Vue项目发布到linux
步骤记录
- 安装finalShell
- 安装完成后连接远程地址

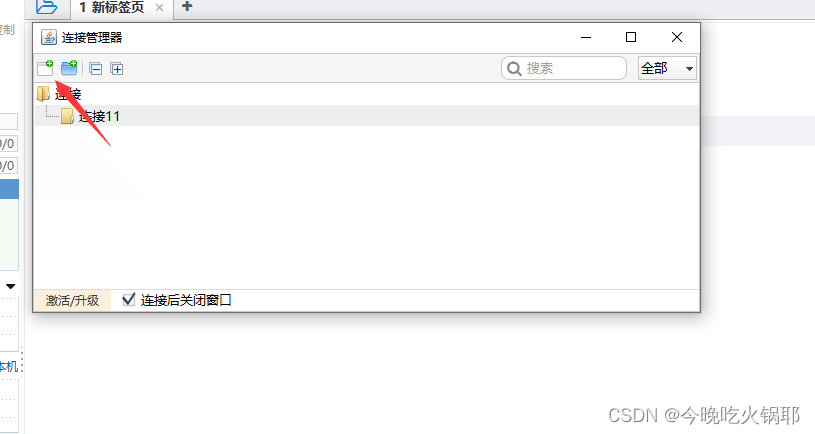
- 点击图标按钮 选择连接ssh
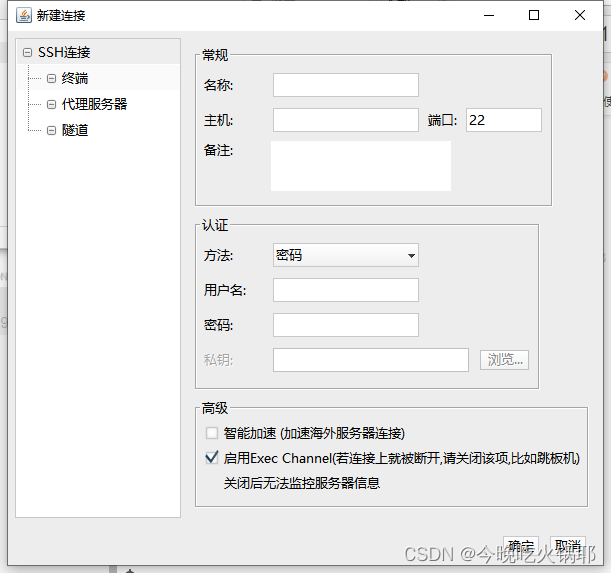
- 输入名称 主机 用户名密码 进行连接

- 连接后可以输入history查看历史记录
- 输入cd xxxxxxx 进入项目文件夹
- 输入 git pull 拉取最新代码
- 输入 cnpm run build
- 输入 pm2 delete 0
- 输入新dist包名称,可以使用日期记录 pm2 start cnpm --name ‘namenamename’ – run start
- 输入 show 0
- 输入 exit 退出
注意: 需要输入用户名 密码的地方 ,用户名正常输入,密码输入不会显示出来,正常输入密码就行





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








