产品设计七大黄金定律
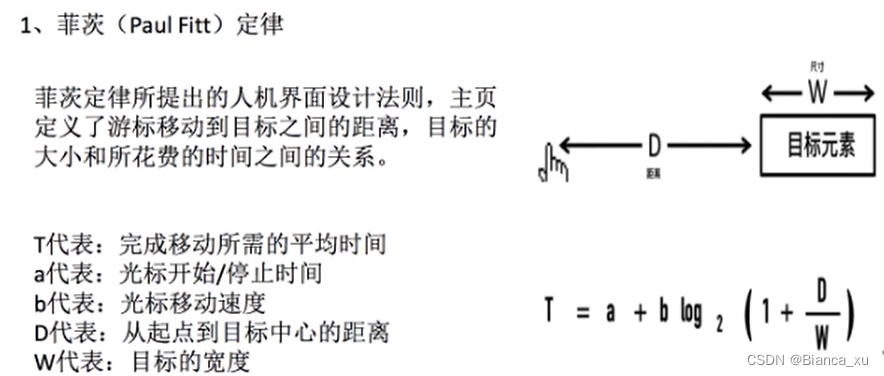
1. 菲茨定律



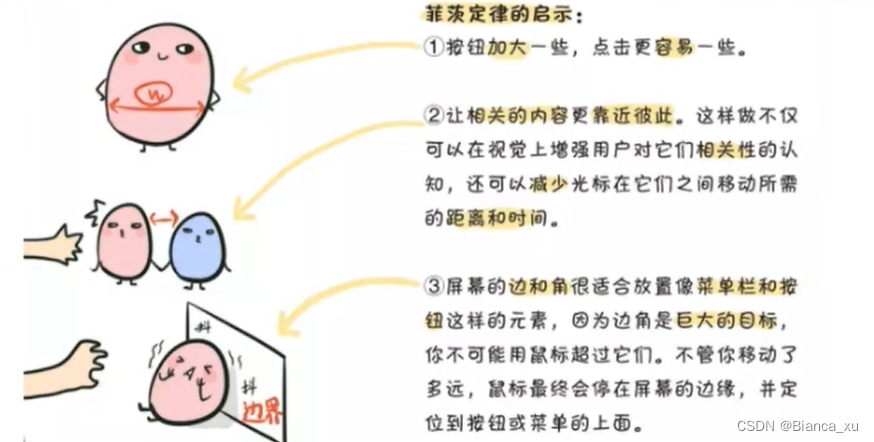
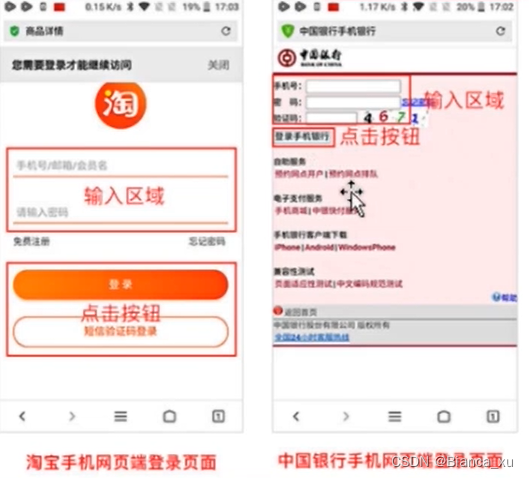
- 按钮等可点击对象需要合理的大小尺寸
- 根据用户使用习惯合理设计按钮的相对和绝对距离
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素
减少相对距离。在两个或多个操作中,通过缩短可交互元素之间的距离来提高用户的使用效率。
减少绝对距离。距离目标越近,用户点击越快。所以我们通常会缩短当前交互元素和目标元素的距离,来提高用户的使用效率和交互体验。
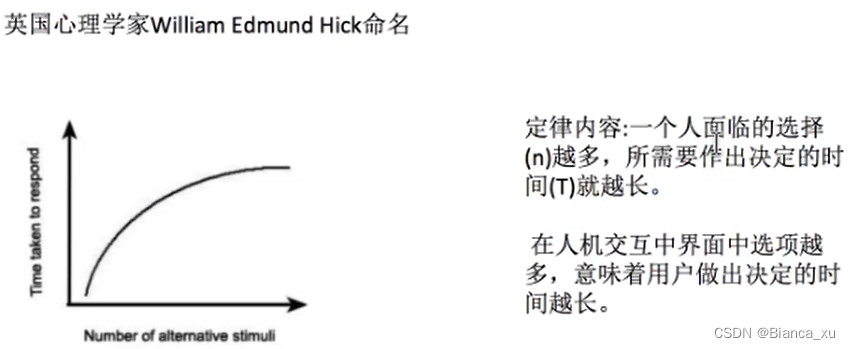
2. 席克定律

用数学公式表达为RT=a+b log2(n)
RT:反应所儒时间
a:与做决定无关的花费时间(阅读,操纵花费的时间)
b:根据对选项认识的处理时间
n:具有可能性的相似答案总数
当选择增加时,我们做决定的时间就会相应增加产品在服务于用户








 产品设计七大黄金定律
产品设计七大黄金定律
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1798
1798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








