图片上传的步骤:
页面的步骤
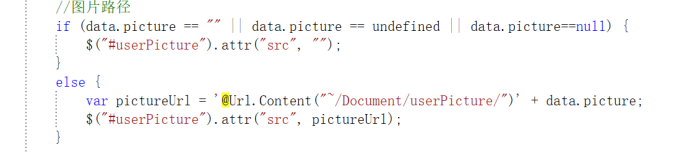
① 首先在页面的‘修改’的方法上获取图片的路径
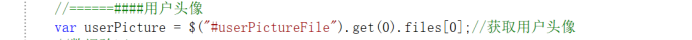
② 然后在页面修改保存的方法里面获取用户头像
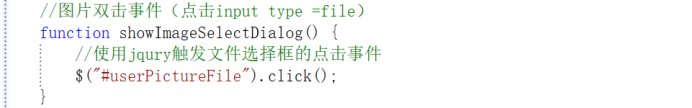
③ 接着在input标签的类型为file的双击事件里面嵌套单击事件,把input标签改装成 可以选择图片的按钮
④ 用文件读取器读取图片文件
⑤ 文件选择控件改变事件 – 将选择的图片显示到 img元素
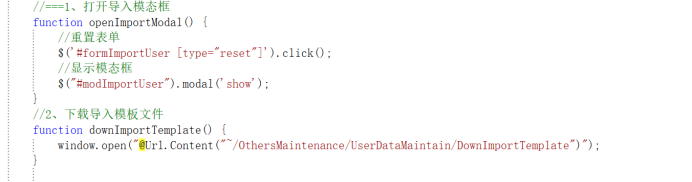
⑥ 打开导入模态框下载导入模板文件
⑦ 上传文件到控制器
控制器的步骤
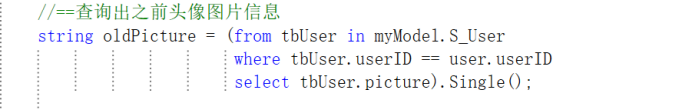
⑧ 查询出之前头像图片信息
⑨ 判断是否上传了新图片,保存新上传的文件,文件类型、文件名称、保存文件的路径、将文 件名称设置到用户中
⑩ 判断之前是否存在图片,存在就先删除,最后执行保存
注意:图片上传不能用post和get提交,因为这两种提交方式会编译上传的文件,导致无法读取文件上传会失败,可以用ajax的提交方式和XMLHttp的方式提交
修改’的方法上获取图片的路径

修改保存的方法上设置

接着在input标签的类型为file的双击事件里面嵌套单击事件,把input标签改装成可以选择图片的按钮

用文件读取器读取图片文件

文件选择控件改变事件 – 将选择的图片显示到 img元素

打开导入模态框下载导入模板文件

上传文件到控制器


查询出之前头像图片信息

判断是否上传了新图片
























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








