项目介绍
-
首先,黑马头条移动端是一个IT资讯移动web应用,有着和今日头条一样的资讯浏览体验。
-
主要功能:资讯列表、标签页切换,文章举报,频道管理、离线频道,文章详情、阅读记忆,关注功能、点赞功能、评论功能、回复评论、搜索功能、登录功能、个人中心、编辑资料、小智同学、
问答功能、视频功能… -
最后,黑马头条可打包成一款移动APP,后期结合H5+可在Dcloud打包成一款体验较好的手机应用。
使用技术
- 生产依赖
- vuejs 核心vue
- vuex 状态管理插件
- vue-router 路由插件
- axios 请求插件
- json-bigint 最大安全数值处理
- socket.io-client 即时通讯库
- vant 移动组件库
- amfe-flexible rem适配
- 开发依赖
- babel ES转换器
- less css预处理器
- postcss css后处理器
- vue-cli vue项目脚手架
- 打包App
- H5+ native接口
- DCLOUD 打包
创建项目
创建项目:
vue create hm-toutiao-m-79
自定义创建:

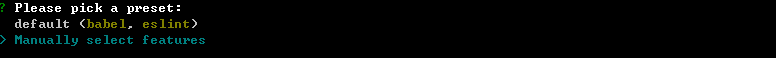
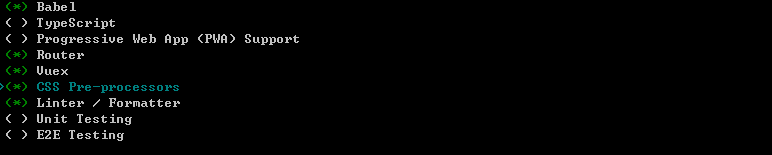
依赖插件:

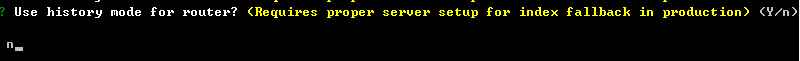
路由是否使用history模式:

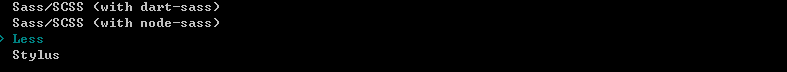
预处理器:

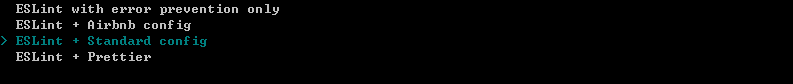
语法风格:

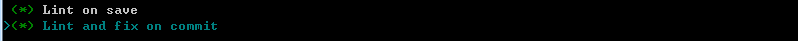
风格检查:

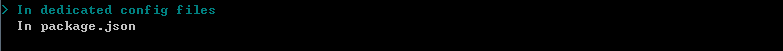
存储插件配置位置:

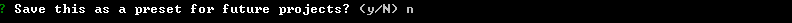
是否记录操作:

正在创建:

创建完毕启动项目:

输入 : cd hm-toutiao-m-79 = > npm run serve
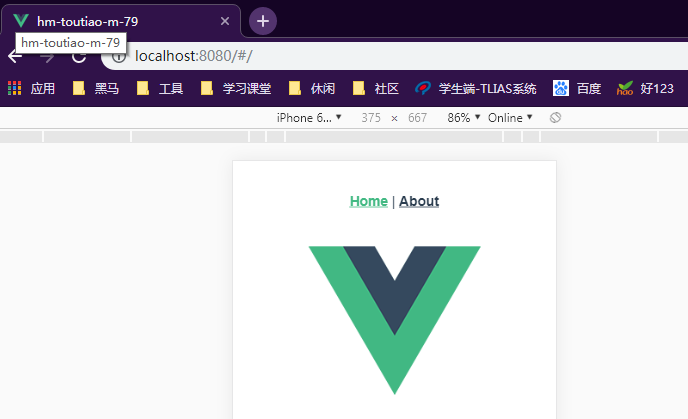
浏览器输入: localhost:8080,显示为
右键=》检查=》手机模式=》选iPhone6型号

调整结构
调整src目录:
├─api #接口函数
├─assets #静态资源
├─components #公用组件
├─styles #less代码
├─utils #工具模块
└─views #路由页面
├─home #首页模块
├─video #视频模块
├─question #问答模块
├─search #搜索模块
├─user #用户模块
└─Layout.vue #公用布局
├─App.vue #根组件
├─router.js #路由文件
└─store.js #状态文件
清理初始化项目结构
1.src=>router.js中,删除的内容, 绿色标注部分
import Vue from 'vue'
import Router from 'vue-router'
+import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
+ {
+ path: '/',
+ name: 'home',
+ component: Home
+ },
+ {
+ path: '/about',
+ name: 'about',
+ // route level code-splitting
+ // this generates a separate chunk (about.[hash].js) for this route
+ // which is lazy-loaded when the route is visited.
+ component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
+ }
]
})
2.main.js和store.js中的文件保持不变,注意文件结构
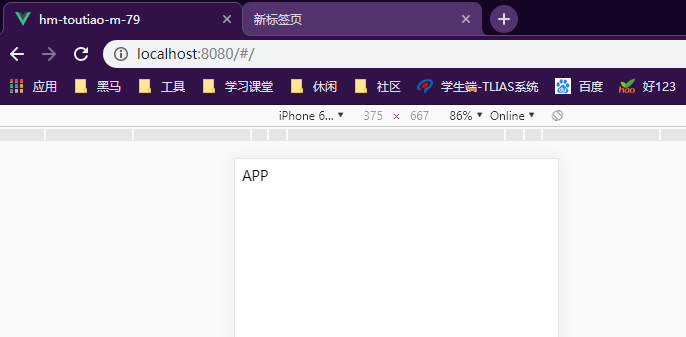
3.App.vue文件,删除style样式中的代码,删除div盒子中的代码,创建script标签。最终显示结果如下:
<template>
<div id="app">
APP
</div>
</template>
<script>
export default {
}
</script>
<style lang="less">
</style>
4.删除两个文件:src=>views=>About.vue Home.vue
5.删除文件:src =>components=>HelloWord.vue和src=>assets=>logo.png
6.在src下增加文件夹api和utils和styles
7.在src=>views文件目录下创建功能模块文件夹和里面的index.vue文件
8.在其他空文件夹中添加空文件.gitkeep
9.可以把项目底板上传到github或码云
到此,页面显示为:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








