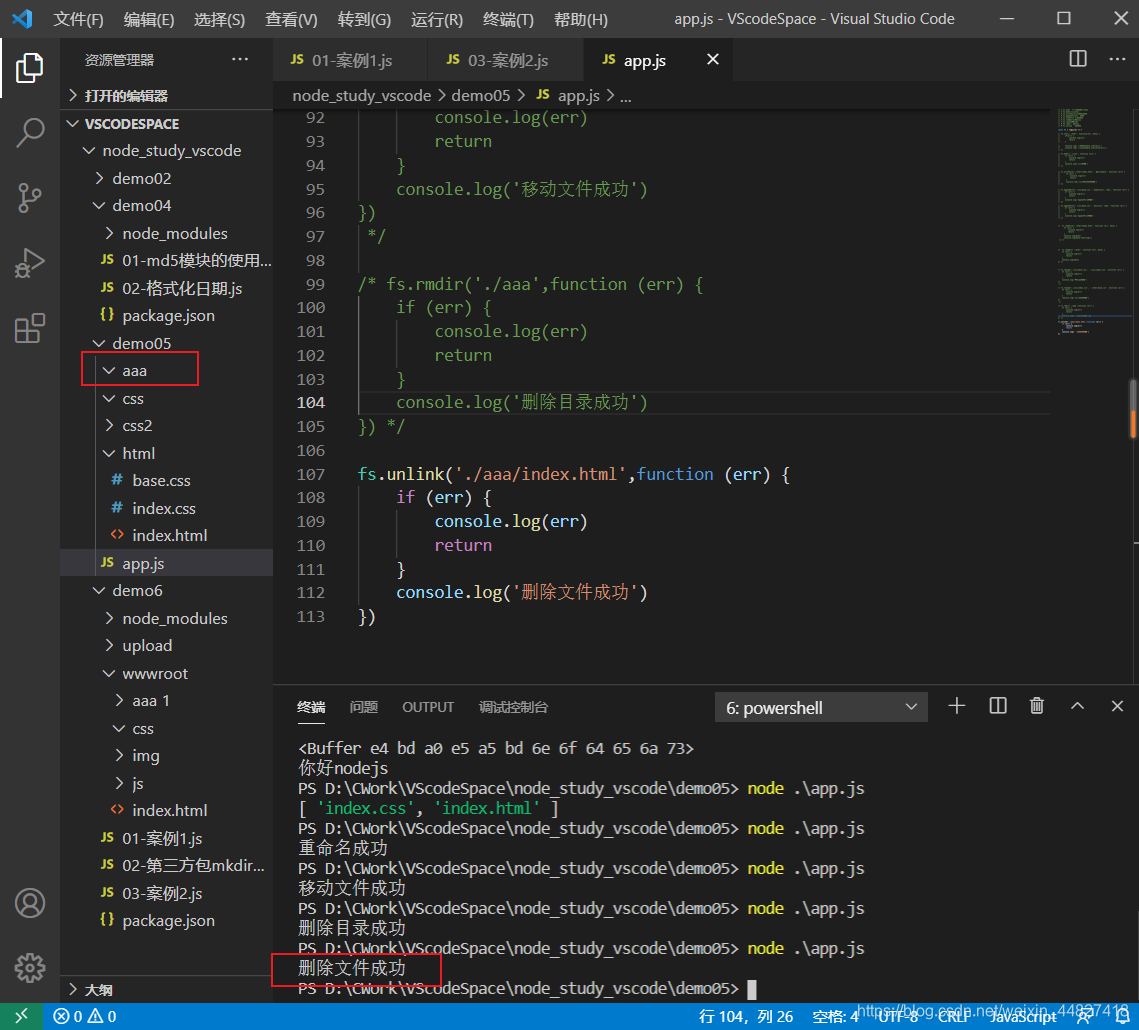
- fs.unlink 删除文件
const fs = require('fs')
fs.unlink('./aaa/index.html',function (err) {
if (err) {
console.log(err)
return
}
console.log('删除文件成功')
})

案例1:判断服务器上面有没有upload目录,如果没有就创建这个目录,如果有的话不做操作
// 判断服务器上面有没有upload目录,如果没有就创建这个目录,如果有的话不做操作
const fs = require('fs')
var path = './upload'
fs.stat(path, function(err, data) {
if(err) {
// 执行创建目录
mkdir(path)
return
}
if(data.isDirectory()) {
console.log('upload目录已存在')
}else {
// 首先删除文件,再去执行创建目录
fs.unlink(path, function(err) {
if(!err) {
mkdir(path)
}else {
console.log('请检查传入的路径是否正确')
}
})
}
})
function mkdir(dir) {
fs.mkdir(dir, function(err) {
if(err) {
console.log(err)
return
}
})
}
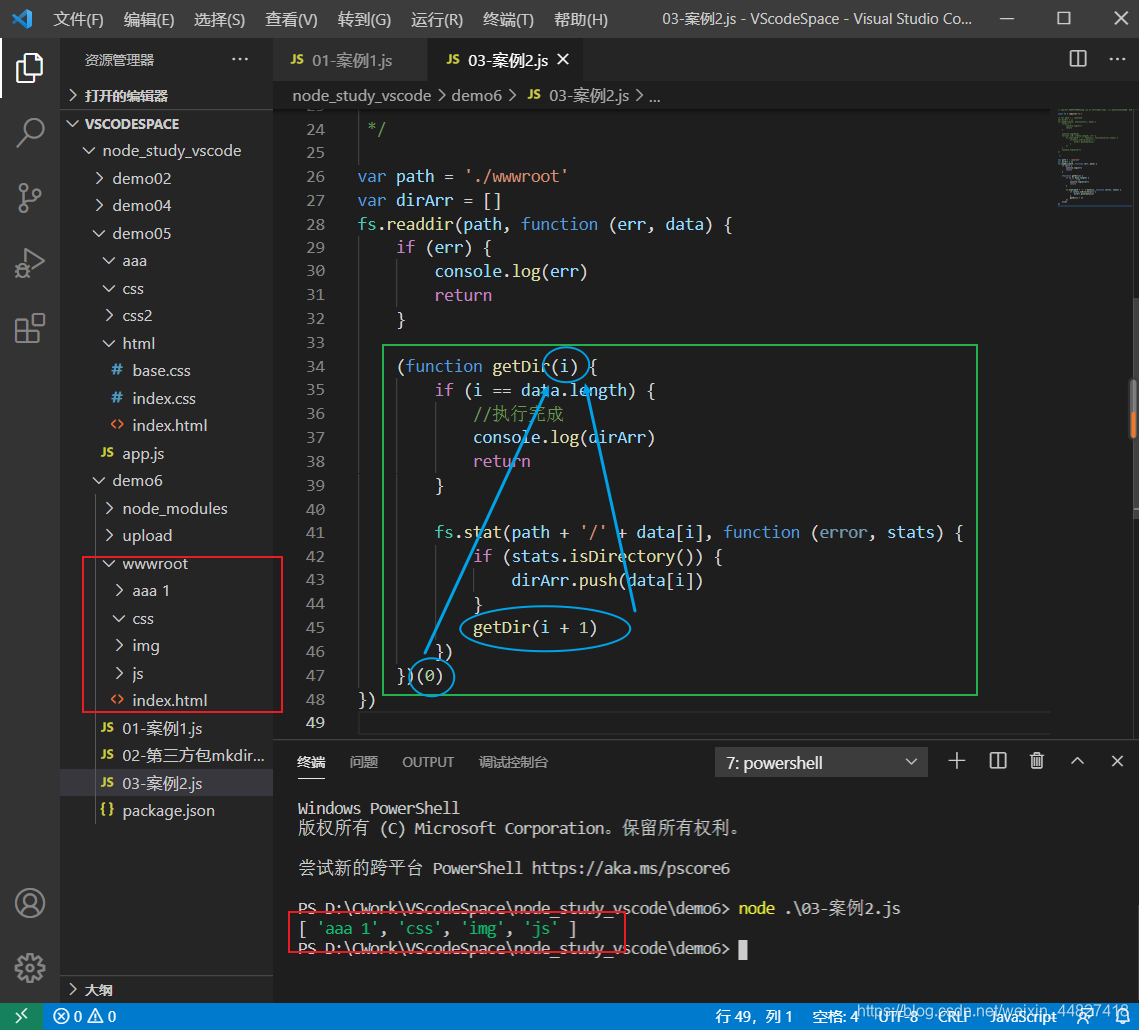
案例2: wwwroot 文件夹下面有img css js 以及index.html, 找出wwwroot目录下的所有的目录
// wwwroot 文件夹下面有img css js 以及index.html, 找出wwwroot目录下的所有的目录
const fs = require('fs')
/* var path = './wwwroot'
var dirArr = []
fs.readdir(path, function(err, data) {
if(err) {
console.log(err)
return
}
console.log(data)
for(var i=0; i<data.length; i++) {
fs.stat(path + '/' +data[i], function(error,stats) {
if(stats.isDirectory()) {
dirArr.push(data[i])
}
})
}
console.log(dirArr)
})
*/
var path = './wwwroot'
var dirArr = []
fs.readdir(path, function (err, data) {
if (err) {
console.log(err)
return
}
(function getDir(i) {
if (i == data.length) {
//执行完成
console.log(dirArr)
return
}
fs.stat(path + '/' + data[i], function (error, stats) {
if (stats.isDirectory()) {
dirArr.push(data[i])
}
getDir(i + 1)
})
})(0)
})
使用函数闭包解决异步方法执行后拿不到结果的问题:

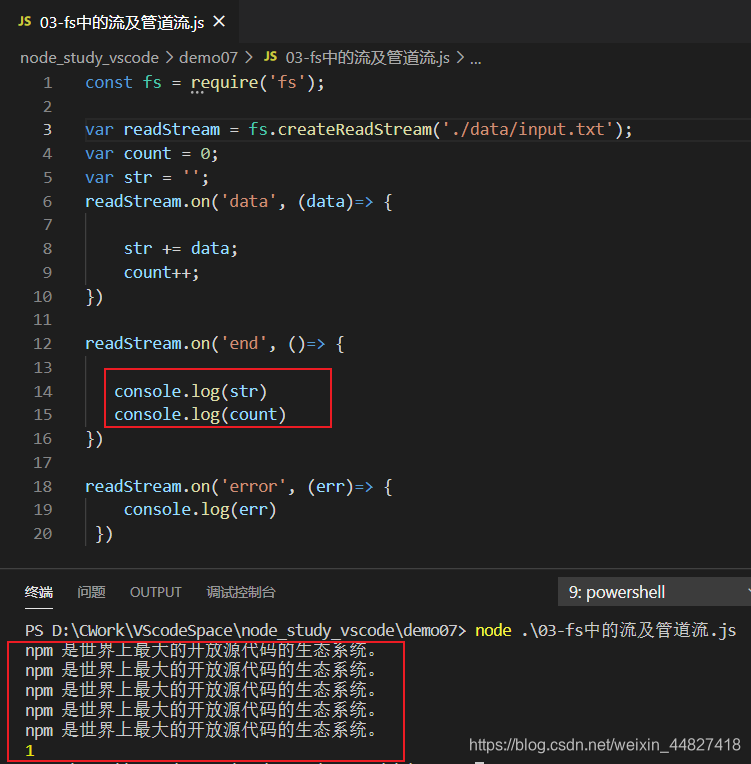
10. 以流的方式读取文件

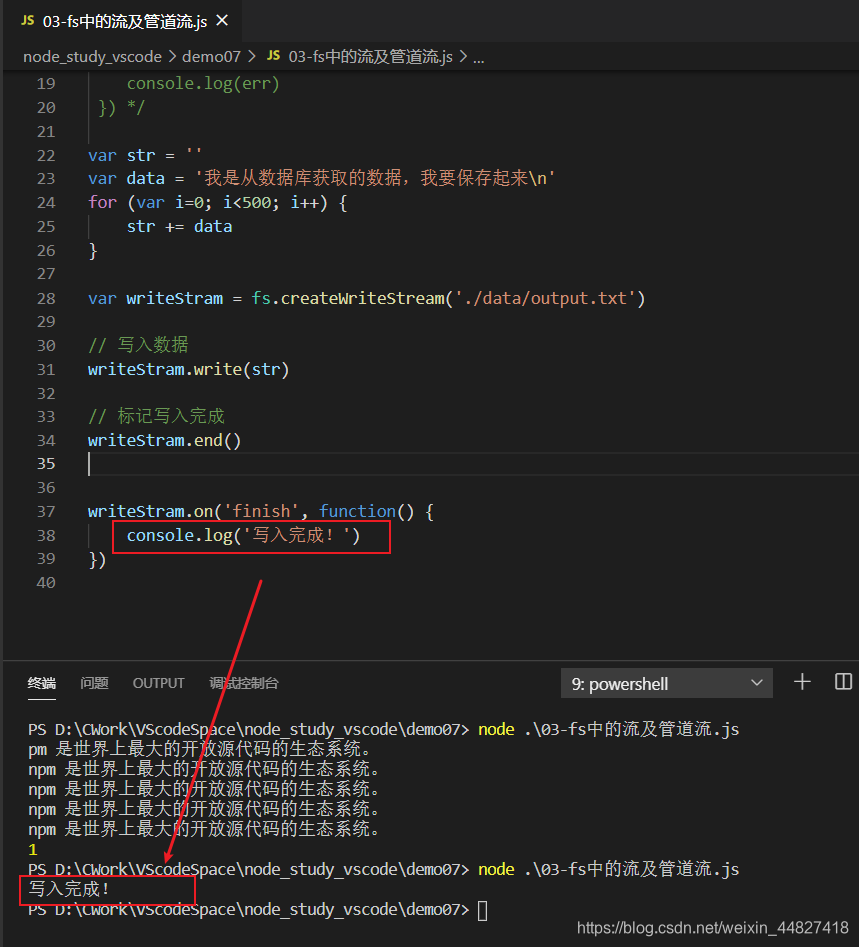
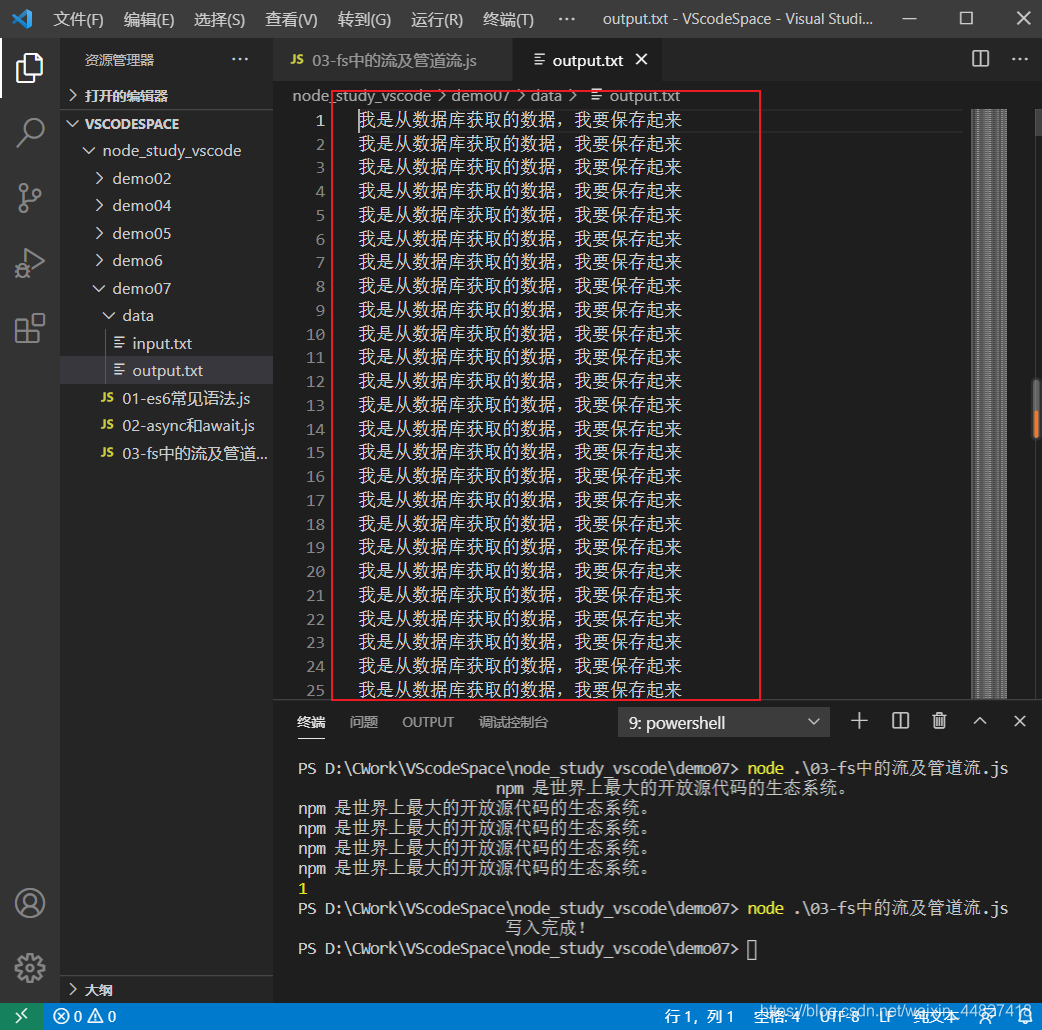
11. 以流的方式写入文件


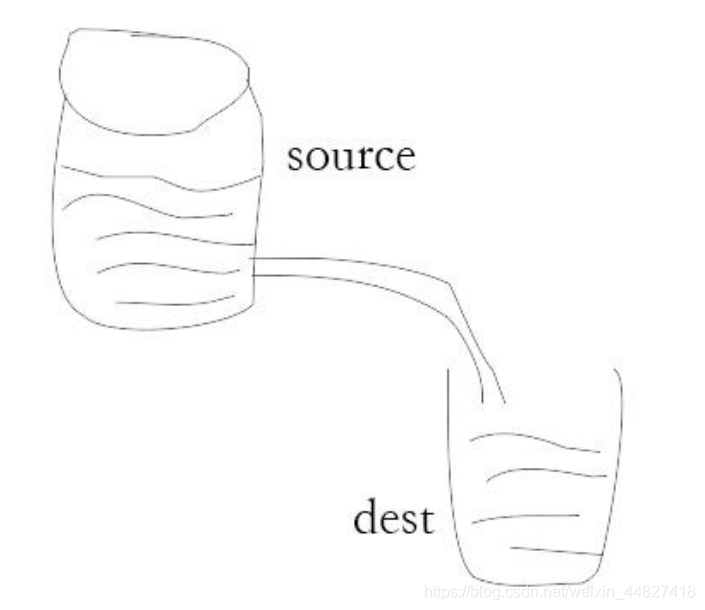
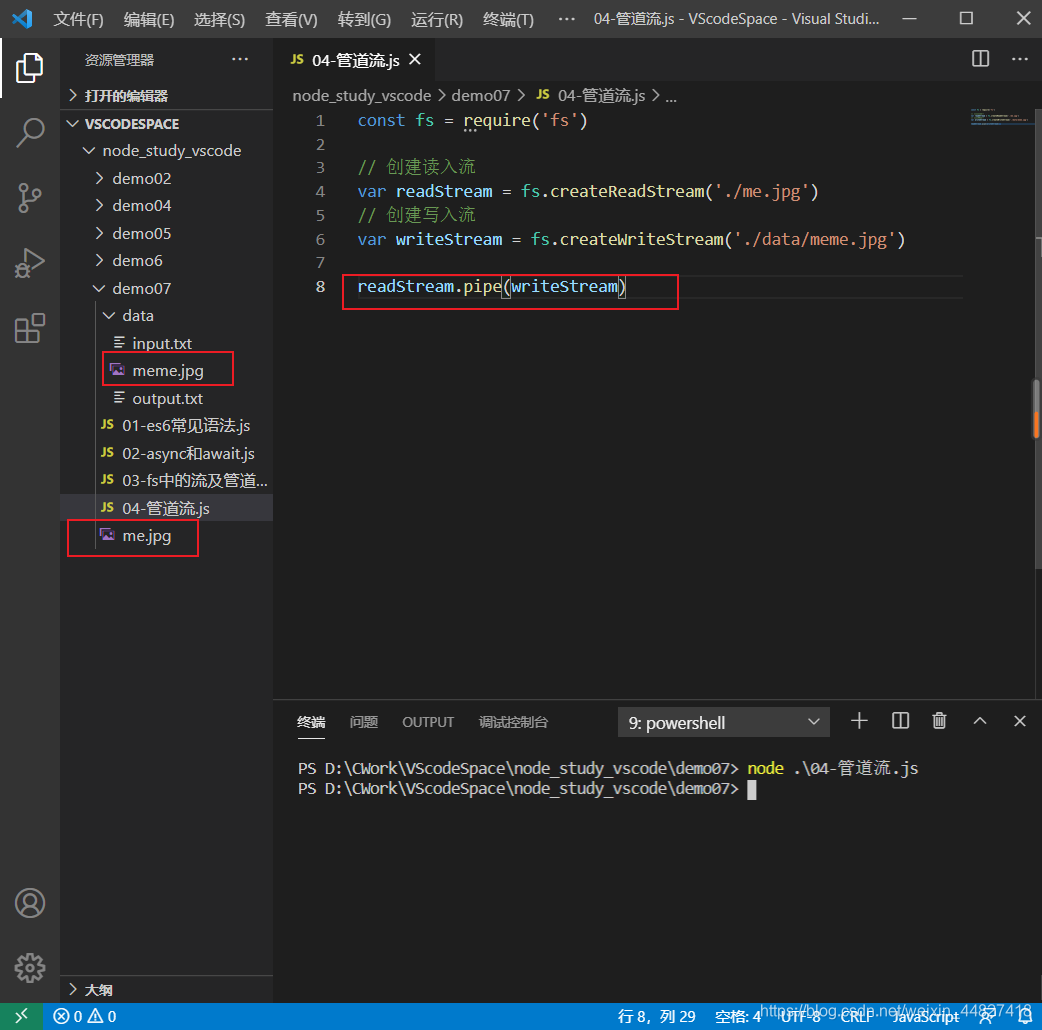
12. 管道流
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传 递到另外一个流中。

如上面的图片所示,我们把文件比作装水的桶,而水就是文件里的内容,我们用一根管子(pipe)连接两个桶使得水从一个 桶流入另一个桶,这样就慢慢的实现了大文件的复制过程。 以下实例我们通过读取一个文件内容并将内容写入到另外一个文件中。























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








