1.进入icon 官网 iconfont-阿里巴巴矢量图标库
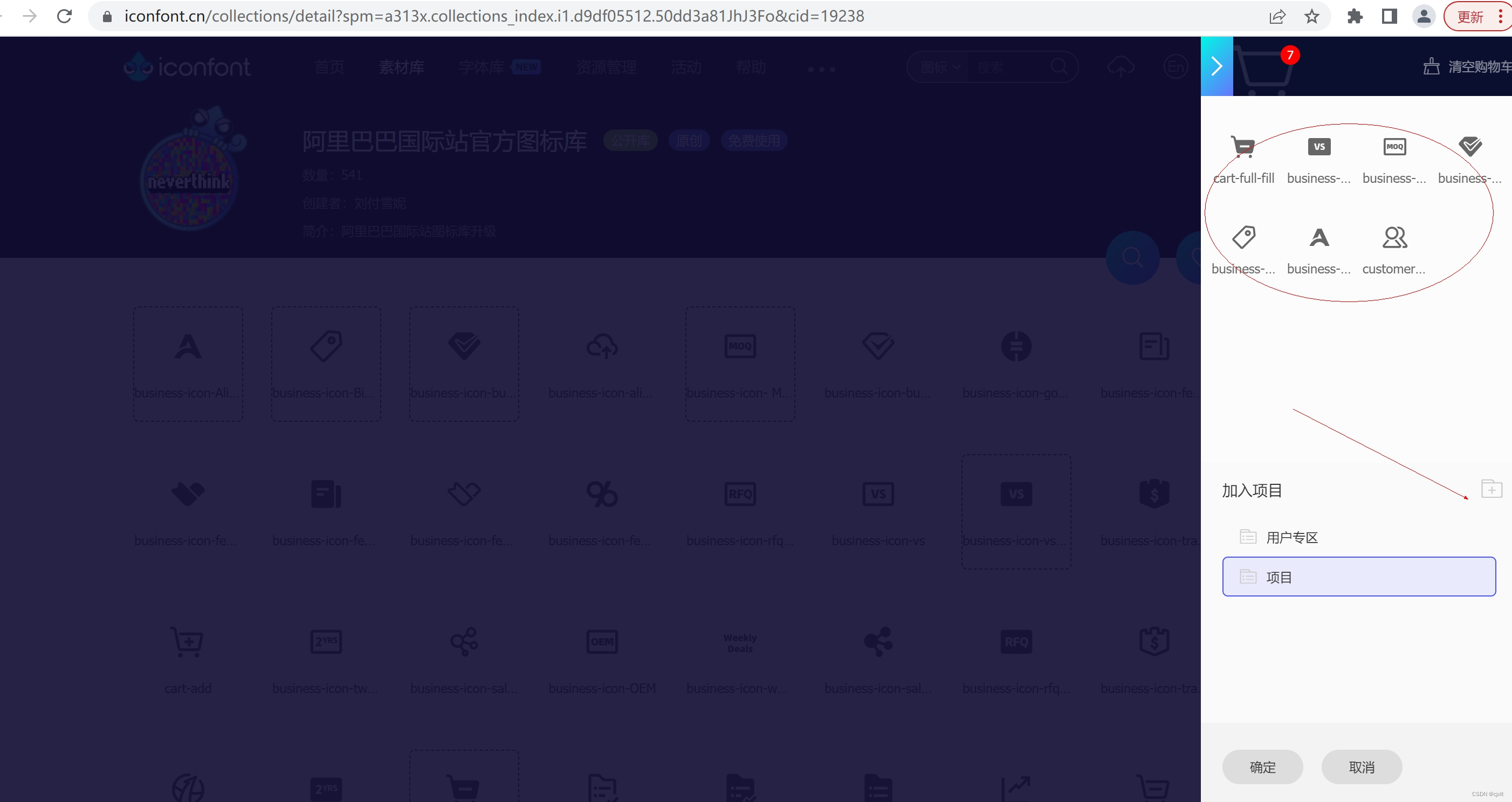
2.根据搜索选择自己想要的图片 添加到项目中或者新建项目 如下图

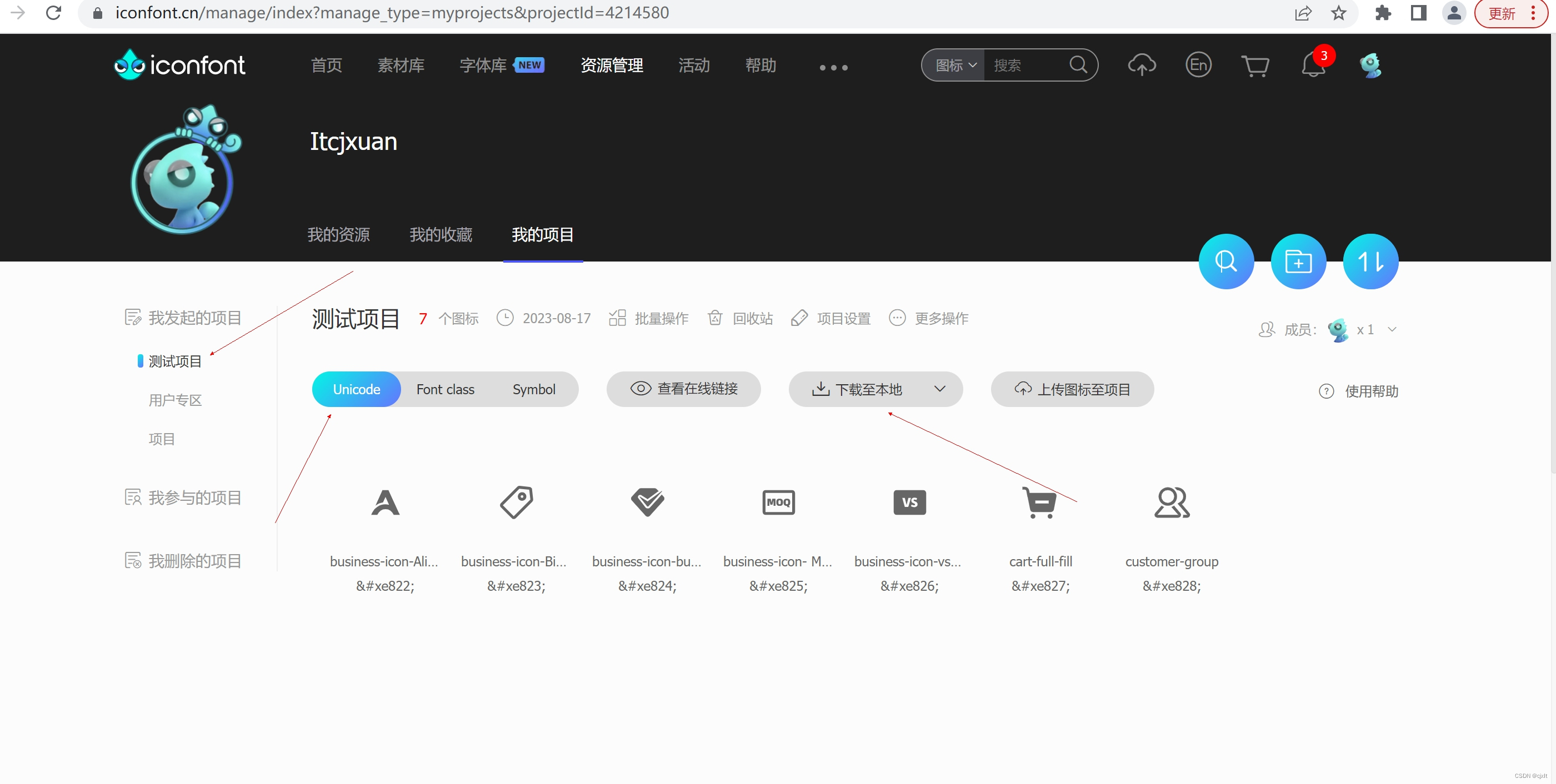
3.添加之后如下图 点击下载至本地

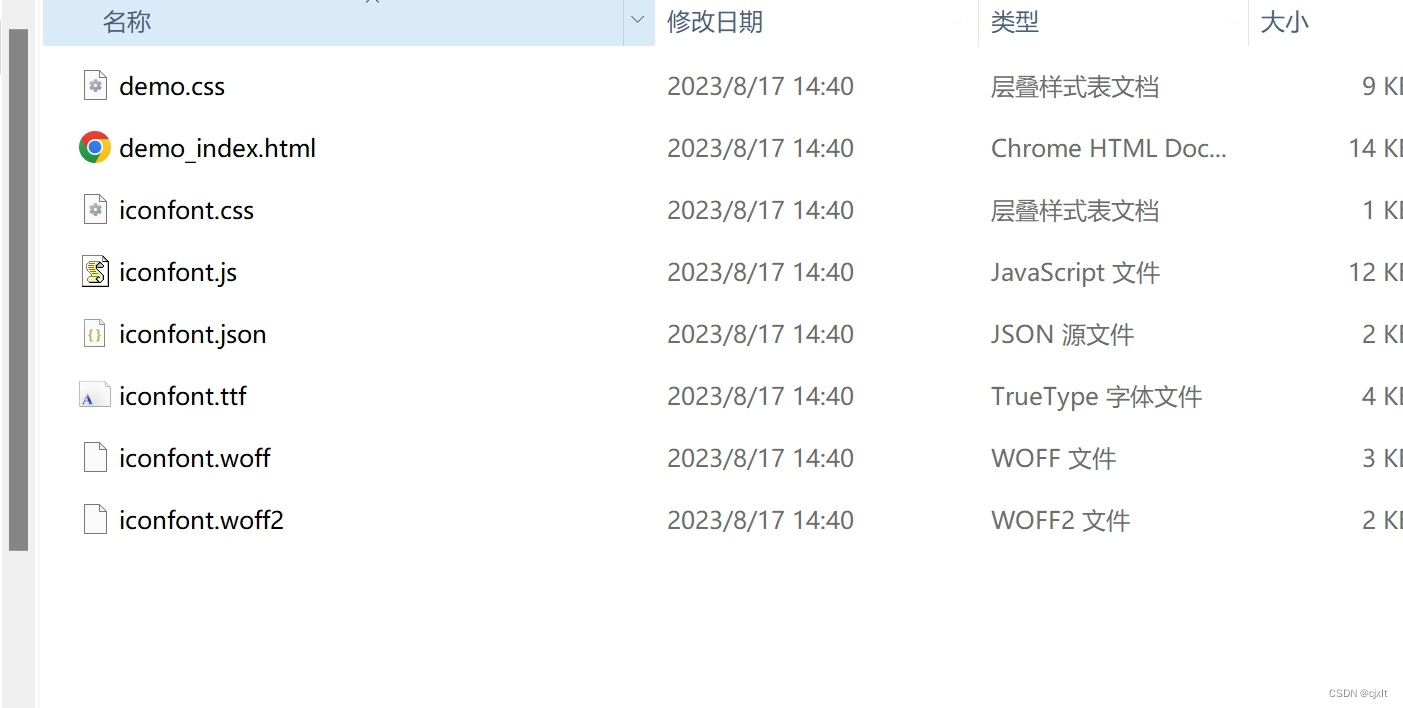
4.下载本地解压后的文件如下图

5.在vue项目中 css新建一个文件夹 把 图4解压后的复制到css目录下 如下图

6.在vue入口mian.js中引入 图4的 iconfont.css 如下图

7.iconfont.css 里面的内容如下图

8.在vue各个组件中使用方法
<i class="iconfont icon-daosanjiao1"></i> //倒三角
<i class="iconfont icon-dianhua"></i> //电话
<i class="iconfont icon-suo"></i> //密码9效果图
























 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








