记一次我遇到的跨域问题解决方法
项目环境:在vue-cli2.0的基础上使用axios
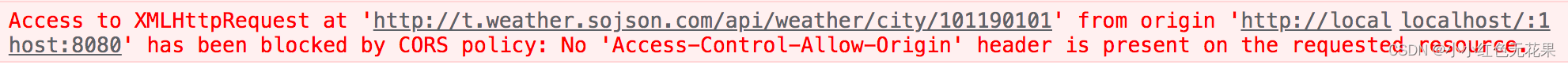
报错:

(1)main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Vant,{ Swipe, SwipeItem,Lazyload } from 'vant';
import 'vant/lib/index.css'
//<1> 引入 axios
import axios from 'axios'
Vue.use(Swipe);
Vue.use(SwipeItem);
Vue.use(Vant);
Vue.use(Lazyload)
// <2> 把axios挂载到vue的原型中,在vue中每个组件都可以使用axios发送请求,
//不需要每次都 import一下 axios了,直接使用 $axios 即可
Vue.prototype.$axios = axios;
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')(2)vue.config.js
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
'/calendar': {
// 此处的写法,目的是为了 将 /api 替换成 https://www.baidu.com/
target: 'http://v.juhe.cn/calendar/day?date=2023-2-3&key=17a370865c0bb4bb428b248060b4dc4d',
// 允许跨域
changeOrigin: true,
ws: true,
pathRewrite: {
'/calendar': ''
}
},
'/weather': {
target: 'http://t.weather.sojson.com/api/weather/city/101190101',
// 允许跨域
changeOrigin: true,
ws: true,
pathRewrite: {
'/weather': ''
}
}
}
}
})(3)使用axios的vue文件
import axios from "axios";
methods: {
// 万年历接口
calendarYear() {
// 由于 main.js 里全局定义的 axios,此处直接使用 $axios 即可
this.$axios
.get("/calendar", { })
.then((res) => {
console.log(res, "万年历res数据");
})
.catch((err) => {
console.log("获取数据失败" + err);
});
},
// 天气接口
weatherData() {
// 好像直接写axios也可以,亲测有效
axios
.get("/weather")
.then((res) => {
console.log(res, "天气res数据");
})
.catch((err) => {
console.log("获取数据失败" + err);
});
},
}




















 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








