1.什么是原型?
用线条、图形描绘出的产品框架,也称线框图,是需求和功能的具体化表象。
2.原型图分类及特点
草图原型:手绘图稿,修改方便,规划的早期使用
低保真原型:简单交互,无设计图,无需配色,黑白灰即可,产品经理做产品规划及评审的阶段使用
高保真原型:复杂交互,有设计图,需要有图片设计功底,做公开演示时候常用
工作中主要以绘制低保真原型为主
3.产品设计的七大定律
七大定律概念:Alan Cooper (交互设计之父):除非有更好的选择,否则就遵从标准;
许多设计准则都基于人类心理学
人们如何感知、学习、推理、记忆,以及把意图转换为行动。
七大定律:菲茨定律、席克定律、奥卡姆剃刀原理、泰思勒定律、神奇数字7±2法则、接近法则、防错原则
(1)菲茨( Paul Fitt)定律
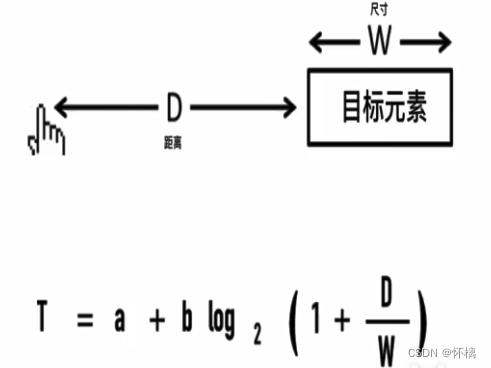
菲茨定律所提出的人机界面设计法则,主页定义了游标移动到目标之间的距离,目标的大小和所花费的时间之间的关系:

T代表:完成移动所需的平均时间;
a代表:光标开始/停止时间;
b代表:光标移动速度;
D代表:从起点到目标中心的距离;
w代表:目标的宽度;
菲茨定律的对于产品设计时的启示:
按钮等可点击对象需要合理的大小尺寸;
根据用户使用习惯合理设计按钮的相对和绝对距离;
屏幕的边和角很适合放置像菜单栏和按钮这样的元素;
应用原理:
1)对于权重高的信息和功能,尽量放置在页面靠上的中间核心区域
2)对于不重要的信息和功能,则放置在角落或者页面下方的区域
(2)席克定律
定律内容:
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长;
在人机交互中界面中选项越多,意味着用户做出决定的时间越长;
用数学公式表达为:RT = a + b - log2(n)
RT:反应所需时间;
a:与做决定无关的花费时间(阅读,操纵花费的时间);
b:根据对选项认识的处理时间;
n:具有可能性的相似答案总数;
当选择增加时,我们做决定的时间就会相应增加;
产品在服务于用户时“时间就是关键”,所以我们要将做决定的选项减少到最少,以减少所需反应的时间,降低犯错的概率;
也可以对选项进行同类分类和多层次分布,提高用户的使用效果;
看到上面对于席克定律的说明,我们可以知道,用户的在某一场景下对选项的反应时间取决于三个因素:
1、前期的认知和观察时间;
2、根据认知后,处理的时间;
3、选项的数量;
应用原理:
1)让用户更快找到他想要的信息
2)信息的显示(文字图片)能让用户很快的理解
3)选项尽量少,但是要做到全覆盖
(3)奥卡姆剃刀原理
“如无必要,勿增实体”,即如有两个功能相等的设计,那么选择最简单的;
奥卡姆剃刀原理也被称为:“简单有效原理”,它是由14世纪逻辑学家、圣方济各会修士奥卡姆威廉(william of Occam,约1285年至1349年)提出;
这个原理告诫人们“不要浪费较多东西去做用较少东西也可以做好的事情。”
"less is more -少就是多”;
我们可以从以下四种方式运用奥卡姆剃刀原理,进行产品设计
1、只放必要的东西;
2、减少不必要段落;
3、减少多余弹框设计;
4、小白规则;
(4)泰思勒定律
泰思勒定律又被称为:“复杂守恒定律”;
中心思想是:“每一个程序都有必然无法缩减的复杂度,唯一的问题,就是谁来处理它。”
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方;

泰斯勒定律,复杂守恒定律,每一个程序都有必然有其与生俱来、无法缩减的复杂度,唯一的问题,就是谁来处理它;
要想提高用户体验,让用户操作简单,我们背后的程序复杂程度就要增强。
应用原理:
1)复杂总是存在的,唯一需要确定的是让用户复杂还是系统复杂
2)从体验感的角度,应该让系统复杂,但是需要考虑技术层面能否实现系统复杂
(5)神奇数字7土2法则
1956年乔治米勒对短时间记忆能力进行了定量研究,他发现人类大脑最好的状态能记忆含有7(土2)项信息块,在记忆里5-9项信息后人的大脑后开始出错。
产品设计时要遵循神奇的7±2法则,否则就会加大用户的记忆成本;
应用原理:
1)用户的记忆上限是9项。超过这个就不容易记住
2)结合席客定律,如果要让用户快速记住选项,那么选项尽量不要太多,最好别超过5个
(6)接近法则
接近法则是格式塔心理学理论中我们最熟悉的,也最常运用的一项法则:当对象离的太近时候,意识会觉得它们是相关的;
应用原理:
1)形似的信息和功能,互相更为靠近
2)接近法则也就是所谓的分类原则,包括信息分类和功能分类
(7)防错原则
防错原则是通过设计来将过失降低到最小化,该原则及时地告诉用户哪里操作错了;
比如在填写表单时,系统给出及时地报错提示;
重要、谨慎的操作,系统通常会有二次确认;为用户提供撤销的机会,为用户提供纠错的机会;
应用原理:
1)在关键操作上,给用户提供容错的空间,提供缓冲空间
2)防错设计要考虑到用户体验感,不要为了缓冲而缓冲
4.APP导航设计
1.扁平式导航
1)APP底部常用的导航模式,包括无导航、2个、3个、4个和5个、
2)APP底部导航数呈可以增加,但是尽量不要减少。所以对于0-1的产品,除非功能特别多,否则不要一上来就5个模块,最好从4个开始
2.分层式导航
1)用于用户不经常使用但是目的性很明确的模块或者页面,比如设置页
2)页面特点:简洁,分类清晰
3.舵式导航
1)用一个多功能键,把同等级的操作收纳到一起
2)适用于社区发布类的产品
3)导航入口在在底部,也可以在右上角
4.抽屉式导航
1)使用产品功能不多,且用户使用频次不高的场景
5.沉浸式导航
1)屏蔽一切的外界干扰。比如遮挡状态栏,用户看不到时间、电量等信息
2)适用于阅读类的内容详情页、电商类的商品详情页
导航设计原则
1.根据产品的特性,导航可以混合使用,体现形式多样化;
2.不能为了追求多样化,滥用导航类型;






















 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








