document.write(); 里面可以写html标签,可以在页面展示。
用js实现页面九九乘法表的展现,代码如下:
<!DOCTYPE html>
<!-- <script src="./kindTrend.js"></script> -->
<html>
<head>
<meta charset="utf-8">
<title>九九乘法表</title>
<style type="text/css">
.td{
width: 100px;
background-color: skyblue;
border: 1px solid #000;
}
</style>
<script type="text/javascript">
document.write("<table>")
for (let i = 1; i <= 9; i++) {
document.write("<tr>")
for (let k = 1; k <= i; k++) {
document.write("<td class='td'>")
document.write(i + "*" + k + "=" + (i * k) + " ");
document.write("</td>")
}
document.write("</tr>")
}
document.write("</table>")
</script>
</head>
<body>
</body>
</html>
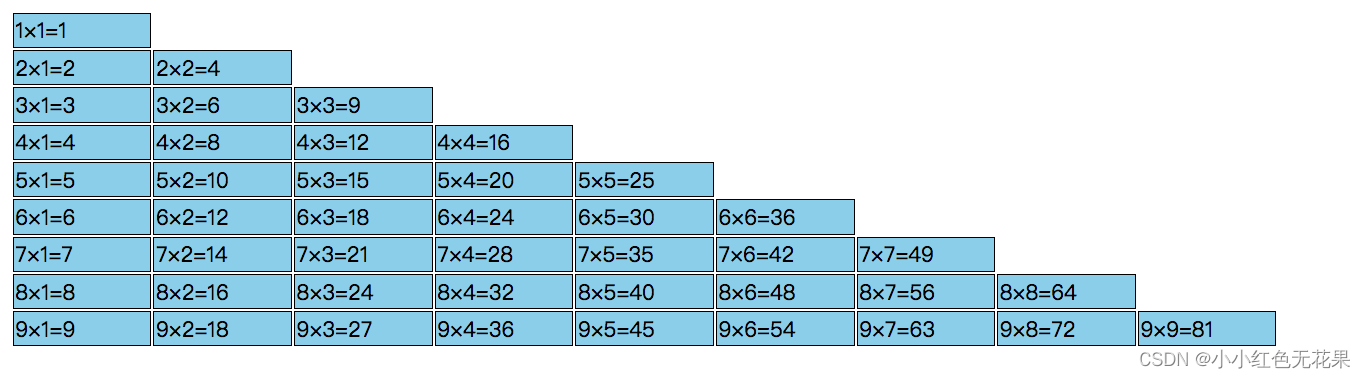
效果图如下:






















 1861
1861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








