1.移动适配(vm/vh)
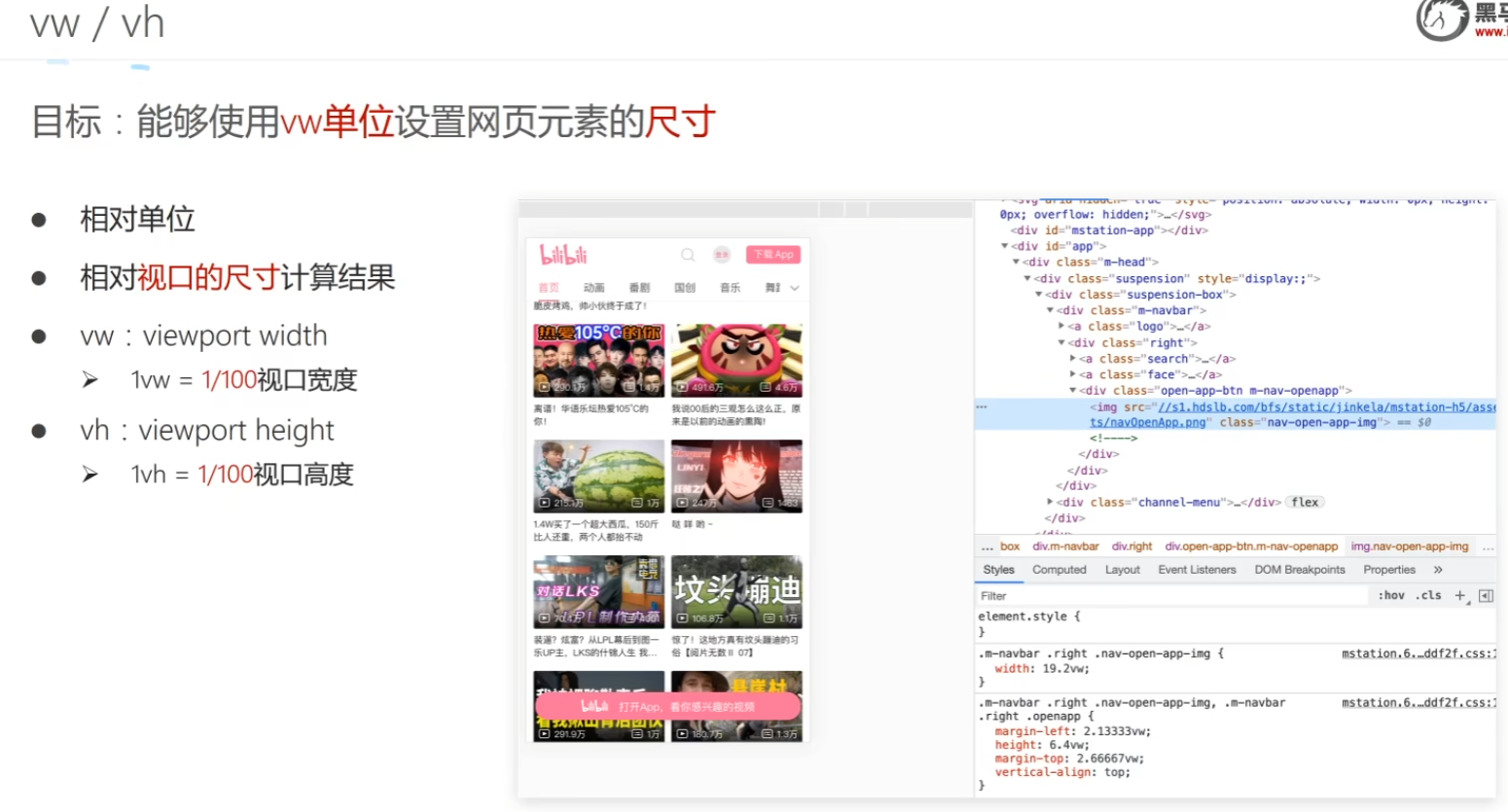
1.vw/vh简介

2.vw适配原理

3.vh适配原理

(3.8更新)
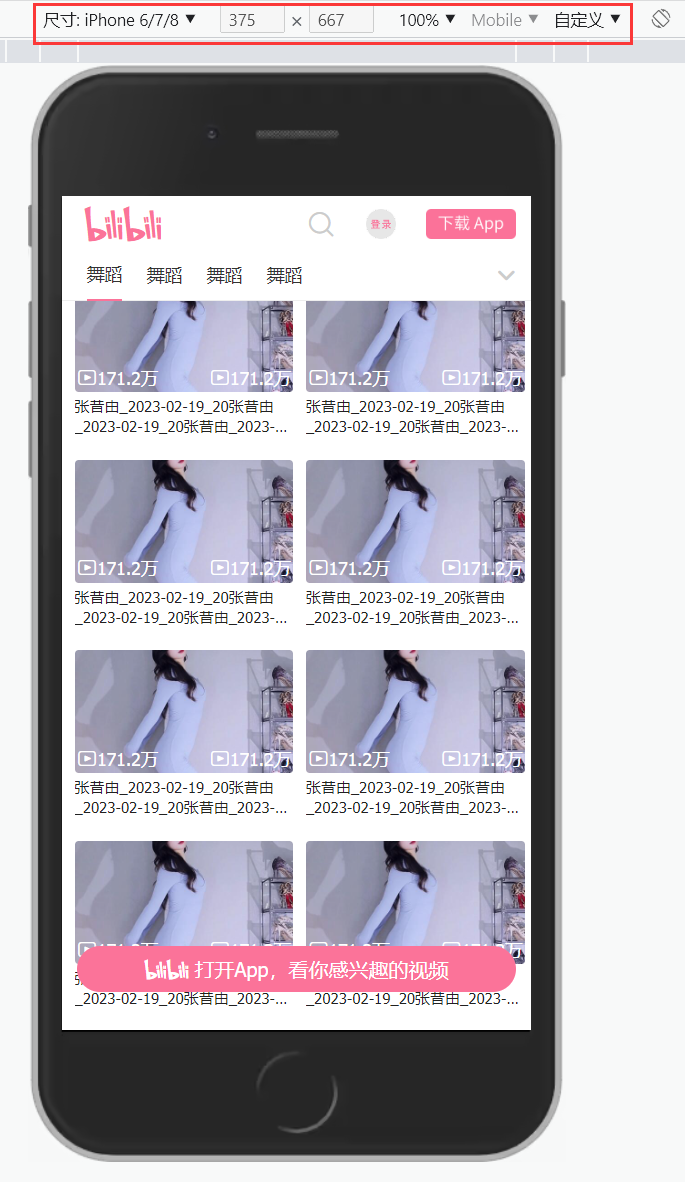
2.实战项目:手机b站

base.less
// out:false
* {
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
body {
font-family: Helvetica Neue,Tahoma,Arial,PingFangSC-Regular,Hiragino Sans GB,Microsoft Yahei,sans-serif;
}
a {
color: #333;
text-decoration: none;
}
img {
vertical-align: middle;
width: 100%;
height: 100%;
}
ul {
list-style: none;
}
.ellipsis-2 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}index.less
@import "./base.less";
@vm:3.75vw;
@color:#fb7399;
body {
position: relative;
}
//头部
header {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: (84 / @vm);
border-bottom: 1px solid #eee;
background-color: white;
.top {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding: 0 (12 / @vm) 0 (18 / @vm);
height: (44 / @vm);
background-color: #fff;
.left {
color: @color;
.iconfont {
font-size: (28 / @vm);
}
}
.right {
display: flex;
// text-align: center;
a {
height: (24 / @vm);
margin-left: (24 / @vm);
}
.iconfont {
color: #ccc;
font-size: (24 / @vm);
}
}
}
.bottom {
display: flex;
justify-content: space-between;
width: 100%;
height: (40 / @vm);
.tab {
ul {
display: flex;
justify-content: space-between;
align-items: center;
margin-left: (20 / @vm);
li {
margin-right: (20 / @vm);
a {
line-height: (38 / @vm);
font-size: (14 / @vm);
}
&.active {
border-bottom: 2px solid #fb7399;
}
}
}
}
.more {
a {
display: block;
width: (40 / @vm);
height: (40 / @vm);
text-align: center;
line-height: (40 / @vm);
.iconfont {
color: #ccc;
font-size: (22 / @vm);
}
}
}
}
}
.video {
margin: (84 / @vm) 0 (5 / @vm) (5 / @vm);
.video_list {
display: flex;
.myvideo {
position: relative;
width: 50%;
padding: (8 / @vm) (5 / @vm);
.count {
display: flex;
justify-content: space-between;
position: absolute;
left: 0;
bottom: (48 / @vm);
width: 100%;
padding: 0 (7 / @vm);
color: #fff;
font-size: (14 / @vm);
font-weight: 400;
span {
display: flex;
.iconfont {
color: #fff;
font-size: (16 / @vm);
}
}
}
a {
display: block;
overflow: hidden;
border-radius: 3px;
img {
width: 100%;
}
}
h4 {
margin-top: (3 / @vm);
height: (35 / @vm);
color:#212121;
font-size: (12 / @vm);
font-weight: 400;
overflow:hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
}
}
}
}
footer {
position: fixed;
left: 0;
bottom: (30 / @vm);
width: 100%;
height: (37 / @vm);
// margin: 0 (12 / @vm) 0 (12 / @vm);
.bottom {
width: (351.8 / @vm);
height: (37 / @vm);
margin: 0 auto;
border-radius: (37 / 2 / @vm);
background-color: #fb7399;
color: white;
text-align: center;
line-height: (37 / @vm);
}
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手机小破站</title>
<link rel="stylesheet" href="./fonts/iconfont.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 头部 -->
<header>
<div class="top">
<div class="left">
<i class="iconfont Navbar_logo"></i>
</div>
<div class="right">
<a href="" class="iconfont ic_search_tab"></a>
<a href="">
<img src="./images/login.png" alt="">
</a>
<a href="">
<img src="./images/download.png" alt="">
</a>
</div>
</div>
<div class="bottom">
<div class="tab">
<ul>
<li class="active"><a href="">舞蹈</a></li>
<li><a href="">舞蹈</a></li>
<li><a href="">舞蹈</a></li>
<li><a href="">舞蹈</a></li>
</ul>
</div>
<div class="more">
<a href=""><i class="iconfont general_pulldown_s"></i></a>
</div>
</div>
</header>
<!-- 视频区域 -->
<section class="video">
<div class="video_list">
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
</div>
<div class="video_list">
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
</div>
<div class="video_list">
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
</div>
<div class="video_list">
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
</div>
<div class="video_list">
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
<div class="myvideo">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
<span><i class="iconfont icon_shipin_bofangshu"></i>171.2万</span>
</div>
<a href="">
<img src=" https://i0.hdslb.com/bfs/archive/a46702d6172dc2b3e189a6e2d363f79d5396102a.jpg@480w_270h_1c" alt="">
</a>
<h4>张昔由_2023-02-19_20张昔由_2023-02-19_20张昔由_2023-02-19_20</h4>
</div>
</div>
</section>
<!-- 底部固定的按钮 -->
<footer>
<div class="bottom">
<i class="iconfont Navbar_logo"></i>
<span>打开App,看你感兴趣的视频</span>
</div>
</footer>
</body>
</html>




















 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








